WebUI端测试框架:Cypress与TestCafe
近期接触了Cypress和TestCafe,两个测试框架都基于Node.js,都不再使用Selenium+WebDriver,而且开箱即用,非常轻量级,就冲着不再使用WebDriver这一点,极大地勾起了我的好奇心。所以今天就来初略的学习一下,并以此文作为学习笔记。
安装Node.js并配置npm环境变量
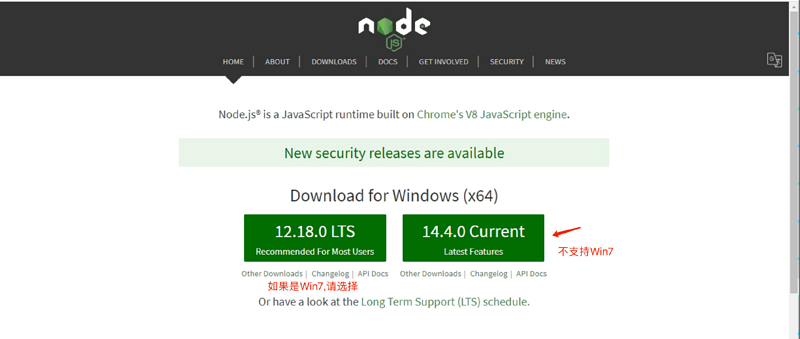
1、Node.js下载地址:https://nodejs.org/en/

