如何使用华为云服务一键构建部署发布前端和Node.js服务
如何使用华为云服务一键构建部署发布前端和Node.js服务
构建部署,一直是一个很繁琐的过程
- 作为开发,最害怕遇到版本发布,特别是前、后端一起上线发布,项目又特别多的时候
- 例如你有
10个项目,前后端都要同时发布,那么就需要多次合并代码、构建,重复很多动作..而且还要去关心构建机器环境是不是变了?配置是否能扛住同时构建多个应用,人为的操作次数多了,就很难保证万无一失 - 那这种局面怎么破? 是不是要考虑从技术角度来提效? 假如我把所有的构建、发布都迁移到云端,可以一键
push代码,然后自动完成构建,我只要执行一个命令就可以完成部署,又不需要关心机器配置和环境变化,那我们的工作效率是不是可以大大提升?
我之前的构建发布流程
- 之前我是使用
Travis CI和gitHub以及docker-compose结合进行一键代码push构建发布 - 但是有一个很明显的问题,
gitHub和Travis这两个平台是完全独立的,特别是我代码托管在gitHub上,有时候访问速度还很慢,更要命的是没有在一个平台上形成完整的链路闭环 - 于是我找了很多个平台,最终发现,
华为云可以满足我的需求,既可以代码托管,也有可配置的自动化构建流程,而且访问速度快,纯中文界面友好
新建项目 & 迁移到华为云
- 像我们前端和
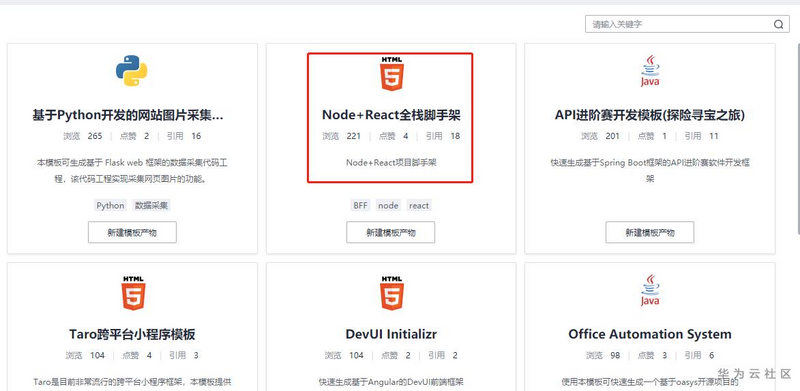
Node.js都是有一些脚手架,例如React这种框架,就有很多脚手架可以一键生成项目模板,让你不再关心工程化配置的问题,华为云的developer模块也提供了这个功能
- 选择想要的模板,像我选择的是
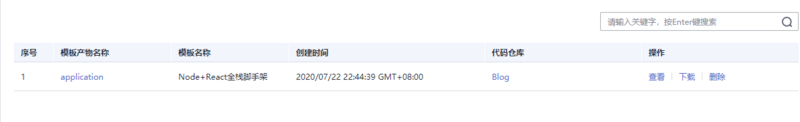
React+express模板,10秒钟左右就生成好了,此时就可以在我的模板产物中看
- 此时下载压缩包,解压运行以下命令即可开始开发
`npm run install-all
npm run dev
`
