js实现控件水平移动,为什么移不动呢?




代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
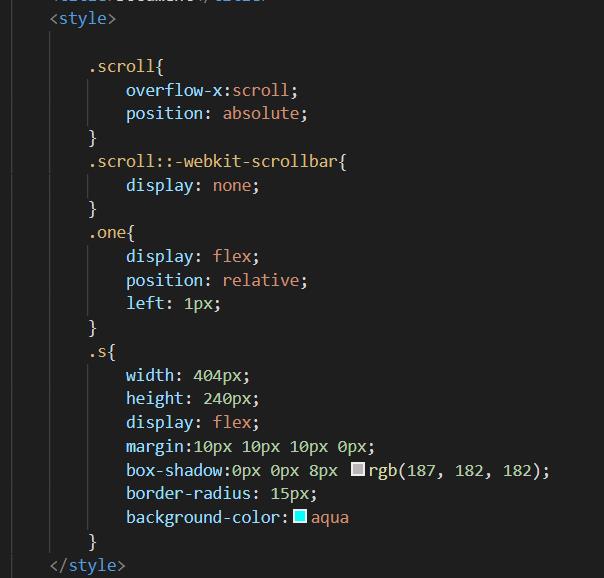
<style>
.scroll{
overflow-x:scroll;
position: absolute;
}
.scroll::-webkit-scrollbar{
display: none;
}
.one{
display: flex;
position: relative;
left: 1px;
}
.s{
width: 404px;
height: 240px;
display: flex;
margin:10px 10px 10px 0px;
box-shadow:0px 0px 8px rgb(187, 182, 182);
border-radius: 15px;
background-color:aqua
}
</style>
</head>
<body>
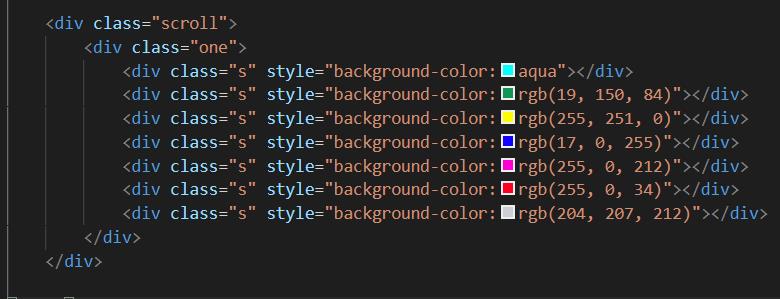
<div class="scroll">
<div class="one">
<div class="s"></div>
<div class="s"></div>
<div class="s"></div>
<div class="s"></div>
<div class="s"></div>
<div class="s"></div>
<div class="s"></div>
</div>
</div>
</body>
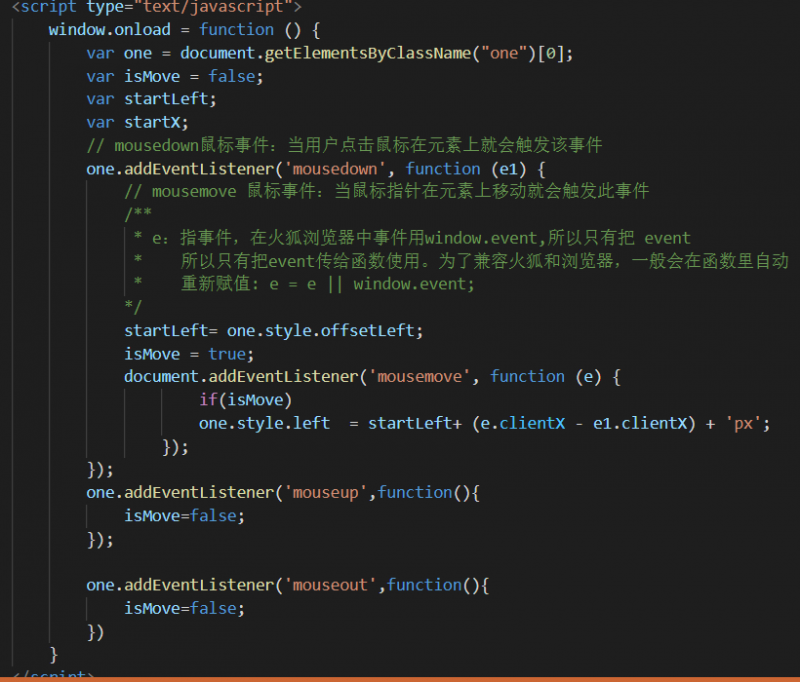
<script type="text/javascript">
window.onload = function () {
var one = document.getElementsByClassName("one")[0];
var isMove = false;
var startLeft;
var startX;
// mousedown鼠标事件:当用户点击鼠标在元素上就会触发该事件
one.addEventListener('mousedown', function (e1) {
// mousemove 鼠标事件:当鼠标指针在元素上移动就会触发此事件
/**
* e:指事件,在火狐浏览器中事件用window.event,所以只有把 event
* 所以只有把event传给函数使用。为了兼容火狐和浏览器,一般会在函数里自动
* 重新赋值: e = e || window.event;
*/
// startLeft= one.style.offsetLeft;
isMove = true;
document.addEventListener('mousemove', function (e) {
if(isMove)
one.style.left =parseInt(one.style.left) +(e.clientX - e1.clientX) + 'px';
});
});
one.addEventListener('mouseup',function(){
isMove=false;
});
one.addEventListener('mouseout',function(){
isMove=false;
})
}
</script>
</html>
回答
mousemove为什么要写在mousedown的里面?
以上是 js实现控件水平移动,为什么移不动呢? 的全部内容, 来源链接: utcz.com/a/37752.html