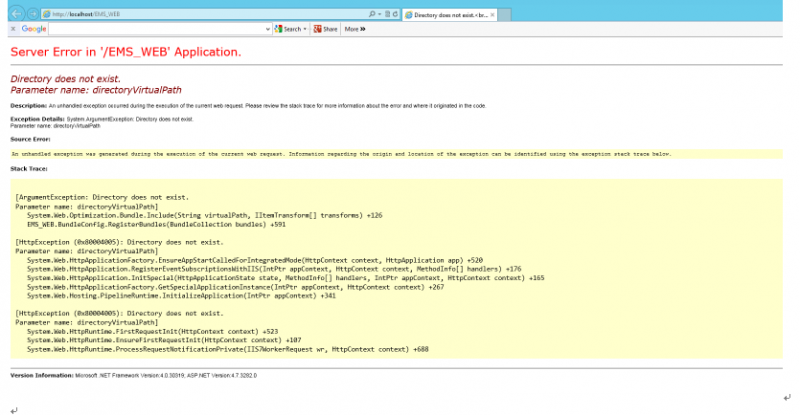
想借鉴一下对方的效果动画,发现少代码,没有效果,自己加代码也一样没有效果,请问是怎么回事,该怎么解决?

想要像图片这样的动画效果,html、css、js都弄下来了。

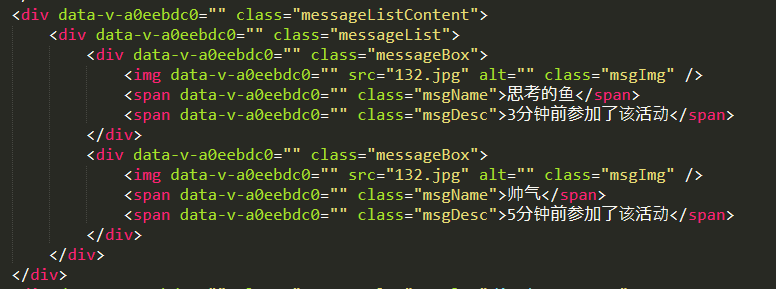
原先只有一个,在代码新增一个,但是效果却没有弄过来。

效果:

同时CSS和JS都已经进行引用了。


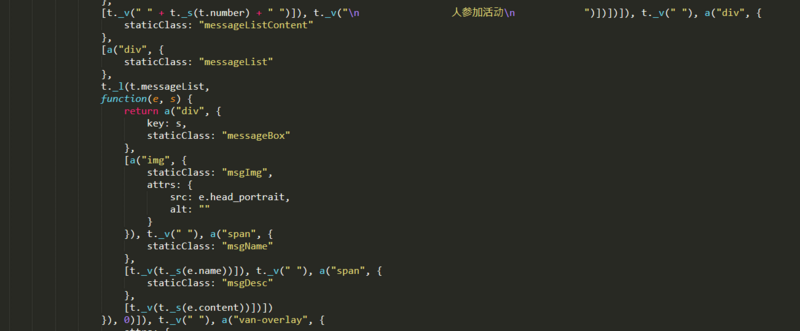
JS代码内容对应部分就这么一块

没有对原生代码进行改动,请问为啥莫有效果?
回答
对方的内容是用 JS生成的,只有重新执行一遍函数,才会有正确的动态效果,浏览器保存下来的只是个网页快照,通常不会触发函数的执行。
所以你应该全局搜他的代码,找到 JS 里含有'参加了活动'类似字符串的地方(仅仅是类似,也许根本没有这段文字,需要多加分析,逆向代码很难一蹴而就的),通过调试从函数调用栈里找到他发消息的函数,按照函数的要求伪造一条消息,然后执行即可。
但是这也太大费周章了,随便找一个 UI 库,类似效果通常是 Notification组件或者 Toast组件,比如 Element:Notification。
以上是 想借鉴一下对方的效果动画,发现少代码,没有效果,自己加代码也一样没有效果,请问是怎么回事,该怎么解决? 的全部内容, 来源链接: utcz.com/a/37183.html