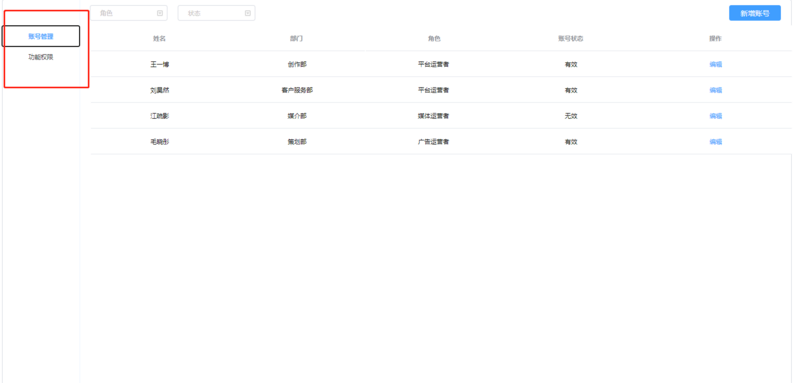
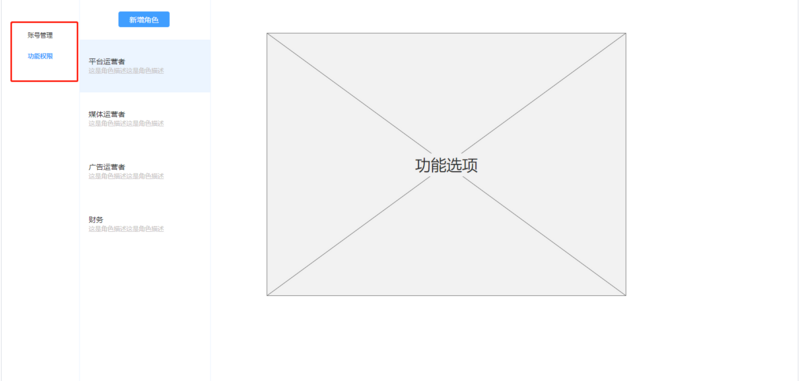
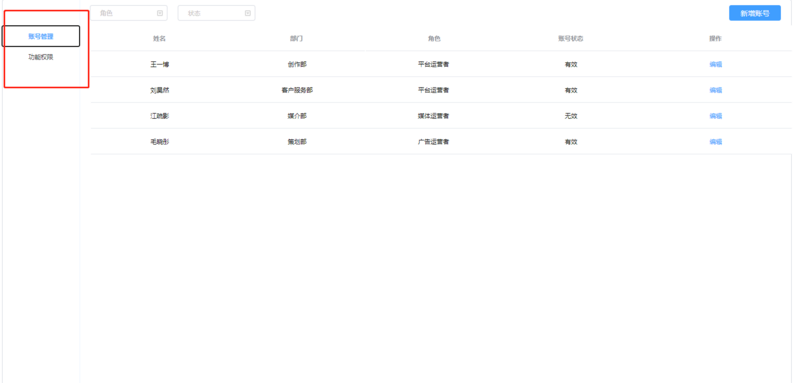
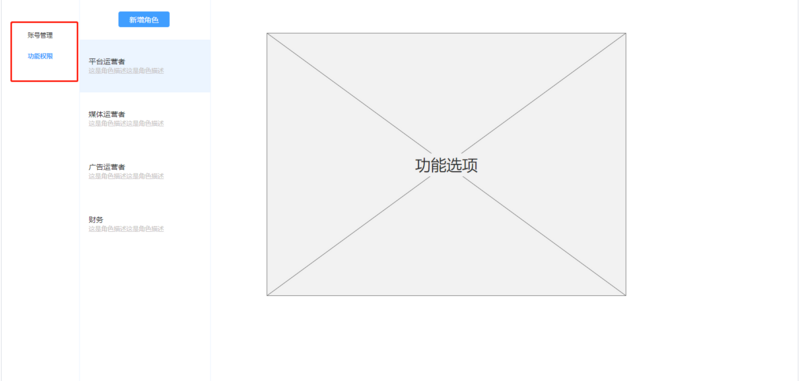
vue-element-admin 将多个页面组件化引入同一页面使用
如何实现这个切换交互 组件化页面

回答
在一个页面中引入两个组件,然后根据条件来显示隐藏
// v-show or v-if/else 都可以<AccountManage v-show="account" />
<FunAuth v-show="auth" />
嵌套路由也可以
以上是 vue-element-admin 将多个页面组件化引入同一页面使用 的全部内容, 来源链接: utcz.com/a/37441.html
如何实现这个切换交互 组件化页面

在一个页面中引入两个组件,然后根据条件来显示隐藏
// v-show or v-if/else 都可以<AccountManage v-show="account" />
<FunAuth v-show="auth" />
嵌套路由也可以
以上是 vue-element-admin 将多个页面组件化引入同一页面使用 的全部内容, 来源链接: utcz.com/a/37441.html
