electron-vue引入element-ui组件样式不生效
题目描述
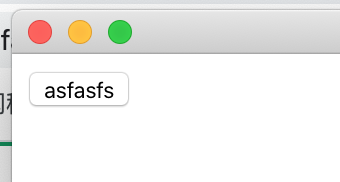
electron-vue项目,引入了element-ui组,组件注册上去了,但是样式未生效

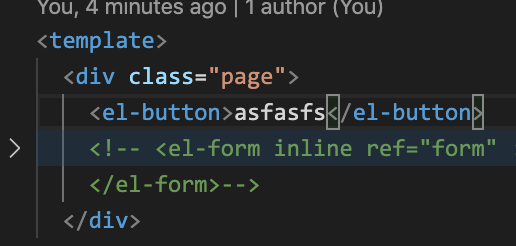
相关代码
main.js
import Vue from 'vue'import App from './App'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import './libs'
if (!process.env.IS_WEB) Vue.use(require('vue-electron'))
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
components: { App },
router,
store,
template: '<App/>'
}).$mount('#app')
你期待的结果是什么?实际看到的错误信息又是什么?
期望正常显示
回答
审查元素,看看样式有没有被正确引入。
以上是 electron-vue引入element-ui组件样式不生效 的全部内容, 来源链接: utcz.com/a/37266.html









