微信小程序实现PC网站扫码授权登录获取用户信息(头像、昵称)
前言
目前微信扫码登录的实现有以下2种方式:
1、微信服务号扫码网页授权登录
2、微信开放平台Oauth2.0授权登录
以上2种方式少不了微信认证,都是需要交300元认证后才可以获得开发能力。所以我就想到了微信小程序,个人开发者无需认证也可以获得用户信息,授权登录,就可以简单实现一样的功能。
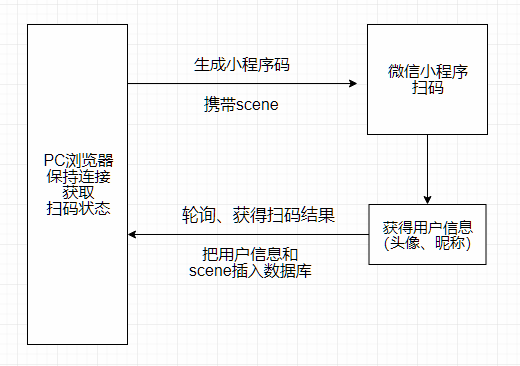
流程
1、PC端生成小程序码,携带唯一参数scene
2、微信扫码,进入小程序,获得唯一参数scene,小程序进行授权获取用户信息(头像、昵称)
3、确认登录,把当前获得的用户信息(头像、昵称、scene)一起插入数据库进行注册用户。
4、注册后,网页端保持连接(ajax轮询或者websocket)获得扫码状态,如果小程序端点击确认登录,则PC网页端就显示登录成功,显示头像和昵称。

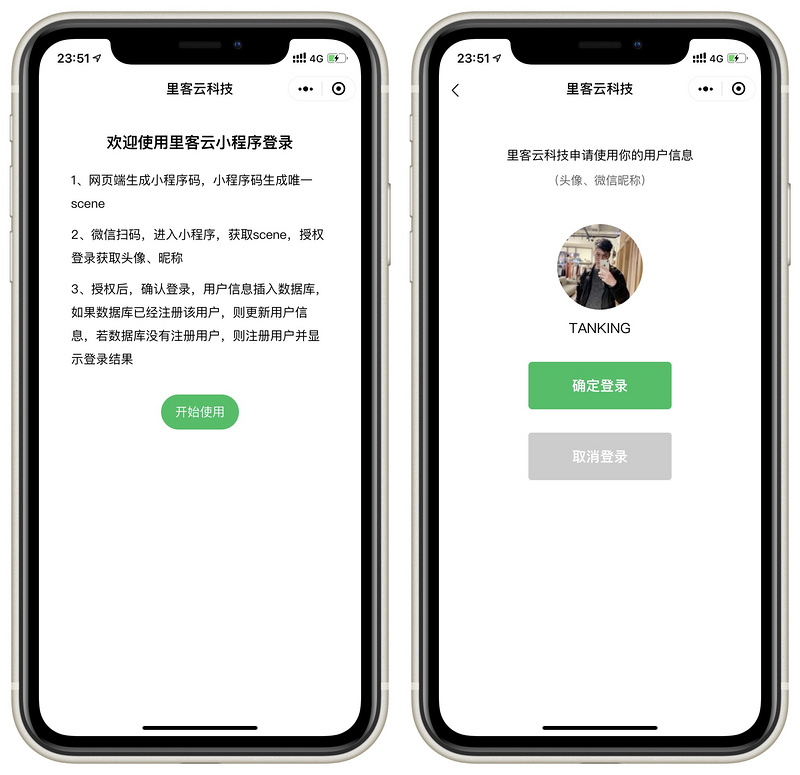
演示


体验
点击体验
后端代码
xcx_login.php
<?phpheader("Content-type:application/json");
header('Access-Control-Allow-Origin:*'); // *代表允许任何网址请求
$nickName = $_GET["nickName"];
$avatarUrl = $_GET["avatarUrl"];
$scene = $_GET["scene"];
// 连接数据库
$con = mysql_connect("数据库地址","数据库账号","数据库密码");
if (!$con){die('Could not connect: ' . mysql_error());}
mysql_select_db("数据库名", $con);
mysql_query("SET NAMES UTF8");
mysql_query("INSERT INTO 表名 (nickName, avatarUrl, scene) VALUES ('$nickName', '$avatarUrl', '$scene')");
mysql_close($con);
?>
lunxun.php
<?phpheader("Content-type:application/json");
header('Access-Control-Allow-Origin:*'); // *代表允许任何网址请求
//get scene
$scene = $_GET["scene"];
//连接数据库
$con = mysql_connect("数据库地址","账号","密码");
if (!$con){die('Could not connect: ' . mysql_error());}
mysql_select_db("数据库名", $con);
mysql_query("SET NAMES UTF8");
//校验
$scan_status = mysql_query("SELECT * FROM 表名 WHERE scene=".$scene);
$check_scene = mysql_num_rows($scan_status);
if ($check_scene) {
//如果存在,就代表登陆成功
//获取当前scene的用户信息
while ($row = mysql_fetch_array($scan_status)) {
$nickname = $row["nickName"];
$headimg = $row["avatarUrl"];
}
echo json_encode(array('result'=>'success','nickName'=>$nickname,'avatarUrl'=>$headimg),true);
}else{
echo json_encode(array('result'=>'loading'),true);
}
//断开数据库连接
mysql_close($con);
?>
creatqrcode.php
<!DOCTYPE html><html>
<head>
<title>微信小程序扫码登录</title>
<meta charset="utf-8">
<script></script>
<style type="text/css">
*{
margin:0;
