vue 登录后即是关闭页面,在新的页面输入网址不用登录就可进入到原来到页面,这个怎么做
这是一个后台项目,点击浏览器上方的 X ,关闭页面后,在打开浏览器新页面不用登录就可以,这个怎么实现(免登录)
想用cookie,但是具体的操作不怎么会
我们的登录页面是这样的
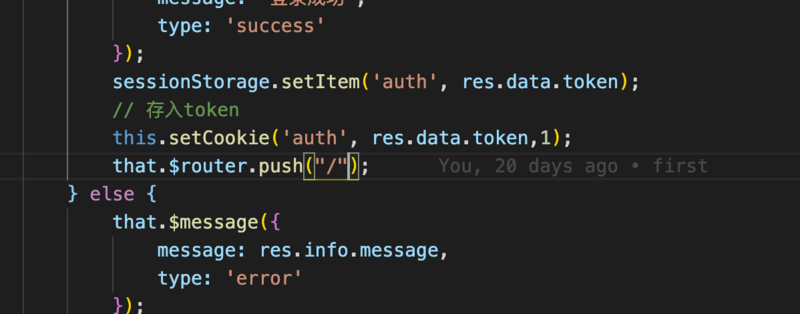
存cookie

取cookie

报错

回答
- 登录状态应当由后端处理
- 登录成功后,后端会返回一个
token - 然后你存下来,存
cooke和storage都可以 - 关闭页面
- 打开页面
- 第一步
验证token(这个时候可以拿个过渡页面过渡),拿到存在本地的token请求后端的接口 - 如果通过,就直接
进入首页 - 如果不通过,
重新进入登录页

有了第一行这个setItem了,为什么还有用this.setCookie?
封装axios请求
import axios from "axios";import qs from "qs";
import Config from "config/Config";
import Router from 'next/router'
import { message } from 'antd';
const isBrowser = typeof window !== 'undefined'
// 超时时间
axios.defaults.timeout = 30000;
// 基础地址
// axios.defaults.baseURL = process.env.BASE_URL;
// http request 拦截器
axios.interceptors.request.use(
config => {
config.headers.channel = 'b2c-web-pc'
if (isBrowser && localStorage.getItem('token')) { // 判断是否存在token,如果存在的话,则每个http header都加上token
config.headers['Access-Token'] = `${localStorage.getItem('token')}`;
}
return config;
},
err => {
return Promise.reject(err);
}
);
function handleStatus(code, isRouterGoToLogin) {
switch (code) {
case 401:
if (isRouterGoToLogin) {
message.error('登录失效,请重新登录')
Router.push('/login/login')
}
break;
default:
break;
}
}
// 响应拦截器——返回状态判断
// axios.interceptors.response.use(
// (res) => {
// // // 获取数据流
// let code = res.status + '';
// if (code) {
// // 通用处理
// switch (code) {
// case '200':
// return Promise.resolve(res);
// // case '680001':
// // // session失效跳转链接
// // window.top.location.href = process.env.SESSION_INVALID_URL;
// // break;
// default:
// return Promise.reject(res);
// }
// } else {
// if (res) {
// return Promise.resolve(res);
// }
// return Promise.reject(res);
// }
// }, (error) => {
// if (error.message) {
// return Promise.reject(error);
// } else {
// let data = {
// message: '网络异常,请稍后再试'
// };
// return Promise.reject(data);
// }
// });
// 'http://192.168.33.13:8421/perfect-mall-application/v1/perfect/' +
export default async function (param, isRouterGoToLogin) {
let defautParam = {
url: "",
method: 'GET',
dataType: 'json',
headers: {
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
},
data: {}
}
param = Object.assign({}, defautParam, param);
return new Promise(async function (resolve, reject) {
if (param.method === "GET") {
try {
let rs = await axios({
url: Config.getApiAppName(param.url),
method: 'GET',
headers: param.headers,
params: param.data
});
if (rs.status === 200) {
resolve(rs.data);
} else {
resolve({})
}
} catch (e) {
let errorResponse = e.response;
// console.log(isRouterGoToLogin)
handleStatus(errorResponse.status, isRouterGoToLogin || false)
resolve({})
}
} else {
try {
let rs = await axios({
url: Config.getApiAppName(param.url),
method: param.method,
headers: param.headers,
data: param.data
});
if (rs.status === 200) {
resolve(rs.data);
} else {
resolve({})
}
} catch (e) {
let errorResponse = e.response;
// console.log(isRouterGoToLogin)
handleStatus(errorResponse.status, isRouterGoToLogin || false)
resolve({})
}
}
})
}
以上是 vue 登录后即是关闭页面,在新的页面输入网址不用登录就可进入到原来到页面,这个怎么做 的全部内容, 来源链接: utcz.com/a/32041.html