css样式为什么要放在head中?
问题
从刚入门前端的时候就一直被人告知: "css要在head标签中引入", 但对此的解释却寥寥无几, 那么css为什么要放在head标签中, 而不能像javascript一样置于body标签尾部呢?
解答过程
Talk is cheap, show me the code.
OK, 那我们通过写一些代码来得出结果
在这里先说chrome控制台的一个小技巧:

限制download速度对我们的测试很有帮助! 可以让我们看清一些细节
, 我们先把download速度限制为40kb/s, 开始测试:
当css引入位置放于body标签尾部
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Hello world</h1>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
</body>
</html>
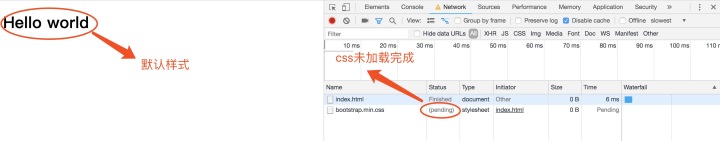
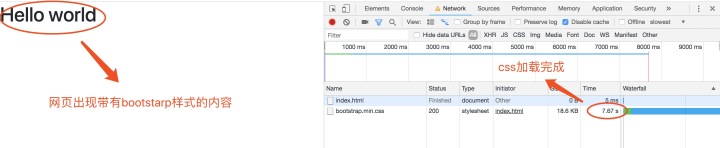
在浏览器中查看效果:
- 当bootstrap.min.css文件未加载完成时, 网页中已经出现了"Hello world", 但样式为默认样式, 说明网页已经渲染过一遍了

- 当bootstrap.min.css文件加载完成之后, 网页中的"Hello world"样式发生改变, font-size发生明显变化, 因此可以判断: 网页出现reflow

当css引入位置放于head标签中时:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
在浏览器中打开查看效果:
- 当bootstrap.min.css未加载完成时, 网页中并未出现任何内容, 说明此时网页并未发生渲染

- 当bootstarp.min.css加载完成后, 网页中出现带有bootstrap样式的"Hello world", 说明此时网页发生渲染

从上面两个例子可以看出:
- css放在body标签尾部时, DOMTree构建完成之后便开始构建RenderTree, 并计算布局渲染网页, 等加载解析完css之后, 开始构建CSSOMTree, 并和DOMTree重新构建RenderTree, 重新计算布局渲染网页
- css放在head标签中时, 先加载css, 之后解析css构建CSSOMTree, 于此同时构建DOMTree, CSSOMTree和DOMTree都构建完毕之后开始构建RenderTree, 计算布局渲染网页
结论
- 对比两者, css放在head标签中比css放在body标签尾部少了一次构建RenderTree, 一次计算布局和一次渲染网页, 因此性能会更好;
- css放在body标签尾部时会在网页中短暂出现"裸奔"的HTML, 若是网速不好, "裸奔"的时间便会大大加长, 这不利于用户体验
最后
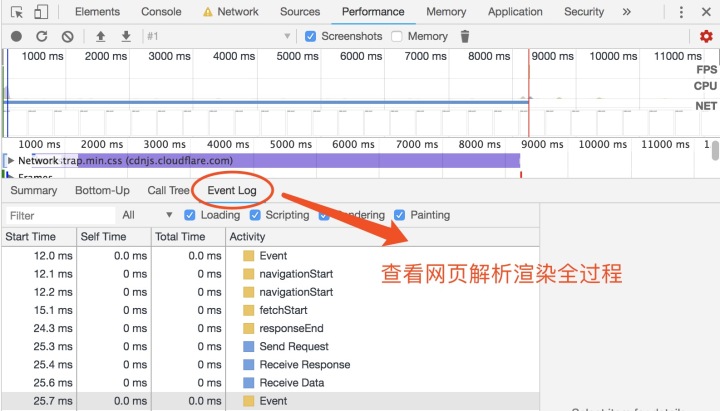
再讲一个小技巧:


通过以上操作可以查看网页解析渲染全过程, 所以用来解决"css文件放置在head中有什么优点?"这个疑惑也是极好~
以上是 css样式为什么要放在head中? 的全部内容, 来源链接: utcz.com/a/34337.html