padding:0;
}
#ewm{
width: 200px;
margin:50px auto 10px;
}
#ewm img{
width: 200px;
}
h2{
color:#333;
text-align:center;
}
#shujuliu{
width: 500px;
height:300px;
background: #000;
margin:50px auto;
padding: 20px 20px;
border-top:20px solid #ccc;
}
</style>
</head>
<body>
</body>
</html>
<?php
//设置 header
header("Content-type:text/html;charset=utf-8");
//获取access_token
function getToken(){
$file = file_get_contents("access_token.json",true);//读取access_token.json里面的数据
$result = json_decode($file,true);
//判断access_token是否在有效期内,如果在有效期则获取缓存的access_token
//如果过期了则请求接口生成新的access_token并且缓存access_token.json
if (time() > $result['expires']){
$data = array();
$data['access_token'] = getNewToken();
$data['expires'] = time()+7000;
$jsonStr = json_encode($data);
$fp = fopen("access_token.json", "w");
fwrite($fp, $jsonStr);
fclose($fp);
return $data['access_token'];
}else{
return $result['access_token'];
}
}
//获取新的access_token
function getNewToken($appid,$appsecret){
global $appid;
global $appsecret;
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=小程序appid&secret=小程序secret";
$access_token_Arr = file_get_contents($url);
$token_jsonarr = json_decode($access_token_Arr, true);
return $token_jsonarr["access_token"];
}
$access_token = getToken();
//初始化 CURL
$ch = curl_init();
//目标服务器地址
curl_setopt($ch, CURLOPT_URL, 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token='.$access_token);
//提交方式为POST
curl_setopt($ch, CURLOPT_POST, true);
//生成scene
$scene = rand(1111111111,9999999999);
//POST DATA
$data = array(
'page' => 'pages/queding/index',
'scene' => $scene
);
//把DATA转为json
$jsondata = json_encode($data,true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsondata);
// 对认证证书来源的检查
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
// 从证书中检查SSL加密算法是否存在
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2);
//获取的信息以文件流的形式返回,而不是直接输出
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
