思否开源项目推介丨Remax:使用 React 构建跨平台小程序

项目介绍

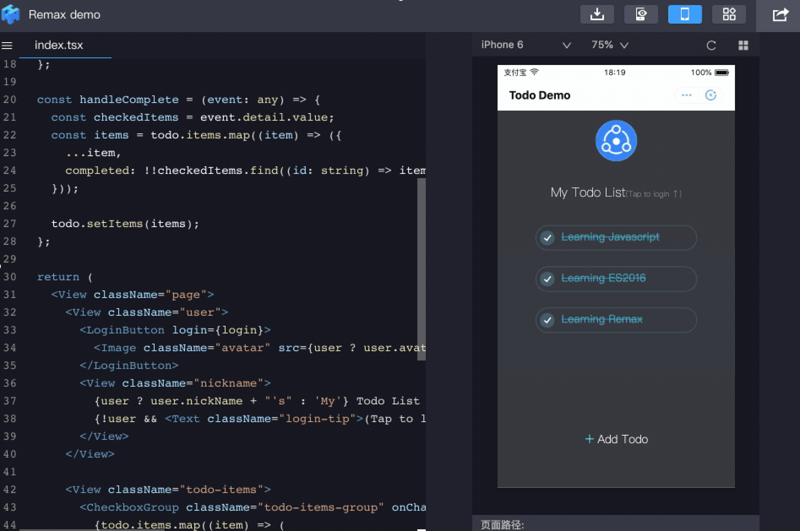
Remax 将 React 运行在小程序环境中,让你可以使用完整的 React 进行小程序开发。
真正的 React - 不同于静态编译的方案,在 Remax 中使用 React 没有任何限制,包括 React Hooks。你可以把 Remax 理解为针对小程序的 React Native。
多端支持 - 使用 Remax 把代码转换到多个小程序平台。
TypeScript - 完整的 TypeScript 支持,给你满满的安全感。
Remax 的实现原理

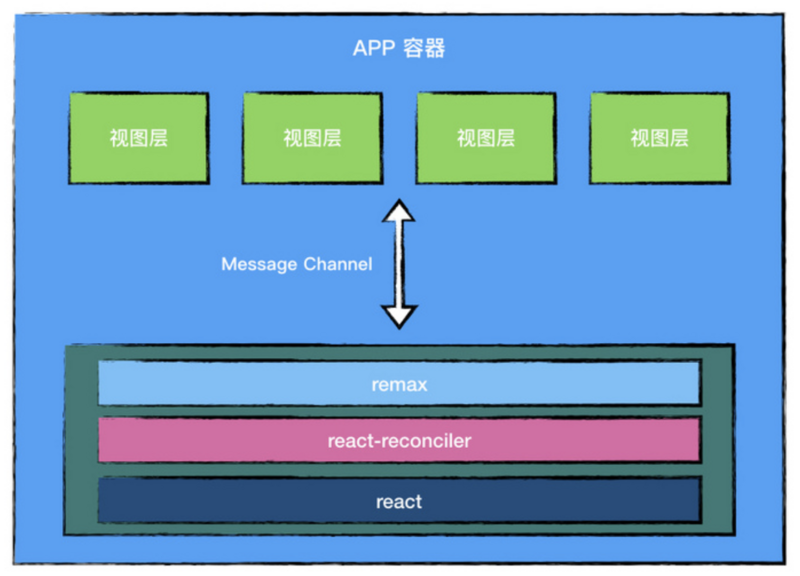
Remax 本身分为两个部分,remax 和 reamx-cli,remax 提供运行时,remax-cli 提供构建功能。其中Remax 的运行时本质是一个通过 react-reconciler 实现的一个小程序端的渲染器。
Remax 把 React 和 ReactReconciler 运行在小程序的逻辑层中,并通过 Remax 把生成的「虚拟 DOM」渲染到视图层。从而做到了使用真正的 React 去构建小程序。
且受 CSS 属性名前缀的启发,Remax 团队重新设计了 Remax 的跨平台方案。 团队非常克制地选取了 9 个基础组件,统一了他们之间非平台私有的属性,并且以属性名前缀的方式来支持各个平台私有的特性。Remax 团队希望开发者在做跨平台开发时能清楚地意识到使用者写下的这行代码只会在特定的平台上生效。
对了,Remax 默认支持 TypeScript 开发,提供完整的组件和 API 类型定义,为你的项目保驾护航。
思否推荐
内容介绍里有一个点没有提到,Remax 是蚂蚁金服前端团队开源的项目,能够很好保证项目的质量。Remax 口号是使用真正的 React 构建跨平台小程序,相比 Taro 静态编译的方式实现的复杂度,Remax 更像是新的 React 渲染器,技术层面要简单很多。
Remax 还原 React 的开发体验,默认支持 TypeScript 开发、多端支持也是基础特性。借用开发者的话:把 React 运行在小程序中可以带来非常大的想象力。小程序本身可以说是一种创新,它把应用分为两层来提高视图层的渲染速度,但是微信从一开始就选择使用私有且落后(起码目前看来是落后的)的技术方案来定义小程序,而后面的追随者为了吸引开发者亦使用了跟微信小程序类似的设计。Remax 希望能打破这个局面,通过开放的生态为开发者带来全新的小程序开发体验。

该项目已入选「SFOSSP - 思否开源项目支持计划」,我们希望借助社区的资源对开源项目进行相关的宣传推广,并作为一个长期项目助力开源事业的发展,与广大开发者共建开源新生态。
有意向的开源项目负责人或团队成员,可通过邮箱提供相应的信息(开源项目地址、项目介绍、团队介绍、联系方式等),以便提升交流的效率。
联系邮箱:pr@segmentfault.com

以上是 思否开源项目推介丨Remax:使用 React 构建跨平台小程序 的全部内容, 来源链接: utcz.com/a/37445.html









