vue打包的dist文件部署在远程服务器出现报错502可能是什么原因?
问题描述
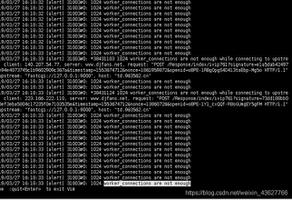
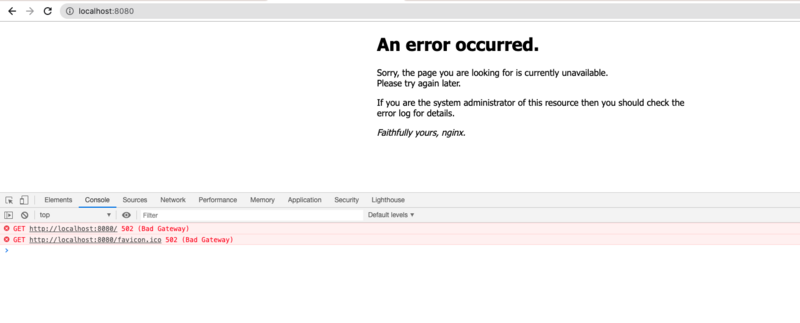
新手正在学习运维,将vue-cli的配置中修改·publicPath: "./"之后直接npm run build打包成了dist文件。远程虚拟机是centOS系统,安装了nginx。配置了nginx文件之后在浏览器打开相应界面,出现502报错:
我现在的理解是,dist文件是一个静态文件,不需要node环境或者后端都可以在浏览器访问,所以如果一切正确,浏览器应该显示vue-cli的那个界面。
但是我不知道是哪个部分出了问题,vue?服务器配置?还是nginx的配置?
问题出现的环境背景及自己尝试过哪些方法
云服务器,系统是centOS7.2,目前只通过yum安装了nginx。
我看见有些帖子说到路由的问题,于是在nginx的location配置中添加:try_files $uri $uri/index.htmltry_files $uri $uri/ /index.htmltry_files $uri $uri/@router
我不太清楚这是要解决什么问题,而且具体应用情况差异很大,我只是尝试了一下,没有起作用,然后就删掉了,目前配置文件中只保留了我写的最基础的部分。
相关代码
nginx配置文件如下(只展示更改的部分):
server {listen:8080;
server_name:localhost;
location / {
root /root/dist;
index index.html;
}
你期待的结果是什么?实际看到的错误信息又是什么?
按照我目前的理解,是应该看见vue脚手架的界面。但是我不知道哪里出问题了。谢谢围观和指导!
回答
location / { root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
nginx配置改成如上,放置一个单页面index.html,如果能够正常打开,在讲dist中的所有内容拷贝到html文件夹根目录,重启nginx,试试
以上是 vue打包的dist文件部署在远程服务器出现报错502可能是什么原因? 的全部内容, 来源链接: utcz.com/a/32770.html