//发起请求
$result = curl_exec($ch);
//生成二维码
file_put_contents("qrcode.png",$result);
$base64_image ="data:image/jpeg;base64,".base64_encode($result);
//断开数据库连接
mysql_close($con);
echo "<div id='ewm'>";
echo "<img src='".$base64_image."'/>";
echo "</div>";
echo "<h2 id="username">请使用微信扫码授权登录</h2>";
echo "<h1 id="success"></h1>";
echo "<input type='hidden' value='$scene' id='scene'/>";
//实时数据流
echo "<div id='shujuliu'>";
echo "<div class='title'>实时数据流</div>";
echo "<div class='creatcode'></div>";
echo "<div class='loadingscan'></div>";
echo "<div class='nickname'></div>";
echo "<div class='headimg'></div>";
echo "<div class='scansuccess'></div>";
echo "</div>";
//关闭请求
curl_close($ch);
?>
<!-- 异步查询状态 -->
<script>
var lunxun =setInterval("test()",1000);
function test() {
var scene = $("#scene").val();
$.ajax({
type: "GET",
url: "lunxun.php?scene="+scene,
dataType:"json",
processData: false,
success: function(data, textStatus) {
if (data.result == "success") {
console.log("扫码完成")
clearInterval(lunxun);
$("#shujuliu .nickname").html("<p>微信昵称:"+data.nickName+"</p>");
$("#shujuliu .scansuccess").html("<p>扫码完成,登录成功</p>");
//获取头像
$("#ewm").html("<img src='"+data.avatarUrl+"'/>");
//获取昵称
$("#username").html(data.nickName);
//修改登录结果
$("#success").text("登录成功");
}else if (data.result == "loading") {
console.log("正在监听扫码状态")
$("#shujuliu .creatcode").html("<p>创建小程序码</p><p>携带参数scene:"+scene+"</p>");
$("#shujuliu .loadingscan").html("<p>等待扫码...</p>");
}else{
console.log("lunxun.php出现错误")
}
},
error:function(){
console.log("执行错误")
}
});
}
</script>
后端使用说明
xcx_login.php是小程序的wx.request的后端服务
lunxun.php是网页端的轮询扫码结果接口,我这里使用的是ajax轮询
creatqrcode.php是网页端创建小程序码的页面
数据库结构
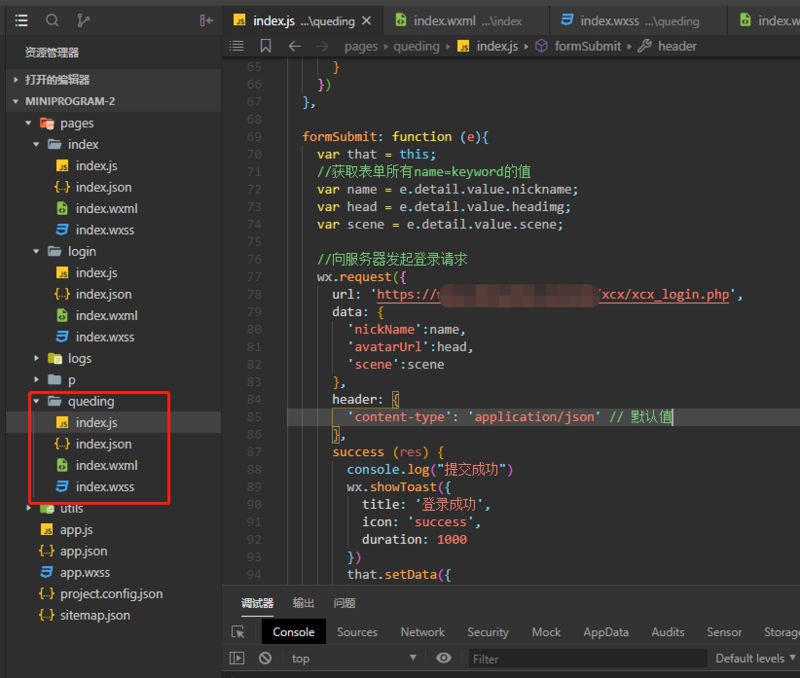
小程序源码

小程序端只需修改后端的URL即可。
微信扫码获取小程序端源码
Author:TANKING
Web:http://www.likeyun.cn
Date:2020-06-10
WeChat:face6009
以上是 微信小程序实现PC网站扫码授权登录获取用户信息(头像、昵称) 的全部内容, 来源链接: utcz.com/a/31627.html









