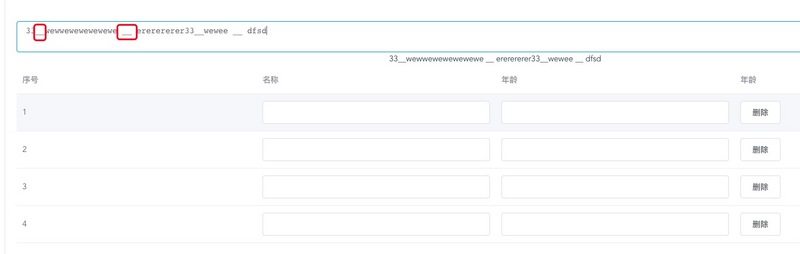
vue中动态匹配textarea中出现的下划线__

在输入内容过程中匹配到下划线__后在表格中新增加对应的行,删除下划线后表格中对应的行删除
回答
<template> <div>
<div>
<el-input
type="textarea"
:autosize="{ minRows: 2, maxRows: 4}"
placeholder="请输入内容"
@input="descInput"
v-model.lazy="textarea2">
</el-input>
{{textarea2}}
</div>
<el-button @click="add">添加</el-button>
<el-button @click="tijiao">提交</el-button>
<el-table :data="data">
<el-table-column prop="name" label="序号">
<template slot-scope="scope">
{{scope.$index + 1}}
</template>
</el-table-column>
<el-table-column prop="name" label="名称">
<template slot-scope="scope">
<el-input v-model="data[scope.$index].name"></el-input>
</template>
</el-table-column>
<el-table-column prop="age" label="年龄">
<template slot-scope="scope">
<el-input v-model="data[scope.$index].age"></el-input>
</template>
</el-table-column>
<el-table-column prop="age" label="年龄">
<template slot-scope="scope">
<el-button @click="deleteRow(scope.$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data(){
return {
data:[],
textarea2: '',
num: ''
}
},
methods:{
add(){
this.data.push({});
// this.num = this.data.length
},
deleteRow(index){
console.log(index)
this.data.splice(index,1);
},
tijiao() {
console.log(this.data)
}
},
computed: {
descInput() {
var str = this.textarea2
var num = str.split('__').length
// console.log('num::', num)
this.num = num - 1
}
},
watch: {
num: function(val, oldVal) {
console.log('num1::', val, oldVal)
if(val > oldVal) {
this.add()
} else {
this.deleteRow(val-1)
}
}
}
}
</script>
<style lang="scss" scoped>
textarea {
height: 100px;
width: 500px;
padding: 10px 10px;
color: #3a3a3a;
border-color: #dcdcdc;
}
</style>
提个思路
1、watch或者input事件监听文本域中数据变化
2、在监听中使用split以下划线截取数据
3、截取后数组的长度就是下面表格绑定对象的长度
<template lang="pug">textarea(v-model.lazy="str")
// 输入框自己写
</template>
<script>
export default {
data() {
return {
str: '',
};
},
computed: {
blanks() {
return this.str.match(/_{2,}/g);
}
}
}
</script>
用 lazy 是希望不要刷新太多次,影响效率。
// html<el-input
type="textarea"
:rows="4"
placeholder="请输入内容"
v-model="textarea"
@change="textareaChange">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
type="index"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="名称"
width="180">
<template slot-scope="scope">
<el-input v-model="scope.row.name"></el-input>
</template>
</el-table-column>
<el-table-column
prop="age"
label="年龄">
<template slot-scope="scope">
<el-input v-model="scope.row.age"></el-input>
</template>
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleDelete(scope)">删除</el-button>
</template>
</el-table-column>
</el-table>
export default {
data: {
textarea: '',
tableData: []
},
methods: {
textareaChange(value) {
this.tableData = value.split('_').map(item => ({name: '', age: '', value: item}))
},
handleDelete(scope) {
const {$index} = scope
this.tableData.splice($index, 1)
},
}
}
以上是 vue中动态匹配textarea中出现的下划线__ 的全部内容, 来源链接: utcz.com/a/32518.html