
服务器端渲染CSS模块
我将使用 导入样式,并使其与服务器端渲染一起使用。我尝试了以下方法,但是每个方法都有其自己的警告。require('.style.scss')如果有任何副作用,最好的方法是什么?使用css-modules-require-hook: :易于配置。您只需要在服务器代码的开头调用该挂钩。您无需修改组件。 的require.extensions全局对象...
2024-01-10
如何验证服务器端动态生成的字段
我已经使用Spring 3.1开发了一个Web应用程序在模块之一中,我需要保存一个具有许多OperationParameter对象的Operation对象。因此,在视图中,我提供了添加按钮,供用户为特定操作创建OperationParameters。这两个模型都具有hibernate映射,并且Operation和OperationParameter之间存在一对多的关系。在Operation模型中,我有...
2024-01-10
JS/CSS文件不刷新(可能是服务器端)
我正在处理JavaScript文件。我的第一批编辑工作正常,但现在当我进行更改并重新加载我的页面时,我收到浏览器控制台错误SyntaxError: illegal character,并且当我检查源代码时,我看到一个旧版本的文件带有一堆“最后。JS/CSS文件不刷新(可能是服务器端)我一直在这个网站上工作一周或两周没有问题。...
2024-01-10
试图将客户端文本框中的值传递给服务器端方法
我试图将动态生成的客户端文本框的值传递给服务器端方法。如何实现它,任何想法都将是赞赏。 的.aspx试图将客户端文本框中的值传递给服务器端方法$("#pdfFormInsideTblRight").append("<table class='table table-bordered'><thead><tr><th class='text-center'>TDC No.</th>" + "<th><input id='Tdc_No' type='text' value='7y'/></th>...
2024-01-10
ASP.NET MVC - 服务器端进程的显示结果
我对MVC非常陌生,刚刚构建我的第一个站点,使用NerdDinner作为示例。我想知道什么是显示服务器端进程结果的最佳方法。例如在用户被要求更改密码的屏幕上 - 如果更改未通过验证,则会使用当前视图按照NerdDinner模式显示错误消息。如果更改成功,理想情况下我想保留在同一页面上,隐藏更改密码控...
2024-01-10
仅在服务器端接受FileField中的某种文件类型
如何限制FileField以优雅的方式仅在服务器端接受某种类型的文件(视频,音频,pdf等)?回答:一种非常简单的方法是使用自定义验证器。在你的应用程序中validators.py:def validate_file_extension(value): import os from django.core.exceptions import ValidationError ext = os.path.splitext(value.name)[1] # [0] returns path+f...
2024-01-10
浅析Java web程序之客户端和服务器端交互原理(转)
转载自http://www.cnblogs.com/lys_013/archive/2012/05/05/2484561.html1. 协议 a. TCP/IP整体构架概述 TCP/IP协议并不完全符合OSI的七层参考模型。传统的开放式系统互连参考模型,是一种通信协议的7层抽象的参考模型,其中每一层执行某一特定任务。该模型的目的是使各种硬件在相同的层次上相互通信。这7层是:物理...
2024-01-10
【WPS教程】如何在表格中计算两个日期的相差天数?
使用WPS Office打开或新建表格,选中需要输出结果的单元格。点击“插入函数”,查找并选择函数“DAYS360”,点击“确定”。根据需要设置好“开始时间”及“截止时间”。公式中“选项”是指定计算的逻辑值,这里不填写。FALSE或忽略是美国计算法,TRUE是欧洲计算法。完成上述操作后点击“确定”即...
2024-01-10
【WPS教程】如何新建文档窗口?
使用WPS Office打开文档,点击“视图”--->“新建窗口”可以为当前文档另建一个新窗口。点击多次可出现多个窗口,如需关闭其他的新建窗口,直接关闭对应文档即可。(另:“新建窗口”后,修改其中一个文档,其他文档也会同步修改。)...
2024-01-10
【WPS教程】如何设置文档字符间距?
使用WPS Office打开文档,选中需要调整的内容,鼠标右键选择“字体”,或快捷键“Ctrl+D”打开该功能。在“字体”的弹出框中选择“字符间距”,根据需要进行设置及调整后,点击“确定”即可。...
2024-01-10


【WPS教程】如何在PDF中输入签名?
使用WPS Office打开PDF文件。依次点击“插入”--->“PDF签名”--->“创建签名”。在弹出框选择“输入”,在输入框输入签名内容。点击“确定”,选择签名的位置点击即可。...
2024-01-10
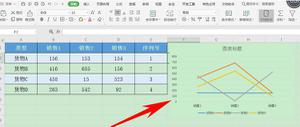
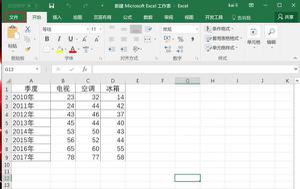
WPS中Excel图表修改横坐标的方法
当我们使用Excel表格来制作图标时,有时候通常都是文字数据,我们要给这个图标的数据内容制作出横纵坐标,那么在已经生成横坐标的情况下,是否能够修改呢?本文教程就是给大家教一个小技巧,用来修改横坐标,让我们来看一看吧。 Excel修改横坐标步骤 首先,将数据表格生成为...
2024-01-10
Excel 2016怎么制作随机点名程序?
大家在上课的时候,有没有遇到过老师随机点名的时候,在Excel上制作一个随机点名的小程序,就可以随机提问某个同学。那怎么用Excel2016制作随机点名小程序呢,让小编来告诉你们吧。 方法步骤: 1、在A列单元格里输入同学们的姓名,这里为方便用百度+数字来表示。 2、在另...
