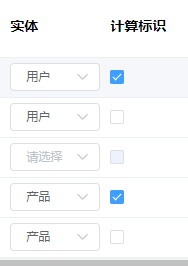
js关于数组多选加限制条件问题
`
arr:[{type:'user',isPx:false},
{type:'user',isPx:false},
{type:'user',isPx:false},
{type:'pro',isPx:false},
{type:'pro',isPx:false},
{type:'pro',isPx:false},
]
`
怎么做到其中type为user的只能勾选一个,其他type为user不能勾选,type为pro的也只能勾选一个,其他不能勾选。 是想把checkbox的状态改成不可选择状态
回答
点击的时候,其他user置为false
handle(cur) { this.data.forEach(item => {
if (item.type === cur.type) {
item.isPx = false;
}
});
cur.isPx = true;
}
最笨的方法
关注一下,数据结构已经这样了还能怎么写?
以上是 js关于数组多选加限制条件问题 的全部内容, 来源链接: utcz.com/a/37330.html