cookie-parser和express-session中间件使用
cookie-paeser中间件简介
cookie-parser是Express的中间件,用来实现cookie的解析。为了方便操作客户端中的cookie值。相当于服务端将信息存在cookie里面,那么客户端可以获取通过cookie获取值。比如cookie一般用来记录用户的登录信息。
express-session中间件简介
上面说的客户端可通过cookie来获取值的,那么服务端就是通过session。
session是服务器记录用户状态信息的技术,当客户端首次请求服务器时,服务器会为该客户端创建一个唯一的对象,称之为session对象。即是种session存cookie的过程。
如何在Express中使用cookie-parser
安装cookie-parser
//安装npm i cookie-parser --save
在app.js配置
//app.js文件,引入中间件var cookieParser = require('cookie-parser')
//配置中间件
app.use(cookieParser());
如何设置cookie
注意是res去做设置
//设置cookieres.cookies('key','value',option);
option 的具体配置如下,可供参考:
domain: 域名。设置子域名(二级域名)是否可以访问cookie。
name=value:键值对,可以设置要保存的 Key/Value,注意这里的 name 不能和其他属性项的名字一样
expires: 过期时间(秒),在设置的某个时间点后该 Cookie 就会失效,如 expires=Wednesday,09-Nov-99 23:12:40 GMT
maxAge: 最大失效时间(毫秒),设置在多少后失效
secure: 当 secure 值为 true 时, cookie 在 HTTP 中是无效,在 HTTPS 中才有效
path: 表示 cookie 影响到的路由,如 path=/。如果路径不能匹配时,浏览器则不发送这个 Cookie
httpOnly: 是微软对 COOKIE 做的扩展。如果在 COOKIE 中设置了“httpOnly”属性,则通过程序(客户端)(JS脚本、 applet 等)将无法读取到 COOKIE 信息,防止 XSS 攻击产生
signed: 表示是否签名(加密) cookie, 设为 true 会对这个 cookie 签名,这样就需要用res.signedCookies 访问它,前提需要设置上面中间件app.use传参 。未签名则用 res.cookies 访问。
如何删除cookie
//删除cookieres.cookie('username', 'zhangsan', { maxAge:0 });
如何加密cookie
(1) 在配置中间件时传参数,什么参数都行
app.use(cookieParser('123456'));(2)在设置属性的是添加属性=》signed:true
res.cookie('username',name, {maxAge:1000 * 60 * 60 * 24 * 7,signed:true}); //设置cookie的保存时间,7天为例如何获取cookie
注意是req去做设置
(1)获取没加密的cookie
req.cookies.XXXXreq.cookies.username
(2)获取加密的cookie
req.signedCookies.XXXXreq.signedCookies.username
如何在Express中使用express-session
安装express-session
//安装npm i express-session --save
如何在app.js配置express-session
引入之后做配置:
let session = require("express-session");app.use(session({
secret: '123456',
resave: false,
saveUninitialized: true
}));
session的参数如下:
name: 设置 cookie 中,保存 session 的字段名称,默认为 connect.sid 。
store: session 的存储方式,默认存放在内存中,也可以使用 redis,mongodb 等。express 生态中都有相应模块的支持。
secret: 通过设置的 secret 字符串,来计算 hash 值并放在 cookie 中,使产生的 signedCookie 防篡改。
cookie: 设置存放 session id 的 cookie 的相关选项,默认为
(default: { path: ‘/’, httpOnly: true, secure: false, maxAge: null })
genid: 产生一个新的 session_id 时,所使用的函数, 默认使用 uid2 这个 npm 包。
rolling: 每个请求都重新设置一个 cookie,默认为 false。
resave: 即使 session 没有被修改,也保存 session 值,默认为 true。
如何种session
req.session.XXX=VALUE//例如:
req.session.auth_username=name
如何取session
req.session.XXXreq.session.auth_username
如何删除销毁session
req.session.XXX=undefined;req.session.auth_password=undefined;
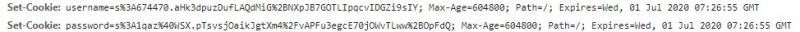
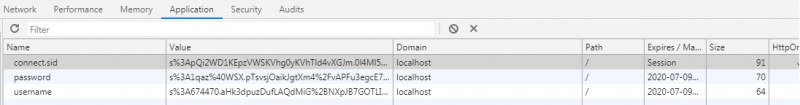
在Express框架使用这个两个中间件之后,浏览器的效果如下:


总结
以上这个就是这两个中间件在Express项目的使用,具体在什么业务场景下使用可参考我的另外一篇博文nodejs+express框架实现登录过滤器以及用户登入状态的保存
以上是 cookie-parser和express-session中间件使用 的全部内容, 来源链接: utcz.com/a/34750.html