2024-01-10
PPT如何制作结构图?PPT制作结构图教程
PPT作为最常用的办公软件之一,其中的许多小技巧我们必须要学会。结构图在我们办公中经常会用到,有很多人不会在PPT里面制作结构图,今天以树叶的 结构图为例,教大家怎么在PPT里面制作树叶的结构图,大家看完可以去试一下。 教程如下 1、新建一个空白PPT——点击插入——图片...
2024-01-10
打开Office总是出现配置进度怎么办?
office是我们常用的办公软件之一,但是有用户反映自己每次打开office,都会出现一个配置进度窗口显示正在配置,每次需要几分钟的时间才能打开office,非常浪费时间。下面我们就来解决这个问题。 1、在开始菜单中,打开计算机,我们先来找到要重命名的文件。 2、依次打开文件...
2024-01-10
怎么把Excel工资表制作成网页?
怎么把Excel工资表制作成网页?我们在办公的时候,为了保护Excel数据的安全性,在将数据发给别人看的时候,可以转换成网页进行发送,今天小编就带着大家一起看看怎么制作吧! 操作方法 1、首先点击文件。 2、在弹出菜单中选择选项,如图红框所示。 3、在保存类型...
2024-01-10
《最终幻想14》6.0版本万魔殿详细攻略分析
最终幻想14万魔殿一共有四层,很多小伙伴不知道每一层怎么才可以顺利通关,今天带来了详细的攻略,小伙伴们可以了解一下,这样的话再去通关就比较有把握了,一起看下《最终幻想14》6.0版本万魔殿详细攻略分析吧。最终幻想14万魔殿怎么玩一层gaoler's flail 左右刀,boss先抛出锁链武器在左/右侧地...
2024-01-10
漫野奇谭各职业契机及个性选择心得
漫野奇谭契机和个性是游戏中角色的主要属性,那么各职业该如何选择契机和个性?接下来请看漫野奇谭各职业契机及个性选择心得,有需要的玩家可以参考。漫野奇谭各职业契机及个性选择说明下,漫野奇谭里人物个性值是可以手动调整的(见下图),点属性再点详情。关于猎人的契机选择:一般都会...
2024-01-10
荒野大镖客2每日任务7月16日完成方法说明
荒野大镖客2">荒野大镖客2的每日任务已经更新,不清楚该如何完成的玩家可以参考这篇荒野大镖客2每日任务7月16日完成方法说明了解一下,希望能对各位玩家有所帮助。常规任务:1、已完成电报任务:0/1背包里的文件-电报,开启完成一次即可;2、已在不被发现时击杀非玩家敌人:0/5背后或者不被敌...
2024-01-10
永劫无间在哪里下载 下载详解
永劫无间这款游戏已经开始公测,那么新一轮的游玩该怎么下载游戏呢?相信很多玩家不太了解,下面一起来看永劫无间安装游玩教程。永劫无间在哪里下载永劫无间本次测试在国服客户端上进行,不是在steam,玩家使用网易通行证登陆游戏,玩家可以选择官方下载器下载和完整安装包下载两种方法。点...
2024-01-10
宝可梦大集结升级方法一览
《宝可梦大集结》中玩家想要顺利的赢下游戏就需要在一局游戏中升级宝可梦,那么我们都有什么升级宝可梦的手段呢?这里小编带来了一份详细攻略,希望可以帮助到大家!在单局游戏中,宝可梦会经历成长变化。成长主要包含两方面:升级进化和技能学习。对局开始时,大家都是1级的初阶宝可梦,...
2024-01-10
《正当防卫3》飞机挑战模式 1.55秒过关心得分享
《正当防卫3》中有个要求 1:55秒过关的飞机挑战,很多玩家都过不去。下面小编带来《正当防卫3》飞机挑战模式 1.55秒过关心得分享,一起来看吧。 1、改键:q替换原来a,e替换原来d,w替换z,s替换x,然后到general里面把原来的e改成f,这样可能好操作些。 2、换飞机:用氮气加速轻松5星,XBOX手柄,进...
2024-01-10
圣剑传说3重制版转职道具位置一览
圣剑传说3重制版转职道具位置在哪?不少玩家们都还没有找到这个圣剑传说3重制版转职道具的位置,以下就是小编给大家带来的圣剑传说3重制版转职道具位置一览,希望对玩家们有所帮助。 圣剑传说3重制版转职道具位置一览 一阶职业道具就是可以在女神天平、魔女秘境的掉落和宝箱出现的,很多的...
2024-01-10
怎么在epic中领取无主之地2指挥官莉莉丝dlc
无主之地2指挥官莉莉丝dlc现在已经能在epic中免费领取了,不过小编相信还是有很多的小伙伴不知道要怎么领取,所以也是带来了这篇epic免费领取指挥官莉莉丝dlc方法,快来瞅瞅吧! 无主之地2指挥官莉莉丝免费领取方法一览 玩家进去可以在epic上免费领取这款dlc。 领取方法 首先点击领取地址,进入后...
2024-01-10
《神武3》门派御魂分析和选择攻略
作为神武3的法系之一,与魔王对比,在我看来,区别就是魔王的法术攻击以火、土为主,而龙宫的法术攻击以水、火、雷为主,火是共同点,所以很多人打吸收石时会选择打火系吸收,其次龙宫最大的优势就是“炸蓝”,顾名思义,使用技能消耗对方蓝量,使其无防备的停止本回合操作,无形的致命...
2024-01-10

