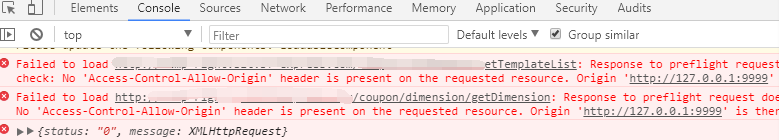
本地react项目请求springboot后台报跨域错误的问题?
为什么前端代码里已经配置了跨域请求的时候还报跨域错误
module.exports = {dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
// for local debug only 需要时再配置proxyTable
proxyTable: {
'/admin/': {
target: 'http://localhost:8080',
changeOrigin: true
},
'/dev-basp-user/': {
target: 'http://localhost:8080',
changeOrigin: true
},
'/dev-basp-system/': {
target: 'http://localhost:8080',
changeOrigin: true
},
'/coupon/': {
target: 'http://localhost:8080',
changeOrigin: true
}
},

回答
需要后台也配置下接受这个域才行。
以上是 本地react项目请求springboot后台报跨域错误的问题? 的全部内容, 来源链接: utcz.com/a/35201.html









