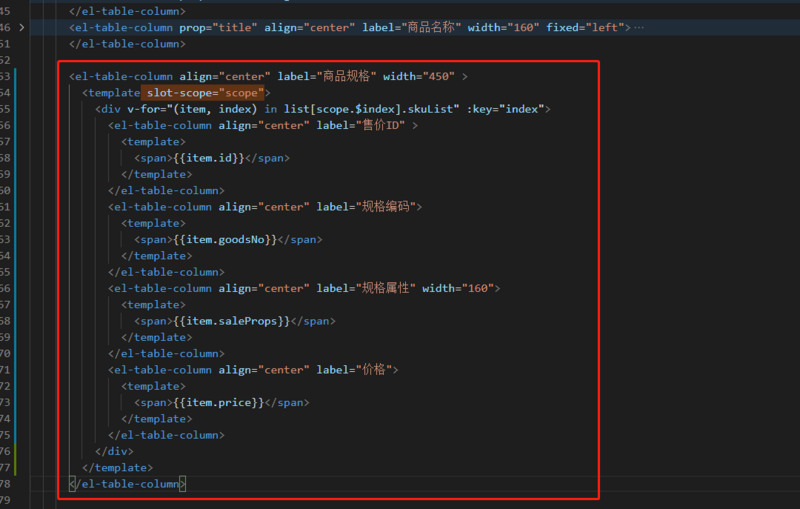
element框架,el-table中遍历数组中对象里的数组,但组件渲染失败


组件渲染不出来,不知道为什么?
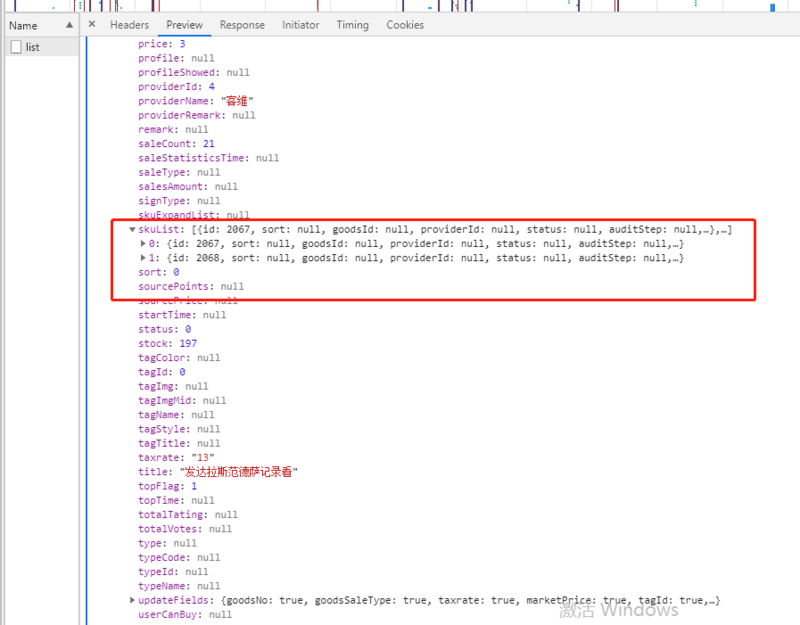
然后后端返回的数据是这样的
回答
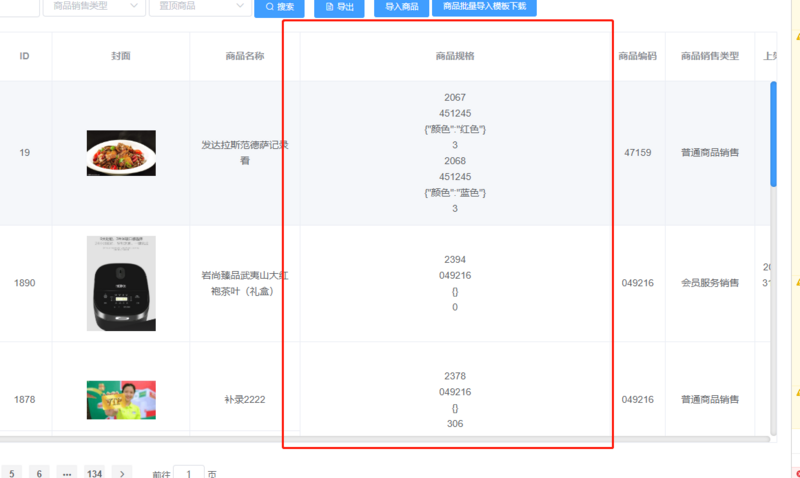
 要的是这样的效果
要的是这样的效果
scope.row. 这个属性
如果没记错的话,el-table-column的外面是不能包div的,所以只能再用一层template循环即可;(div换成template)
<template v-for="(item,index) in scope.row.skuList"> ...
</template>
注意:list[scope.$index].skuList可以改成scope.row.skuList
以上是 element框架,el-table中遍历数组中对象里的数组,但组件渲染失败 的全部内容, 来源链接: utcz.com/a/37167.html