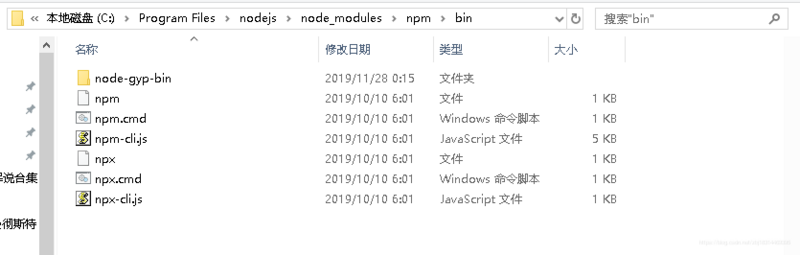
2、安装路径

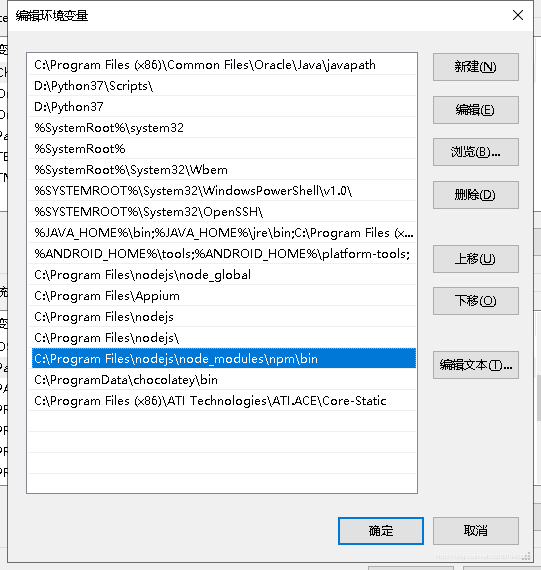
3、配置npm环境变量

安装Cypress
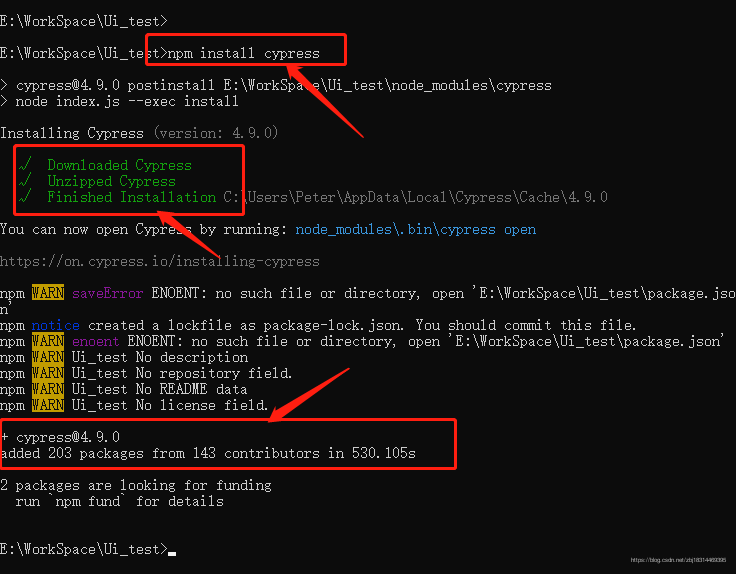
方法一: 直接使用命令安装(cmd 安装 会比较慢,还是建议选择下面的第2种方式,直接下载安装包来安装。)
npm install cypress
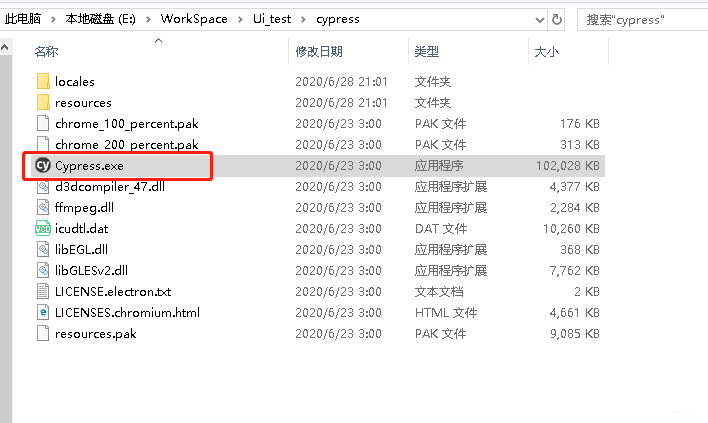
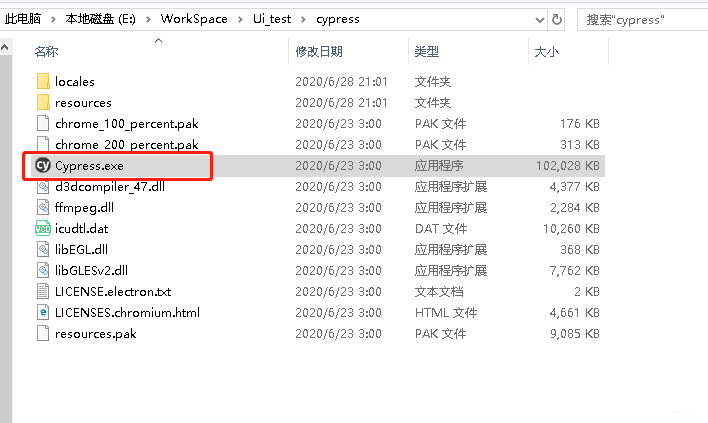
方法二: 或者去官网下载安装包 https://www.cypress.io/
解压后的文件如下,直接点击Cypress.exe安装文件启动即可

启动运行Cypress
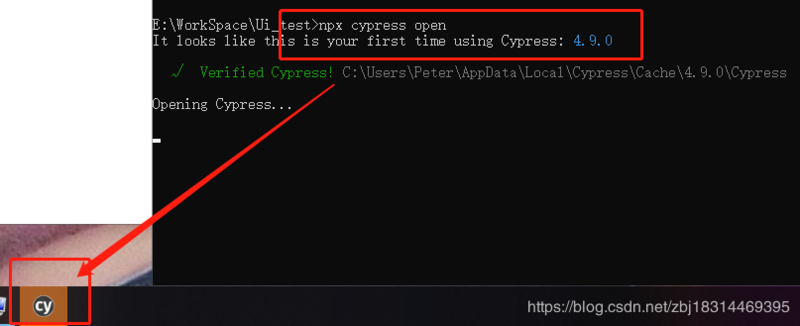
方法一: 使用cmd命令行启动
npx cypress open
方法二: 如果是下载Cypress安装包,解压后的文件中直接点击Cypress.exe安装文件启动即可启动

