vue服务器端渲染详解和案例
前言
单页面应用,为何需要服务器端渲染? 首先根据你项目的情况,在项目最求极致的首屏加载速度时,在项目对seo有强烈需求时,在项目追求高体验度时。
一.需要准备的环境
- 一台nginx云服务器(推荐云服务器)。
- 在云服务器上安装node环境。
- vue全家桶(vue-cli、vue-router、vuex、axios)。
- 本地也要搭建好环境。
二. 注意事项
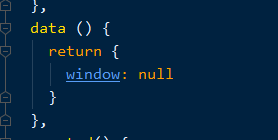
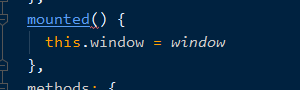
不可用window对象,和document对象,这里会具体表现为找不到对象。不要在created生命周期里调用接口,要在mounted里调用。
三. 配置node命令
` " "scripts": {
"serve": "vue-cli-service serve","build": "vue-cli-service build",
"build:client": "vue-cli-service build",
"build:server": "cross-env NODE_ENV=production WEBPACK_TARGET=node vue-cli-service build",
"build:win": "npm run build:server && move dist\vue-ssr-server-bundle.json bundle && npm run build:client && move bundle dist\vue-ssr-server-bundle.json && cross-env WEBPACK_TARGET=node NODE_ENV=production node ./server/ssr.js",
"build:mac": "npm run build:server && mv dist/vue-ssr-server-bundle.json bundle && npm run build:client && mv bundle dist/vue-ssr-server-bundle.json",
"start": "cross-env NODE_ENV=production node ./server/ssr.js",
"lint": "vue-cli-service lint",
"dev:serve": "cross-env WEBPACK_TARGET=node node ./server/ssr.js",
"dev": "concurrently "npm run serve" "npm run dev:serve" "
},`
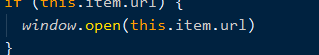
四.要用外部跳转请这样写



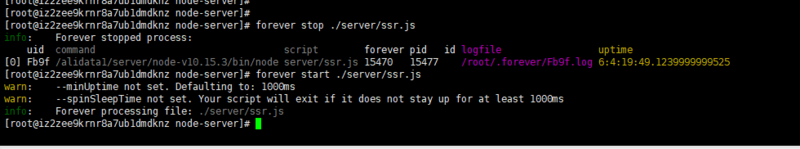
六.安装forever依赖,这样可以保证终端关闭了,服务器的node服务还在

。
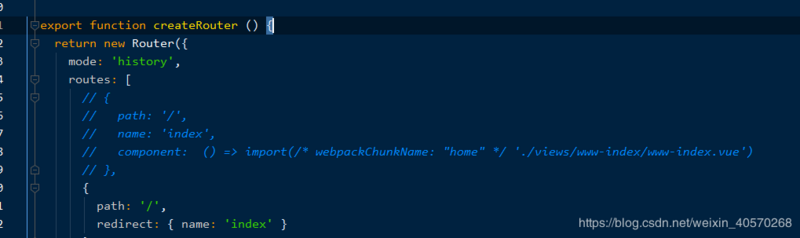
七、路由尽量用history模式
路由要这样写,不能先import进来!!
{path: '/',
name: 'index',
component: () => import(/* webpackChunkName: "home" */ './views/www-index/www-index.vue')
},

以上是 vue服务器端渲染详解和案例 的全部内容, 来源链接: utcz.com/a/32594.html







