前端时间传值后变成T16:00:00.000Z的格式,该怎么解决啊?
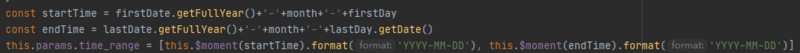
使用moment转换格式,但是没有效果:
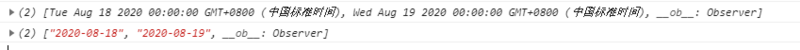
页面显示:
传值:
页面显示,打印出来的结果都是正确的,只有在传值时有问题
回答
这是传值时自动调用了toJSON()函数,手动转成你想要的字符串格式或者时间戳再传值就好了
将时间格式化一下就好了
function FormatTime(t,date){ var date=new Date(date);
var o = {
"M+" : date.getMonth()+1, //月份
"d+" : date.getDate(), //日
"h+" : date.getHours(), //小时
"m+" : date.getMinutes(), //分
"s+" : date.getSeconds(), //秒
"q+" : Math.floor((date.getMonth()+3)/3), //季度
"S" : date.getMilliseconds() //毫秒
};
if(/(y+)/.test(t)){
t=t.replace(RegExp.$1,(date.getFullYear()+"").substr(4-RegExp.$1.length));
};
for(var k in o){
if(new RegExp("("+ k +")").test(t)){
t=t.replace(RegExp.$1,(RegExp.$1.length==1)?(o[k]):(("00"+ o[k]).substr((""+o[k]).length)));
};
}
return t;
};
var time = FormatTime('yyyy-MM-dd hh:mm:ss', '2020-07-31T16:00:00.000Z')
// console.log(time)
<el-form-item label="Activity date1"> <el-date-picker v-model="form.date1" type="daterange" placeholder="Pick a date" class="form-width" />
</el-form-item>
<el-form-item label="Activity date2">
<el-date-picker v-model="form.date2" type="daterange" value-format="yyyy-MM-dd" placeholder="Pick a date" class="form-width" />
</el-form-item>

以上是 前端时间传值后变成T16:00:00.000Z的格式,该怎么解决啊? 的全部内容, 来源链接: utcz.com/a/39450.html