方法三:
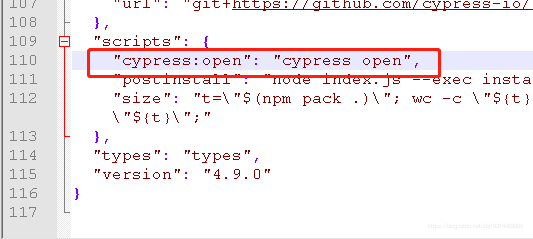
在package.json文件中加入以下内容之后,就可以使用 npm run cypress:open 来启动Cypress
比如我的package.json在 E:WorkSpaceUi_testnode_modulescypress 下
{"scripts": {
"cypress:open": "cypress open"
}
}

cd到上述文件夹E:WorkSpaceUi_testnode_modulescypress下输入 npm run cypress:open 即可启动Cypress。

方法四: 当然还有几种方式启动,请参考官网介绍;上面选择了最方便的启动方式。
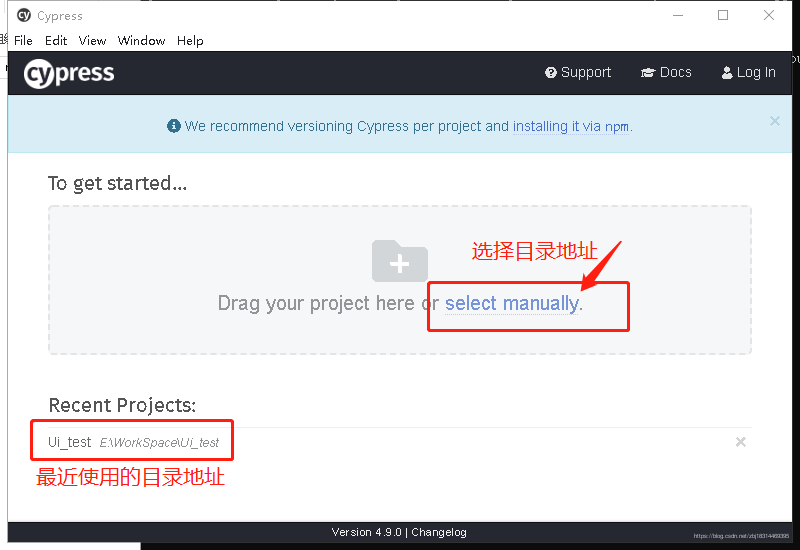
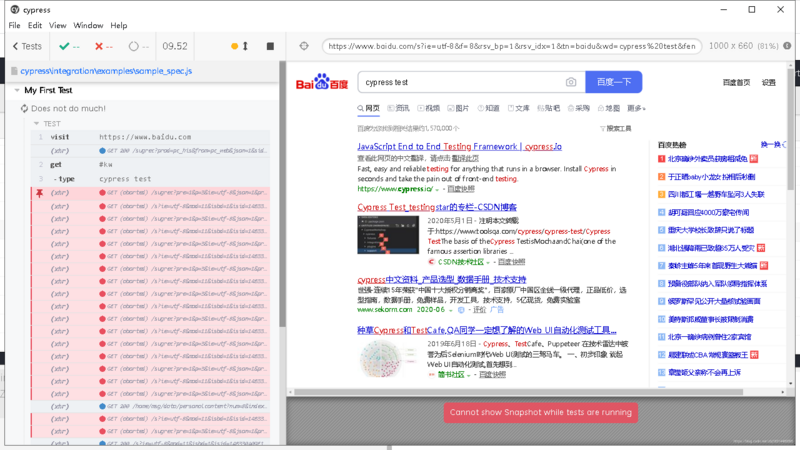
Cypress启动运行界面
启动后的Cypress界面如下:
选择项目地址,然后就可以继续选择并执行项目里面的测试脚本。

