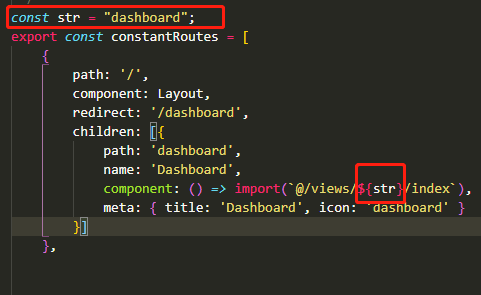
vue router 动态路由中 import添加变量!

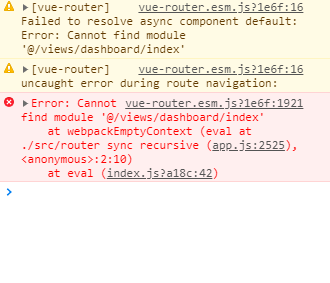
当在import中添加变量时,就会出现以下报错!
望各位大佬告知解决方案!
回答
报错说的是找不到这个组件,并不是因为添加了变量,我的路由也是添加的变量,并不会报错,可以正常访问,建议你检查一下是不是路径拼错了,或者是没暴露这个组件.
这个模块找不到,把变量去掉直接拼上去看一下报不报错

你这就是没找到模块,跟变量没关系。
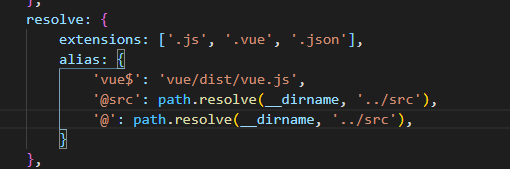
先不用@,把地址拼全了试试,没问题的话再换成@,然后检查下你的webpack配置,@的定义和后缀的检索顺序,尽量把后缀写全。
以上是 vue router 动态路由中 import添加变量! 的全部内容, 来源链接: utcz.com/a/38528.html








