用nginx在同一服务器端口下部署多个项目,第二个项目打开后页面空白?
1.问题概括:
按照这篇文章的做法,用nginx在在服务器同一端口下部署多个项目,结果发现,第一个项目正常运行,第二个项目打开后页面空白。
2.服务器上项目文件夹的结构:
/home 路径下有两个如下的项目文件夹:MiniProgram-Admin
|--client
|--static
|--index.html
|--server
Vue-mall
其中,MiniProgram-Admin是第二个项目,client是前端项目文件夹(static文件夹下是引用的css和js),server是后端项目文件夹
3.项目文件配置:
项目的路由配置:
const createRouter \= () \=> new Router({mode: 'history', // require service support
base: process.env.NODE\_ENV \=== 'production' ? '/MiniProgram-Admin/client/index/' : '/index/',
scrollBehavior: () \=> ({ y: 0 }),
routes: constantRoutes
})
项目的 vue.config.js 文件配置
publicPath: process.env.NODE\_ENV \=== 'production' ? '/MiniProgram-Admin/client/' : '/',4.nginx 文件的配置:
upstream koa.server {server localhost:3000;
}
server {
listen 80;
location / {
root /home/vue-mall/;
index index.html index.htm;
try_files $uri $uri/ @router;
}
location /admin {
alias /home/MiniProgram-Admin/client;
index index.html index.htm;
try_files $uri $uri/ /MiniProgram-Admin/client/index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
5. 问题:
访问第一个项目(vue-mall),正常;访问第二个项目(
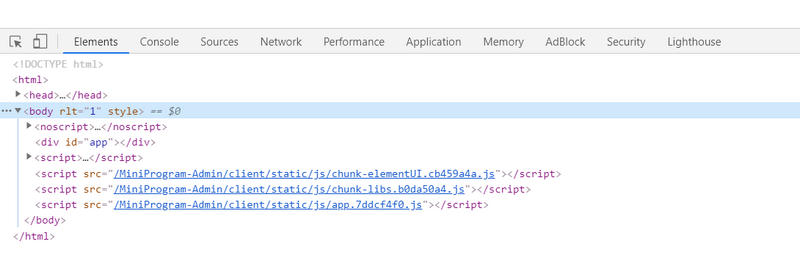
MiniProgram-Admin),页面空白,html结构如下:

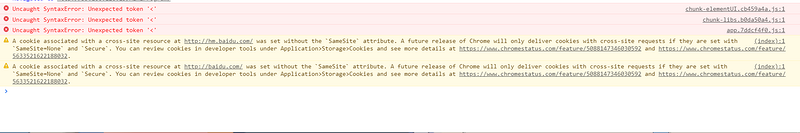
并且有一定的机率出现这个报错(之前尝试的时候没有出现过)

不知道是哪里配置错了?而且这个报错也很迷,有时候不出现,但是不管报不报错,页面都是空白的。
回答
看你的报错就是资源返回的是 html。
然后你的路由规则拦截的是 / 和 /admin
但是你js资源请求的地址是 /MiniProgram-Admin
获取你可以参考我的文章,当然这也是我自己练习Vue部署的。
这是我Vue项目 https://www.charmcode.cn/app/... 使用的路由前缀为/app/mall
我博客项目占用了根路径 https://www.charmcode.cn
我自己写了一篇文章 通过不通路由路径,部署多个Vue项目
https://www.charmcode.cn/article/2020-06-30_nginx_vue
基本上,看到 unexpected token '<' 就可以确定是 404 之后返回了标准 404 HTML 页,于是浏览器按照 js 或者 css 语法解析的时候就出错了,出错的原因是第一个字符也就是 < 认不出。
看起来首页能打开,说明根目录配置没问题,那么接下来就调整资源引用的相对路径就可以了。
以上是 用nginx在同一服务器端口下部署多个项目,第二个项目打开后页面空白? 的全部内容, 来源链接: utcz.com/a/36204.html