Cypress测试脚本与执行
先来说一下文件结构:
|-- fixtures|-- integration
| `-- example_spec.js
|-- plugins
| `-- index.js
`-- support
|-- commands.js
`-- index.js
fixtures 文件夹存放自定义 json 文件;
integration 文件夹编写测试;
plugins 和 support 是非必须使用的文件夹,需要自定义指令的时候会用到。
添加自己的第一个测试用例
1、如果是cmd npm安装的cypress, 用例脚本在node_modulescypresscypressintegrationexamples 文件下。
2、如果是下载解压的cypress,用例脚本在cypressintegrationexamples文件下
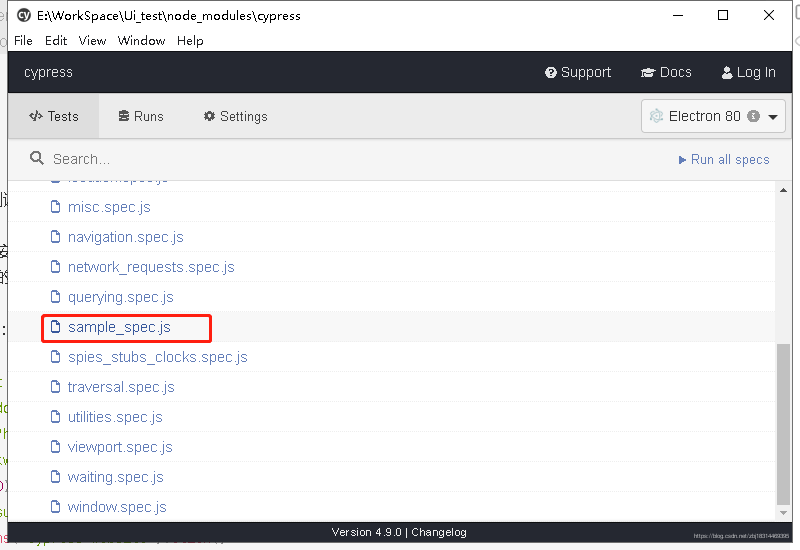
新建sample_spec.js:
describe('My First Test', function () {it('Does not do much!', function () {
cy.visit("https://www.baidu.com")
cy.get("#kw").type("cypress test")
cy.wait(60)
cy.get("#su").click()
cy.contains('cypress website').click()
})
})
然后运行Cypress可以看到如下图,然后直接点击js文件,运行测试用例,将会启动Chrome运行脚本。


安装TestCafe
一个基于Node.js的WebUI自动化端到端测试框架,使用JS或TypeScript编写测试。
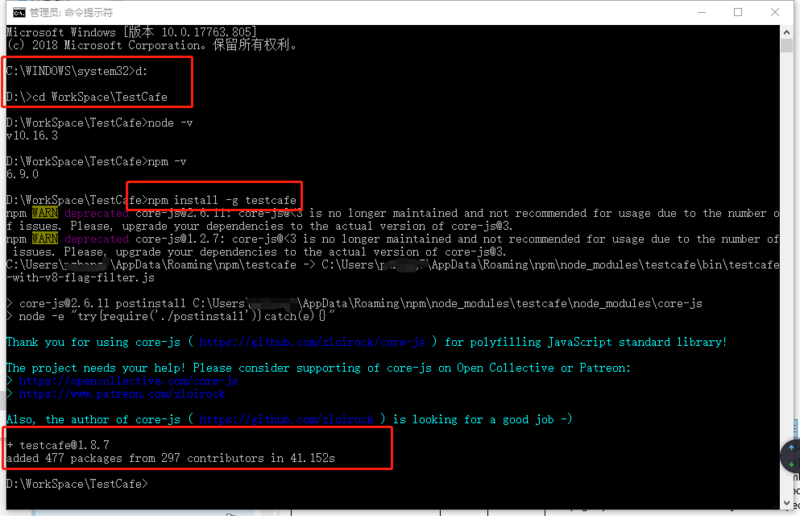
npm install -g testcafe #全局安装模式
更多安装方式可参考官网
安装之后使用测试命令测试一下是否安装成功
testcafe chrome tests/TestCafe创建一个简单的测试例子
TestCafe允许使用JavaScript和TypeScript来编写测试。
cd到你的项目文件下,要创建测试,请新建一个后缀名为.js或.ts文件。这个文件必须有一个特殊的结构-测试必须组织到fixture中。
比如此处以sample.js 为例:
1、首先,导入·testcafe模块
import { Selector } from 'testcafe';2、然后使用fixture函数声明一个fixture。
fixture `Getting Started`.page `http://devexpress.github.io/testcafe/example`;
3、然后,创建测试函数test,你可以在其中输入测试代码,之后保存为sample.js。
import { Selector } from 'testcafe';fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
// Test code
});
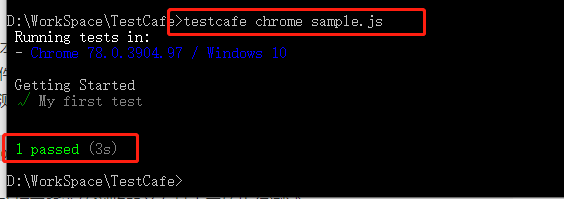
TestCafe运行测试脚本
在你的项目文件夹下,cmd切换到你指定目标浏览器和文件路径,即可运行测试。
testcafe chrome sample.jsTestCafe将自动打开所选的浏览器并在其中开始执行测试。
查看测试结果
当测试运行时,TestCafe收集关于测试运行的信息,并在shell命令窗口中输出报告。


