js some() 是同步方法吗?
some遍历数组的时候,符合某个条件跳出循环,并返回值
如果不符合在递归调用
recursionModel(parentModel, selectMesh) {let flag = false
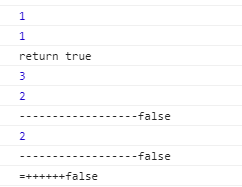
console.log(1)
parentModel.children.some((child, index) => {
if (child === selectMesh) {
// console.log('*****',flag)
// flag = true
console.log('return true')
console.log(3)
return true
} else {
return this.recursionModel(child, selectMesh)
}
})
console.log(2)
console.log("------------------"+flag)
return flag
但是结果返回的是false 
不知道什么原因导致的,求解??
回答
recursionModel(parentModel, selectMesh) { return parentModel.children.some(child => {
return child == selectMesh || this.recursionModel(child, selectMesh)
})
}
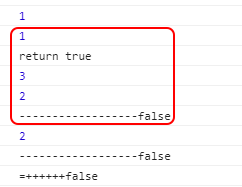
首先,Array.prototype.some 一定是同步方法,标红的是进入递归后的输出。
其次,flag 变量需要赋值:
...flag = parentModel.children.some((child, index) => {
...
最后,recursionModel方法其实缺一个递归出口,可以这么补充:
recursionModel(parentModel, selectMesh) { if(!Array.isArray(parentModel.children)) return false;
...
以上是 js some() 是同步方法吗? 的全部内容, 来源链接: utcz.com/a/32998.html