- 新建项目时候,我们可以选择上面这种模式快速根据模版生成代码,但是我今天是要把我的代码从
gitHub迁移到华为云上托管,然后在华为云上完成整个开发流程的闭环
将我gitHub仓库代码导入到华为云托管

- 进入华为云
devcloud模块,输入想要导入的gitHub仓库地址和账号密码(如果需要),然后开始导入,大约耗时30S - 此时,在本地生成
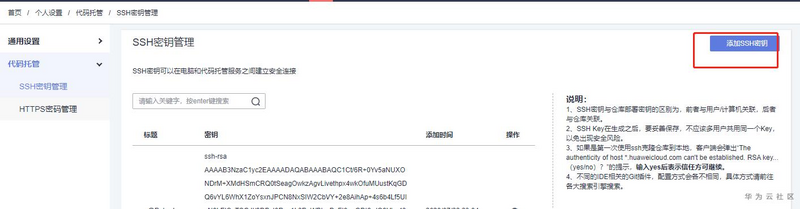
git ssh,将公钥放置到华为云上
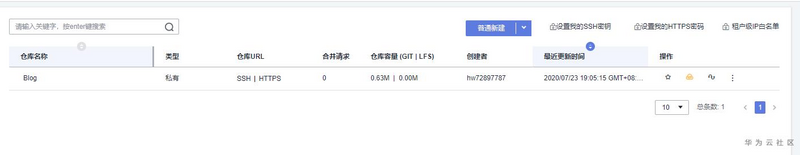
- 我们此时可以点击代码仓库,进去就可以看到仓库详情了(
纯中文界面,真的友好)
- 在本地使用以下命令即可完成
clone和启动
`git clone remoteurl
cd your projectName
npm install
npm run dev
`
- 以上完成了代码迁移,目前我们代码已经托管到
华为云上,为了完成整套研发环节的闭环,我们需要将构建、发布都迁移到华为云鲲鹏服务器上
改变我的构建策略
- 我之前是基于
gitHub和Travis CI和docker-compose完成一键push代码,然后一键完成发布,现在要在华为云上实现一套自动化构建流程
构建策略适配难度极低,远超我的想象
- 我的项目是一个前端基于
React,后端基于Node.js的express框架,跟华为云的devstar的模板非常像 - 如何设计这个任务流?
编写任务流
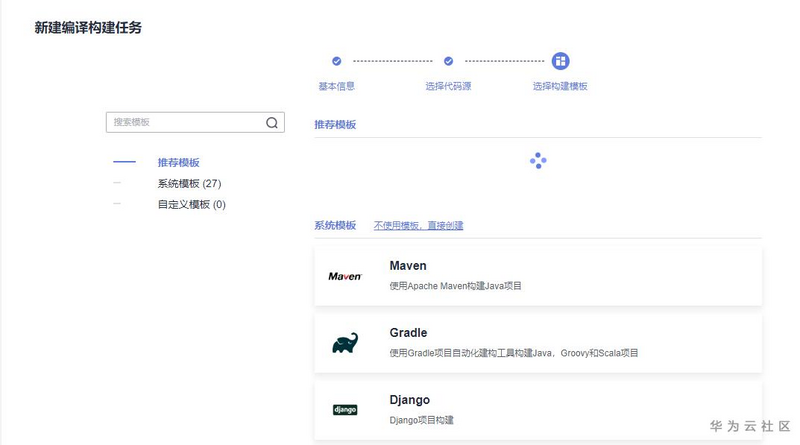
- 基于项目,新建编译构建任务

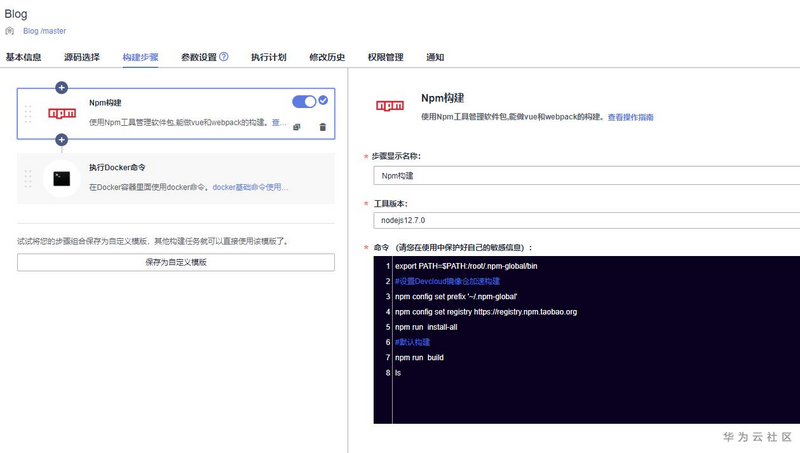
- 编写任务流任务流,所谓任务流,就是完成一个,然后接着下一个,华为云这里比较贴心,根据不同的环境进行了区分环境,不像传统的服务器,你还要去装
docker、node.js等等这些(PS:任务新建后可以修改任务~)

- 这里默认使用了华为的镜像源仓库,解决了因为环境配置问题导致下载慢的问题~
如何编写任务流?