有关如何配置测试运行的详细信息,可以参考官网
TestCafe编写测试代码
1、在页面上执行操作
每个测试都应该能够与页面内容交互。对于用户要执行的操作,TestCafe提供了:Click,hover, typetext,setFilesToUpload等等。他们可以叫做 链,操作链。
下面的fixture包含一个简单的测试,该测试在文本编辑器中键入开发人员名称,然后单击Submit按钮。
import { Selector } from 'testcafe';fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
await t
.typeText('#developer-name', '软测小生')
.click('#submit-button');
});
所有的操作实现都使用对象控制器t的异步功能来实现。 此对象用于访问测试运行API。要等待操作完成,在调用这些操作或操作链时使用await关键字。
2、观察页面状态
TestCafe允许测试人员观察页面状态。为此,它提供了在客户端上执行代码的特殊类型的函数:Selector 用于直接访问DOM元素,ClientFunction用于从客户端获取任意数据。你可以将这些函数作为常规的异步函数调用,也就是说,你可以获得它们的结果并使用参数向它们传递数据。
Selector API提供方法和属性来选择页面上的元素并获取它们的状态。
例如,单击示例web页面上的Submit按钮将打开一个“谢谢”页面;要访问打开页面上的DOM元素,就必须使用Selector函数。
下面的示例演示如何访问文章标题元素并获取其实际文本。
import { Selector } from 'testcafe';fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
await t
.typeText('#developer-name', '软测小生')
.click('#submit-button');
const articleHeader = await Selector('.result-content').find('h1');
// 获取文章标题的文本
let headerText = await articleHeader.innerText;
});
更多内容可参考选择页面元素
3、断言
一般而言,功能测试还应该检查执行操作的结果。例如,“谢谢”页面上的文章标题应该显示为用户输入的名称。要检查页面Title是否正确,必须向测试添加断言:
下面的测试演示了如何使用内置的断言。
import { Selector } from 'testcafe';fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
await t
.typeText('#developer-name', '软测小生')
.click('#submit-button')
// 使用断言检查实际的标题文本是否等于预期的标题文本
.expect(Selector('#article-header').innerText).eql('Thank you, 软测小生!');
});
总结:
在接触了Cypress和TestCafe之后,惊掉下巴,这两个工具的轻量级之轻,与之前使用的Selenium相比,简直无法想象,从安装到执行第一个脚本,从上述的学习笔记中可以看出,10分钟入门完全不是吹的。
遥想当年Selenium+WebDriver的学习之路,可谓是很艰辛,也很复杂,很大原因也可能是由于那时是小白;再接触到Cypress和TestCafe之后,爱不释手,决定使用目前的项目来实施拓展一下。
以上是 WebUI端测试框架:Cypress与TestCafe 的全部内容, 来源链接: utcz.com/a/33841.html