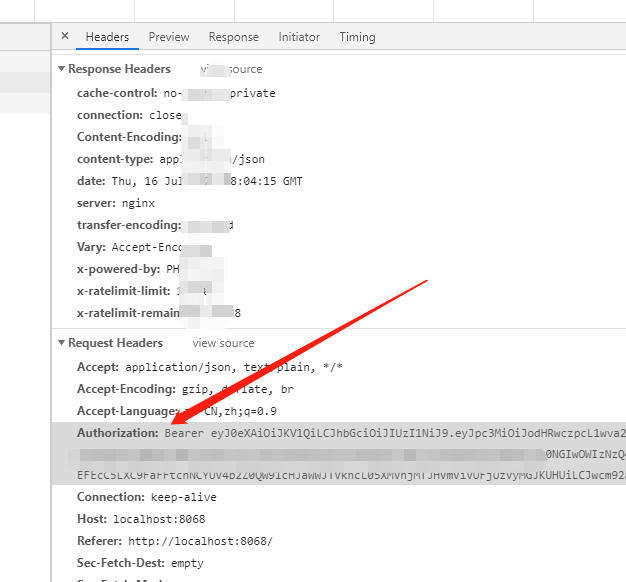
vue项目请求头如何删除某一个值?
我是新手萌新,vue后台接口有一些需要token一些接口不需要,但是现在所有的接口都有token,我想在请求时,针对某一个接口,去除请求头中token改怎么弄?谢谢大佬




回答
可以采用 配置许可名单, 或者禁止名单,我下面用禁止名单为例
const forbidList = ["/url1", "/url2"] axios.interceptors.request.use(function (config) { console.log(config)
if(!forbidList.includes(config.url)) { // 如果请求中有query形参数的话,请使用正则,或者字符串截取操作
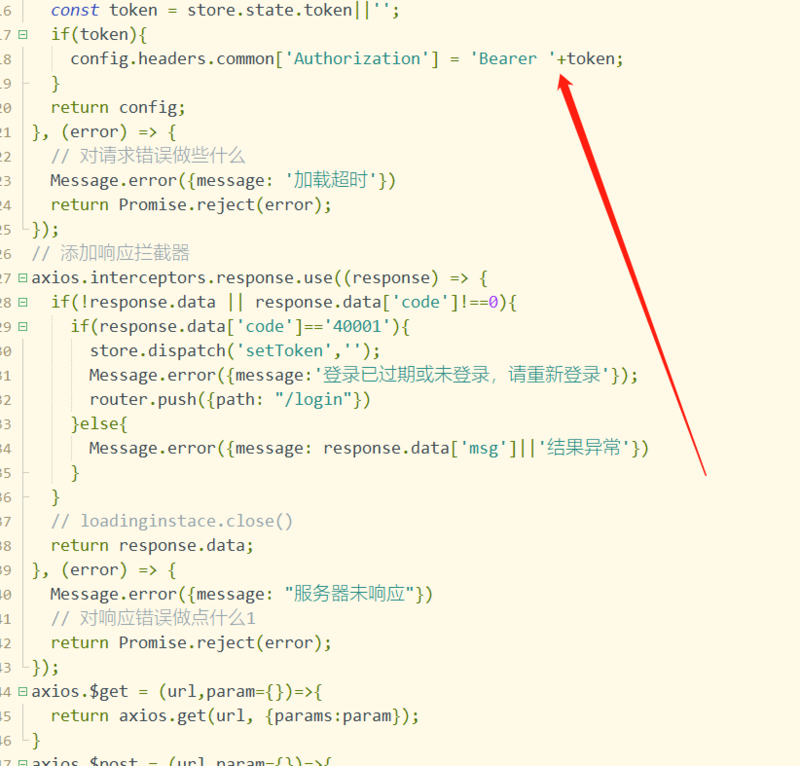
if (token) {
// 加token
}
}
return config;
}, function (error) {
return Promise.reject(error);
});
用transformRequest,在里面去掉这个Authorization头就行了
axios.get('/some/not/use/authorization/api', { transformRequest: (data, headers) => {
delete headers.common.Authorization
return data
},
params
})
以上是 vue项目请求头如何删除某一个值? 的全部内容, 来源链接: utcz.com/a/33034.html