- 以我的一个资料网站项目为例子,基于
docker-compose发布,前后端都打包在一个镜像中 - 首先代码
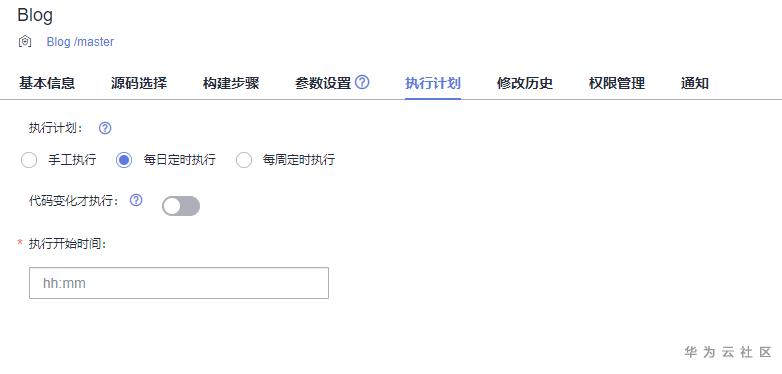
push后,构建任务不一定需要马上执行,而且我的推送次数可能很频繁,此时我可以调成定时任务,还能限制次数(真的很贴心) 
编写dockerfile
- 此时先编写
dockerfile文件,用于docker,基于Node.js 12.16.3版本的镜像,指定端口
`#引用镜像
FROM node:12.16.3
执行命令,创建文件夹
RUN mkdir -p /usr/www
WORKDIR /usr/www
COPY . /usr/www
RUN npm run build
配置环境变量
ENV HOST 0.0.0.0
ENV PORT 8080
定义程序默认端口
EXPOSE 8080
运行程序命令
CMD ["node","./server/index.js"]
`
- 此时可以想象,我们推送代码后(
可以选择什么分支),根据配置定时自动构建,然后可以通过接口或者手动借助docker-compose命令进行一键更新发布 
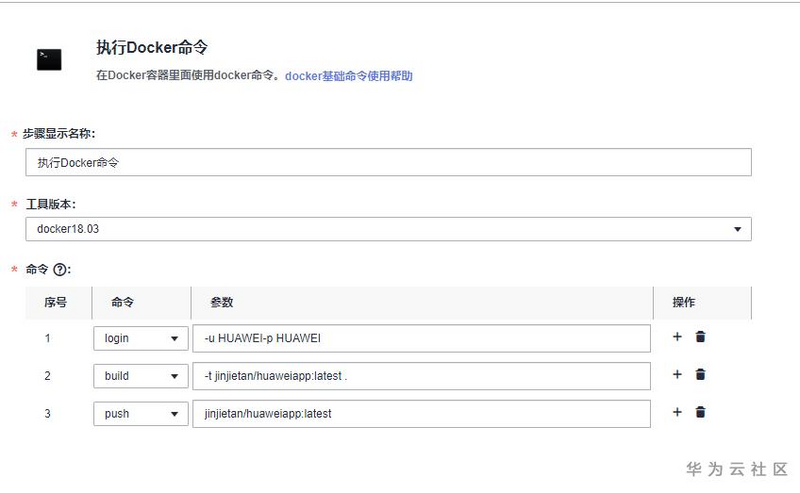
- 简单三个命令,完成
docker-image的制作和push(具体参数可以参考提示) 
- 首先登陆
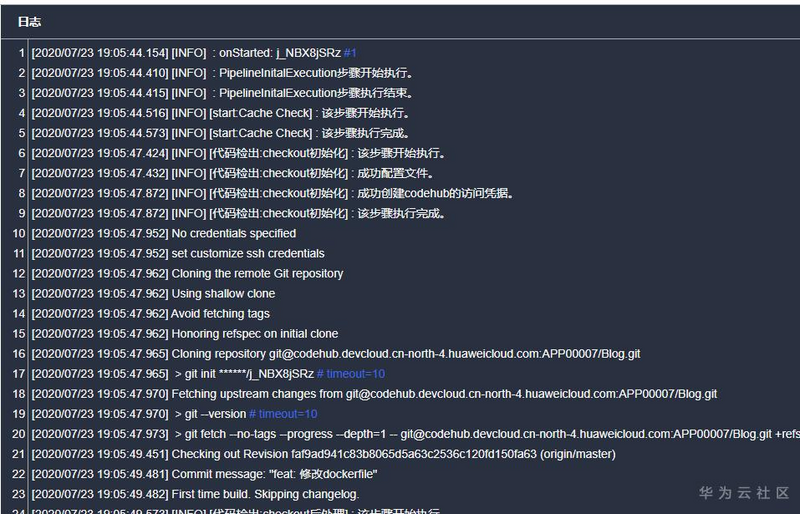
docker,然后build打包镜像,最后push即可完成构建这一步,我们本地完全是无感知的~也不需要考虑配置和环境的问题 - 此时我们手动触发构建任务(像我们公司项目特别大,一台
4核8G的机器可能就扛不住几个项目同时构建,在这里就不用担心) 
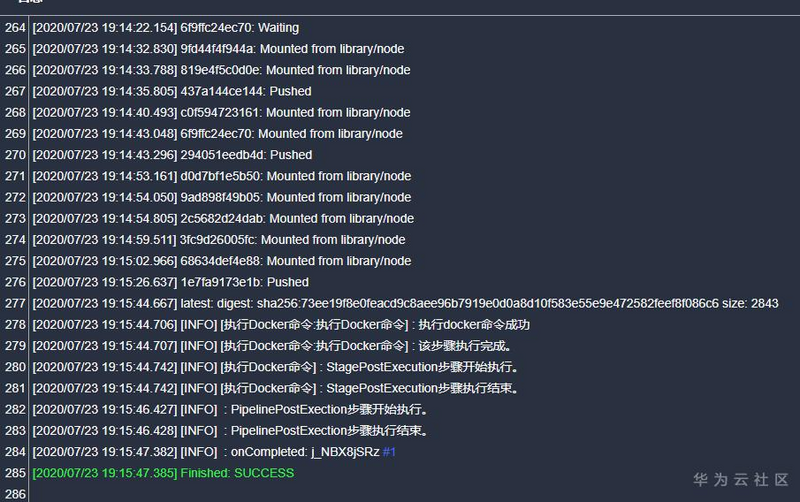
- 等待一段时间后,发现命令执行完成,
docker镜像已经发布完成 
发布
- 两种手段
- 通过
