为什么空白的div比有内容的div高(详细描述请见详情)
问题:我尝试实现并排居中放置几个div,其中一个div里面没有文字,剩余的div里面,每个div都有一个文字。实现之后,却发现空白的div莫名的比有内容的div高了。
代码:
<div class="out"><div class="in">
<span class="name">1</span>
<span class="name">2</span>
<span class="name">3</span>
<span class="blank"></span>
<span class="name">4</span>
<span class="name">5</span>
<span class="name">6</span>
</div>
</div>
.out {overflow: hidden;
display: flex;
text-align: center;
align-items: center;
}
.in {
margin: 0 auto;
}
.name {
display: inline-block;
width: 40px;
height: 40px;
}
.blank {
display: inline-block;
width: 40px;
height: 40px;
background-color: red;
}
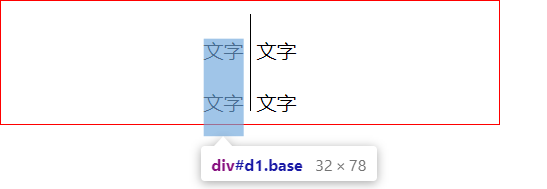
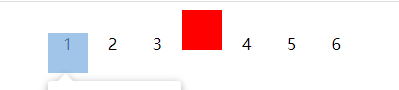
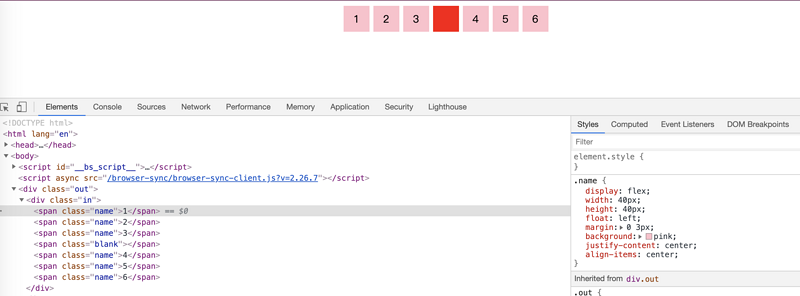
效果:
请问各位大佬是什么原理?如何解决呢?
现在尝试的解决方式:
加浮动无法居中,
给.in加display:flex,无法换行。
回答
给.blank加上
vertical-align: bottom;给span 加个浮动就行了
把
display: inline-block;改成
float: left;或者把name样式里加个
overflow: hidden;居中文字?在name里加flex
最外层的out里面的flex属性只对in层起作用,修改如下:
1.给in增加flex属性,让其居中
.in { margin: 0 auto;
display: flex;
align-items: center;
}
2.给in增加和内部标签一直高度的间隔高度
.in { margin: 0 auto;
line-height: 40px;
}
以上是 为什么空白的div比有内容的div高(详细描述请见详情) 的全部内容, 来源链接: utcz.com/a/32962.html