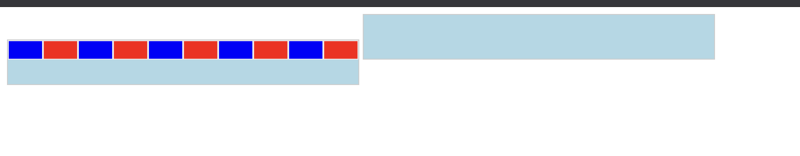
display:inline-flex为什么会出现这种情况
请教一下,为什么会出现这个状况
// html<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container"></div>
// css
.container {
background: lightblue;
width: 400px;
height: 50px;
border: 1px solid #ccc;
display: inline-flex;
}
.item {
width: 40px;
height: 20px;
border: 1px solid #eee;
}
.item:nth-child(2n) {
background: red
}
.item:nth-child(2n+1) {
background: blue
}
当container2中有内容时,又变成这个样子
回答
行内块元素(inline-block/inline-flex等)默认是基线对齐。
你代码里的基线情况:
内部带 item 的 container 基线在:第一个 item 底部。
空的 container 基线在:margin 底边缘。
内部带 文字 的 container 基线在:文字基线位置处。
详情可参考 这篇文章
以上是 display:inline-flex为什么会出现这种情况 的全部内容, 来源链接: utcz.com/a/32073.html