为什么说相对定位元素经常被用来作为绝对定位元素的容器块呢?
在菜鸟百科上看到:"相对定位元素经常被用来作为绝对定位元素的容器块"为什么这样呢。百度上面没有例子,有没有哪位大佬举个例子呢
回答
绝对定位的元素外层如果没有相对定位的元素,它就会已body来相对定位。比如

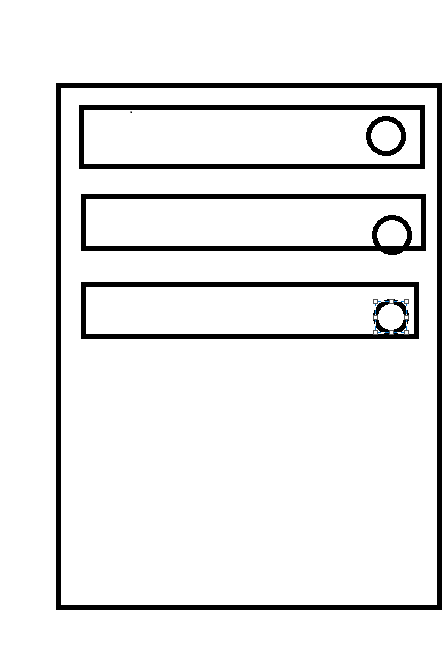
圆是图标,采用 绝对定位,定位到右边竖直对齐,设置 top 10和 right 10。外层的div就需要 相对定位,不然 所有的 圆图标 就会 全部跑到同一个位置上去
首先得明确position:absolute会相对于什么定位。absolute会相对于非static(即relative,absolute,fixed,sticky)得外层元素进行定位。一般我们的position默认值为static。也就是说,如果你设置了一个元素的position为absolute,而他的父元素或者祖元素position都是默认值,他是会相对于body进行定位的。而大多数我们使用absolute时,只是想让相对于某一个非body的具体元素定位。同时,我们不想让这个具体元素不脱离正常文档流,但是从position的取值来看,不脱离文档流的设置只有static,relative。在加上absolute的相对定位原则,只有给具体元素设置position:relative。这样,这个元素不会脱离文档流,position为absolute的元素也能相对它进行定位。
- 元素的position:absolute是相对于离其最近的定位父容器块(containing block)元素
- 定位容器块元素是指position属性值为relative、absolute、fixed、sticky,也就是非static
- relative相对其static的位置进行left、right、top、bottom偏移
- fixed相对于viewport进行定位,和其父容器的position属性无关
- sticky和其父容器的滚动属性设置相关,起到滚动吸附到容器特定位置的特性
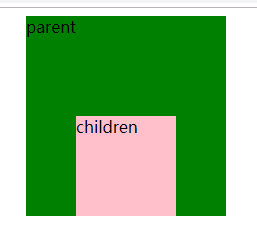
position:relative常用作position:absolute元素的父容器元素时既能保持容器元素的位置不变,同时能灵活设置position:absolute元素的位置,保证真个元素块只在内部变动,而不影响外部其它元素的位置

css:
`.parent {
width:200px; height: 200px;
background: green;
position: relative;
}
.children {
width: 100px;
height: 100px;
position: absolute;
background: pink;
left: 50px;
top: 100px;
}
`
html:
`
<div class="parent">
parent
<div class="children">children</div>
</div>
`
你理解为定位是基于parent盒子的边界就行了,left:50px 是基于做边框50px,top:100px,基于上边界100px
以上是 为什么说相对定位元素经常被用来作为绝对定位元素的容器块呢? 的全部内容, 来源链接: utcz.com/a/37176.html