求教!在linux上的nginx服务器部署vue项目,只能访问到首页,其他页面404
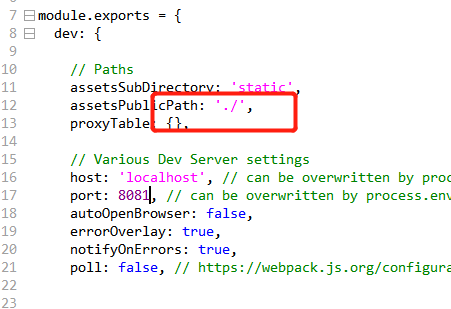
- 在本地用npm run build 命令把项目打包,然后把打包项目压缩dist.zip文件上传到服务器上,解压在/usr/local/nginx/(新创建)root/data 下。(打包前仅仅把这修改成./ 了,还有下面build中的也修改了./)

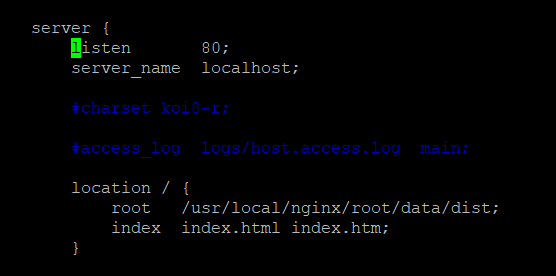
- 在nginx.config 配置文件修改。

- 之后启动nginx服务器,可以通过ip/ 重定向到ip/blogs 页面。
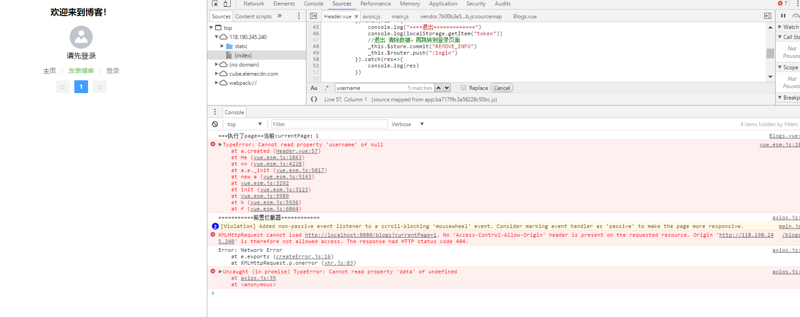
 但是报错,在本地未部署在nginx服务器,直接 npm run dev 运行的时候,可以正常显示,未报错。
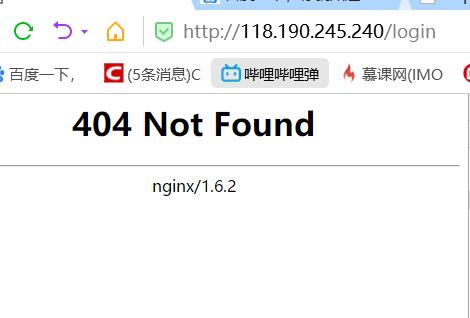
但是报错,在本地未部署在nginx服务器,直接 npm run dev 运行的时候,可以正常显示,未报错。 - 点击登陆 按钮,跳转到ip/login 却报404
 其他路径也是找不到页面,不知道怎么回事。
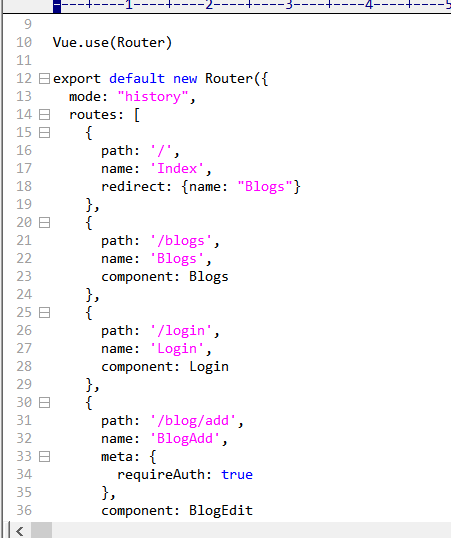
其他路径也是找不到页面,不知道怎么回事。 - 一些路由配置

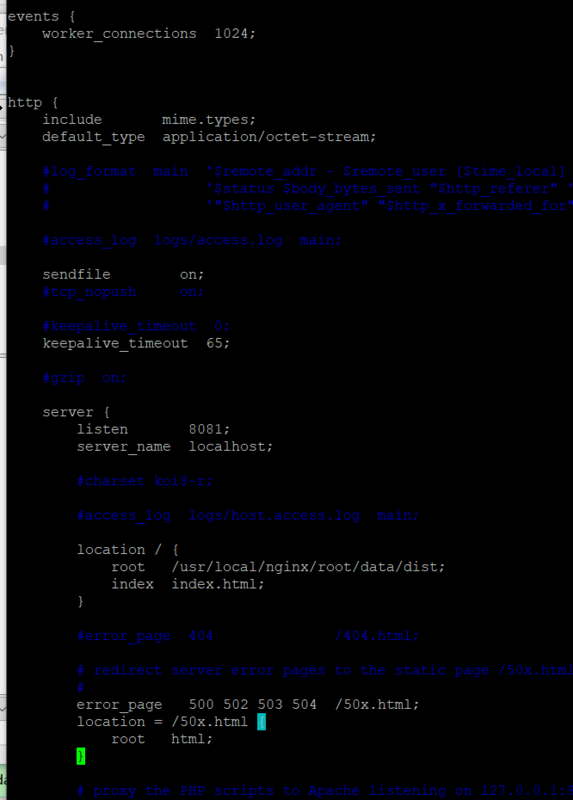
- nginx.config 配置基本上就这些

回答
资源路径配置错了
nginx配置错了吧,贴下你的nginx的配置,主要是要把所有的location 都重写到 index.html。
nginx配置需要把所有路径都指向你的首页/即可,因为这里的路径实际是vue的路由,并非真实资源路径
history模式,要设置访问所有路径都返回index.html
在你的index指令后加这个
try_files $uri $uri/ /index.html;以上是 求教!在linux上的nginx服务器部署vue项目,只能访问到首页,其他页面404 的全部内容, 来源链接: utcz.com/a/37108.html