如何模拟Android跟ios打开h5的效果,只能用chrome调试?
谢谢大家,电脑分享网络之后,手机连接该网络,可以访问项目,
但是我开发的h5只能通过浏览器打开,并不能通过Android或者ios内置的WKWebView或者WebView
因为将来上生产环境后是用app打开的,所以必须适配WKWebView和WebView才可以
我现在需要一个app壳,这个app可以打开一个连接就可以了,请问去哪里能找到这种app?
回答
真机调试啊?电脑连上手机wifi,手机上就可以访问项目了
你说在电脑上预览手机效果?
要想完全保真,那只能装模拟器。iOS 模拟器在 XCode 里上,但只支持 macOS 系统;Android 模拟器就多了去了。
另外 Chrome 的 DevTools 自带了一个真机远程调试功能,可以通过 ADB 连接到 Android 手机上的 Chrome,你就可在电脑里看到 DOM 结构啊、网络请求啊、控制台命令啊等等,但操作是在手机上点点点。
Safari 里的真机远程调试功能相对复杂,可以看这篇:https://www.jianshu.com/p/e4e...
其实大部分场景你直接在手机访问你电脑就好了啊,少部分需要看控制台的也可以考虑 vConsole、Eruda 之类的来满足需要。
你本地跑的服务是运行在你电脑某个端口上的, 只要能访问到这个端口就能使用你的服务, 比如你调试使用http://localhost:8080, 实际就是你通过浏览器访问了你本地电脑的8080端口, 所以只要你的手机能够访问到你的电脑, 就能在手机上打开你的程序
- 打开电脑热点
- 手机连上电脑热点
- 电脑打开控制台输入
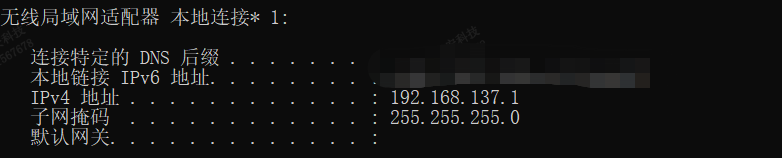
ipconfig  无线局域网适配器中的 IPv4地址就是你电脑在这个局域网中的地址, 一般都是
无线局域网适配器中的 IPv4地址就是你电脑在这个局域网中的地址, 一般都是 192.168.137.1- 打开你的手机浏览器 输入
http://192.168.137.1:8080, [8080]是你的服务运行端口
如果请求被拦截请关闭防火墙
一种使用框架, 推荐BUI Webapp交互框架. 用这个框架已经帮你解决了移动端的兼容问题, 所以尽管用chrome开发, 这是最快最好的方式;
一种使用模拟器, 比方dcloud 建个工程把文件放进去, 可以模拟调试, 但环境安装起来会比较麻烦, 也可以真机调试. 可是你有那么多的测试机吗? 不同的安卓版本能全部测到吗?
以上是 如何模拟Android跟ios打开h5的效果,只能用chrome调试? 的全部内容, 来源链接: utcz.com/a/34091.html