JavaScript onclick 函数意外执行两次
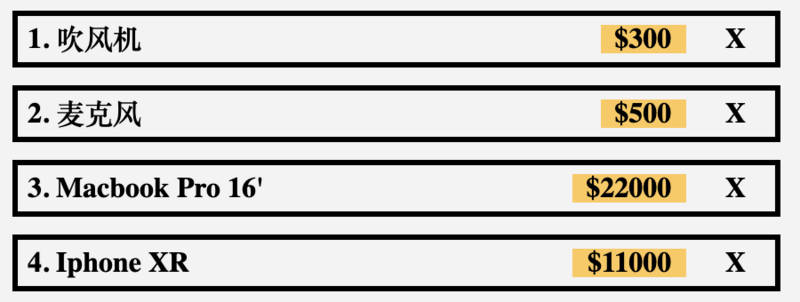
有这么一个购物清单小程序。
大神可以打开Codepen查看我的代码。[Codepen]
(https://codepen.io/vincentyolo/pen/LYNEodr?editors=1112
)
我想添加一个X的按钮,当用户点击x就删除那一项。 我的删除的函数是通过给所有的X按钮一个。
给有
".del_btn"
的类名(class)的X按钮添加 用splice方法删除用户选中的那一项内容 的函数。 (函数在45行开始)
但是当我只想要删除第二项麦克风,点击第二项的X的时候, 第2,3,4项全部都给删除了。
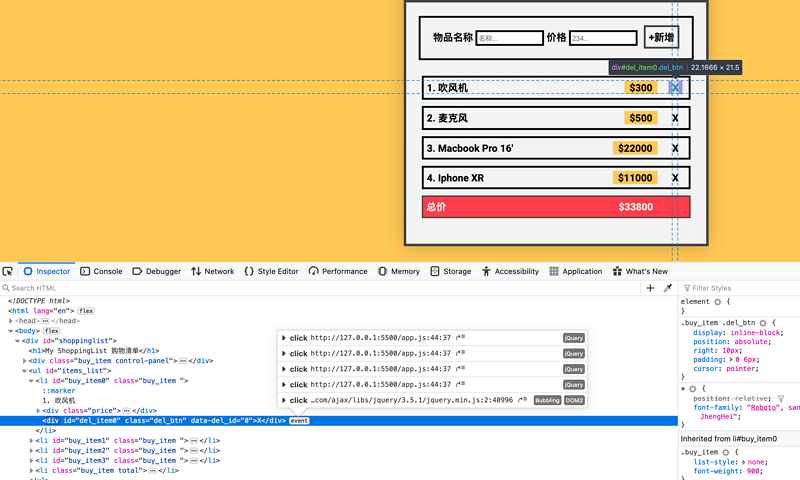
当我打开console检查时发现splice 方法执行了3次。 可是我只想它执行一次,这里不知道有什么bug。 我查了event delegation试了stopPropagation()也无果。 小弟新人真的不知道该查什么关键字了。麻烦大佬们看看。
回答
问题出在你的 $('.del_btn') 的事件绑定方式, 这个选择器是选择所有的 class 包含了 .del_btn 的按钮的, 而你又是在 for 循环中绑定的, 因此造成了第一个按钮被绑定了四次, 第二个按钮被绑定了三次, 以此类推.
你要做的是把 $('.del_btn').click(...) 移出 for 循环即可
谢谢vimac的解答。
使用Firefox浏览器的dev tools 可以看到我这里的确是因为for loop 在一个按钮上绑定了多次删除的事件导致了这次的bug。
如果后面有遇到相同问题的朋友可以试试firefox的dev tools查看绑定的事件数量。 
以上是 JavaScript onclick 函数意外执行两次 的全部内容, 来源链接: utcz.com/a/37817.html









