React的引入、条件判断与循环
React的引入
react的引入有三种方法
- CDN引入
从CDN引入react需要不像vue只需要引入vue.min.js或者vue.runtime.min.js即可
react需要引入react.umd.min.js以及react-dom.umd.min.js
我们在BootCDN等网站上可以发现,有cjs以及umd两种版本的react,那么他们究竟有什么区别呢?

- cjs
cjs全称CommonJS,是Node.js支持的模块规范
- umd
umd是统一模块定义,兼容各种模块规范(含浏览器)
所以,我们应该优先使用umd
- webpack
我们也可以通过webpack引入react,但是需要自己配置,比较麻烦
- create-react-app
yarn global add create-react-app//类似于vue-cli
create-react-app 项目名
yarn start
//开启浏览器预览
react 元素的创建
在react中,我们需要使用React.createElement来创建元素,他接受三个参数
第一个参数为tagName
第二个参数为一个对象,里面写属性
第三个参数为一个数组,里面可以写子属性
let n = '我是n'const App = () => {
return (
React.createElement('div', {className: 'el'}, [
n,
<hr/>,
<button> btn </button>
])
)
}
const render = () => {
ReactDOM.render(<App/>, document.querySelector('#root'))
}
render()
我们可以看到,上面的代码将App 与 render 写成了函数,因为如果不写成函数,那么如果后续n发生改变,视图也不会进行更新,只有将其写成函数,并在n改变时重新render,视图才会改变。
JSX
上面的代码有一个问题,那就是非常丑,很难看懂它到底写了什么。
Vue 使用了 vue-loader 解决了 不使用编译器时,代码繁杂的问题。react也提供了一个jsx-loader方案,并且,jsx-laoder以及集成到了babel-loader中,我们在js文件中写jsx代码,就能自动转义,而不需要像vue那样使用一个vue文件。
jsx 语法:
- 在声明class时,需要使用className
- 标签中的 js代码 变量 对象 都需要使用{}包起来
- return 时 ,后面加上一个()
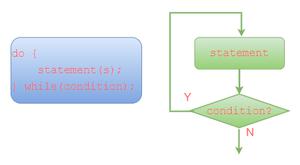
条件判断
在vue中,当我们需要进行条件判断时,我们可以使用v-if来写代码,但在vue中,我们可以像写原生js一样,进行条件判断。
let n = 1const App = () => {
return (
<section>
<div> {n}</div>
<button onClick={() => {
n += 1;
render()
}}>+1
</button>
{n % 2 === 0 ? <div>n是偶数</div> : <div>n是奇数</div>}
</section>
)
}
const render = () => {
ReactDOM.render(<App/>, document.querySelector('#root'))
}
render()
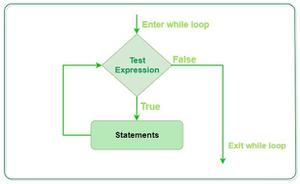
循环
在vue中,如果需要使用循环,就要使用v-for,但在react中,你仍然可以像写原生js那样写
let users = [{name: 'Tom'}, {name: 'Jack'}, {name: 'John'}]const App = () => {
return (
<ul>
{users.map((u, indexNumber) => {
return (
<li key={indexNumber}>
姓名: {u.name}————下标:{indexNumber}
</li>)
})}
</ul>
)
}
const render = () => {
ReactDOM.render(<App/>, document.querySelector('#root'))
}
render()
以上是 React的引入、条件判断与循环 的全部内容, 来源链接: utcz.com/a/31330.html