element-ui 重复点击左边菜单栏,会使得main.vue的created和mounted重新执行
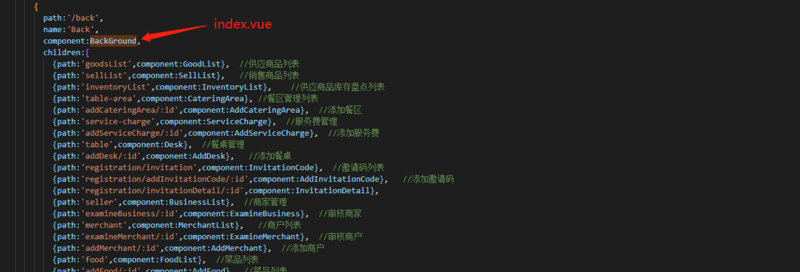
描述:一个后台管理系统,左边菜单栏(菜单是获取后台返回回来的,包括路由路径),右边是内容
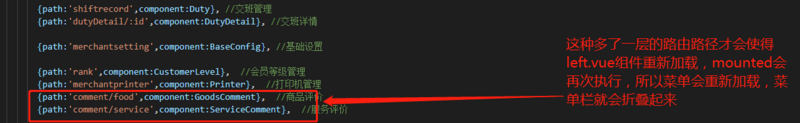
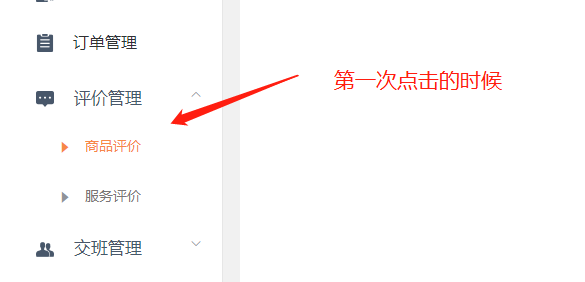
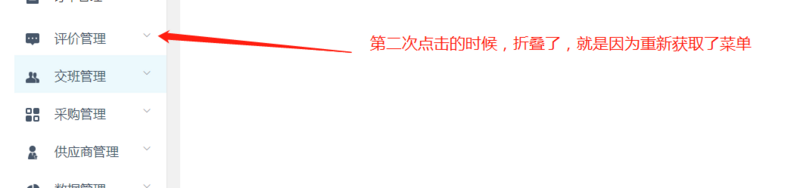
问题: 我重复点击左边菜单栏,index.vue页面会重新加载,导致我菜单重新获取了,那么菜单就会折叠起来,而且并不是每一个菜单这样,是路由有两层的才会



效果如下:

只要有多一层路由的菜单,重复点击就会这样,其他的菜单都不会,为什么,有小伙伴知道的吗,可以分享下不
回答
虽然还没理解出问题的环节是为什么,但是有解决办法,1、路由路径改成和其他一样不要两层;2、修改刷新方式,不用跳转空页面再调回来的刷新方式
看你上面说法,是页面刷新了,导致vue重新渲染一遍,所以main.js会重新走一遍。
看有没有调用window.location.reload()刷新页面吧
以上是 element-ui 重复点击左边菜单栏,会使得main.vue的created和mounted重新执行 的全部内容, 来源链接: utcz.com/a/39122.html








