静态闭包函数的对象,如何在小程序中引入调用?
http://www.makusi.cn/Public/j...
这个qiniu.min.js本身可用于普通html页面引用。
<script src="https://segmentfault.com/Public/js/qiniu.min.js"></script><script>
console.log(qiniu); //引入即可获取qiniu.min.js中的对象 qiniu
</script>
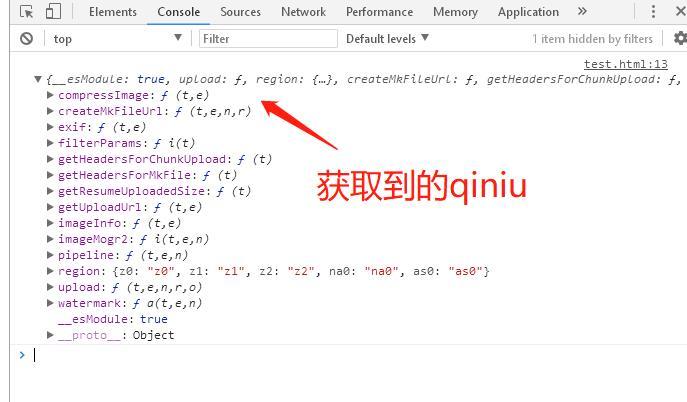
调试结果如图
很明显可以看到获取到的对象 qiniu,它有很多方法可以用,例如qiniu.upload()。非常方便。支持分片上传,还支持显示进度。
但在小程序里面无法使用。小程序里面,如果要引入外部js,需要类似下面这样写法
// common.jsfunction sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
}
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye
//在需要使用的文件中,使用 require 将公共代码引入var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
},
goodbyeMINA: function() {
common.sayGoodbye('MINA')
}
})
我解压发现qiniu.min.js本身就是个闭包,似乎还是个静态对象。
按小程序的写法,只是require,qiniu闭包本身没有执行。
问题:如何在小程序里面获取到qiniu.min.js中的对象 qiniu
回答
小程序应该是用的 CommonJS 标准,这个脚本是 AMD 标准,所以在这个脚本就绪前准备一个假的 AMD 环境来获取 qiniu 的值,然后按照 CommonJS 的方式导出,应该可以解决问题:
var qiniu = undefined;!function(){
var exports = {};
var module = {};
// 将脚本粘贴在此
qiniu = module.qiniu;
}();
exports.qiniu = qiniu;
脚本里我没看到七牛的版权声明,如果你的项目商业化并且要做大的话,需要找找人家的版权声明再确定是否使用,竞品尤其需要注意。
以上是 静态闭包函数的对象,如何在小程序中引入调用? 的全部内容, 来源链接: utcz.com/a/38263.html