ssh连接华为云服务器,执行编写好的docker-compose文件 - 通过接口带
token方式(有权限的人才可以发布)调用,执行docker-compose命令,达到发布目的 - 我们重点关注第一种,通过
ssh连接到华为云鲲鹏服务器 - `

` - 输入用户和
ip地址后,ssh连接成功,编写docker-compose文件
`version: "3.7"
services:
redis:
image: redis:3
container_name: redis
hostname: redis
command: redis-server /usr/local/etc/redis/redis.conf --requirepass huaweiapp666
volumes:
- ./redis/redis.conf:/usr/local/etc/redis/redis.conf
ports:
- "6379:6379"
huaweiapp:
image: jinjietan/huaweiapp:latest
ports:
- "8080:8080"
restart: on-failure
`
- 执行命令,拉取镜像
docker-compose pull - 拉取完成后,运行
docker-compose
docker-compose up -d
- 启动成功,输入域名,即可访问到我的网站了,完成这个迁移和整套开发构建流程的闭环,仅仅用了1个小时不到
感受
- 华为云从开发者角度出来,项目模板一键生成,定时构建任务,任务流的定制化处理这些,非常人性化,大大降低了开发运维门槛,形成整套研发构建流程的闭环
- 我司也正在准备购买迁移华为云产品,所有托管、构建发布都放在云端完成闭环
- 相信你通过这篇文章,也可以快速的将你的代码托管、构建发布快速迁移到
华为云鲲鹏服务器上
以上是 如何使用华为云服务一键构建部署发布前端和Node.js服务 的全部内容, 来源链接: utcz.com/a/39227.html