macBook 上传文件,beforeUpload这个钩子返回来的file里面没有type值
电脑型号:Apple MacBook (MK4M2CH/A)(外表是金色的那一款)
系统是:
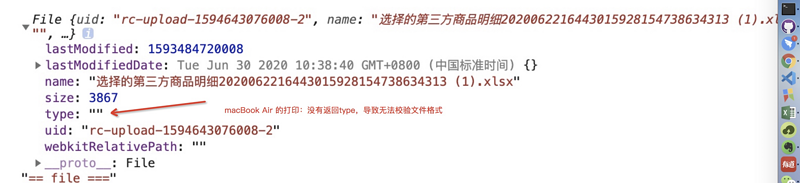
我的电脑上传文件时,beforeUpload这个钩子返回来的file里面没有type,导致用户选择文件时,无法根据type去进行识别可选的文件类型。
请问一下有没有遇到同样情况的童鞋……
`代码片段:
const supportType ="application/vnd.msexcel,application/vnd.openxmlformat-officedocument.spreadsheetml.sheet";```const uploadProps = {
// 删除选择的excel文件
onRemove: (file) => {
setFileList([]);
},
// 上传excel文件
beforeUpload: (file) => {
console.log(file,'== file ===')
const fileType = file.name.endsWith('.xlsx') || file.name.endsWith('.xls')
if (!fileType) {
message.error('只能上传excel文件!请重新选择')
return false
}
const isUpload = ALLOW_EXCEL_SIZE ? verifyExcel(file) : true;
if (isUpload) {
customRequest(file, (url) => {
if (url) {
setFileList([file])
setFileUrl(url)
}
});
}
return false;
},
fileList,
};```
return (
<Upload {...uploadProps} accept={supportType} type="file">
<Button>
<Icon type="upload" /> 选择文件
</Button>
</Upload>
);


回答
系统截图看不出来啥,你console确定没有type? 还是说代码中哪里存在错误,或者自己单词打错了也有可能
不知道你用的哪个组件,先看看组件文档吧。

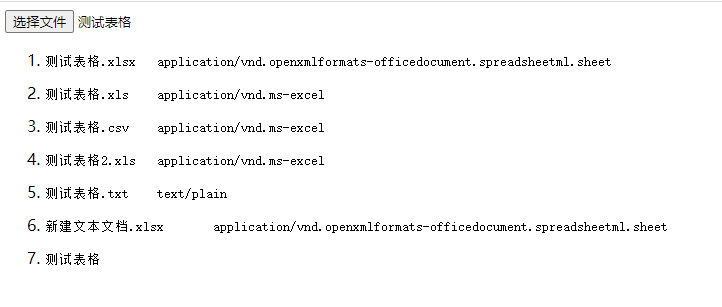
我做了个测试 测试环境win10 Google Chrome 版本 83.0.4103.116(正式版本) (64 位)
2号是另存为97版本的xls文件
6号是新建文本文档改后缀的
其他都是正规xlsx改后缀的结果
所以看结果可知 对于xlsx文件 直接判断文件后缀就可以了, 判断type没什么意义
accept的值取".xls,.xlsx"
以上是 macBook 上传文件,beforeUpload这个钩子返回来的file里面没有type值 的全部内容, 来源链接: utcz.com/a/32335.html