threejs加载gltf模型,如何显示三角网格?
请教各位大神,涉密项目,现在在需求调研,拿三方的效果展示。
现在加载完的效果是:
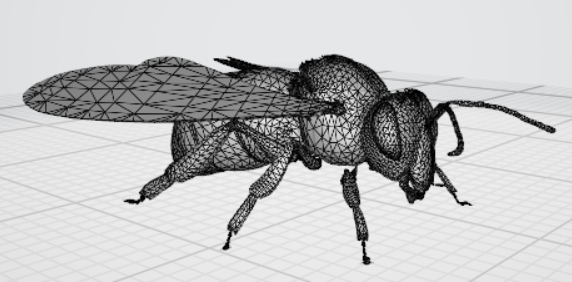
需要的效果是:
求大神指教。
回答
var loader = new THREE.GLTFLoader();
var gltScene;
loader.load( "../../models/test.glb" , function ( gltf ) {
gltf.scene.name = '3dmodel';
gltf.scene.position.set(0,0,0);
// gltf.scene.scale.set(5,5,5);
gltf.scene.scale.set(0.03,0.03,0.03);
scene.add( gltf.scene );
// 开启网格 for(let i = 0; i < gltf.scene.children.length; i++){
let item = gltf.scene.children[i];
if(item instanceof THREE.Mesh){
item.material.wireframe = value;
}
}
}, undefined, function ( e ) {
console.error( e );
});
以上是 threejs加载gltf模型,如何显示三角网格? 的全部内容, 来源链接: utcz.com/a/33563.html






