vue使用layer弹窗被遮挡

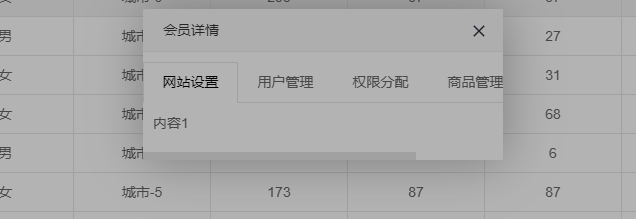
如图,在vue中使用layer弹窗
内容是一段元素,放在vue页面中,打开以后被遮罩挡住
layer.open({type: 1,
title:"会员详情",
content: $('#detail-box'),
});
官方是说最好放在body最外层,但是vue不可能随便去修改index.html的,所以该怎么解决。元素没放在body最外层,又能正常弹出
回答
修改一样他的样式z-index:99,层级设的比mask层高一点
layer.open({ type: 1,
title: "会员详情",
content: $('#detail-box'),
success: function() {
$('.layui-layer-shade').css('z-index', '99');
}
});
body 最外层是指一个指代,
可以放到你的 app.vue 里面,
作为和 router-view 同级或者更高级的组件,
通过 vuex 在调用的时候传入内容!
如果期望传递组件,记得重新封装一下 layer
以上是 vue使用layer弹窗被遮挡 的全部内容, 来源链接: utcz.com/a/39328.html