开发 React 和 Rax 样式用这款 VS Code 插件就够了

我们通过 React 和 Rax 开发了大量的前端应用。在开发 JSX 文件时,基于代码提示和补全,代码片段,TypeScript 等方式很好的提升了页面逻辑的开发效率。而我们却经常忽略了样式的开发效率,相信你在开发样式文件的过程中,一定遇到了很多不方便的地方。
现在给大家推荐一款超好用的 VS Code 插件 Iceworks Style Helper ,它可大大提升外样式文件的开发效率。
全新的 CSS Class 开发体验
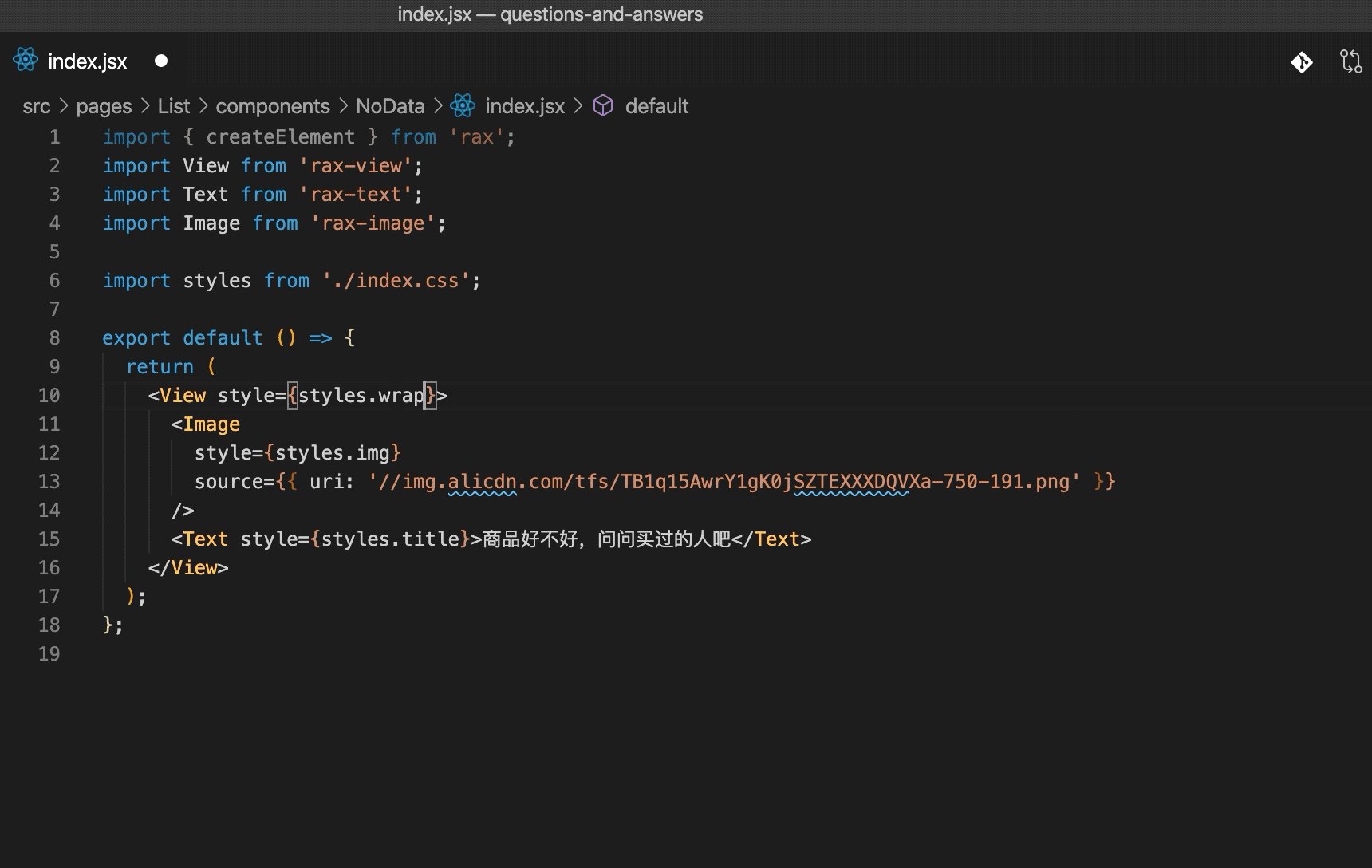
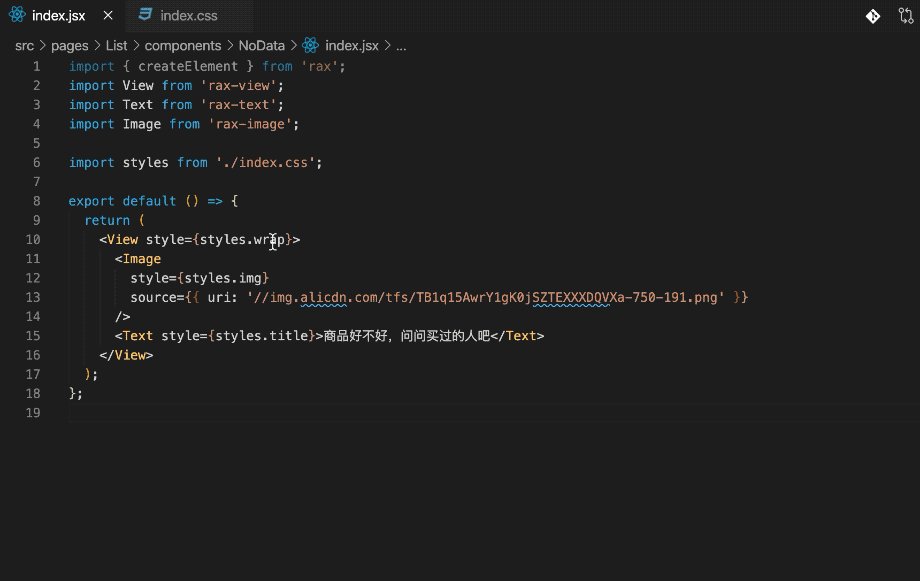
Iceworks Style Helper 打通了 JSX 和 CSS 的文件之间的联系,可更高效的预览,定位和使用样式属性。
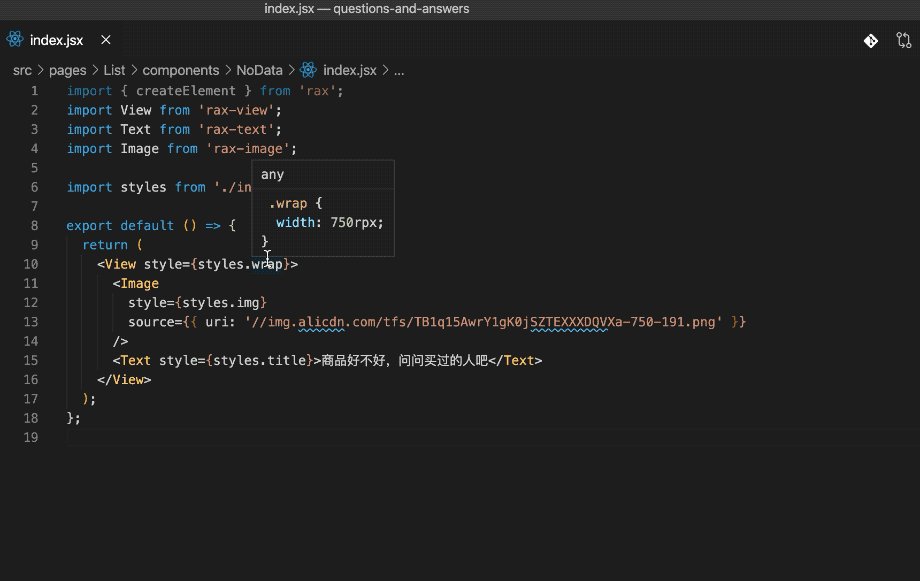
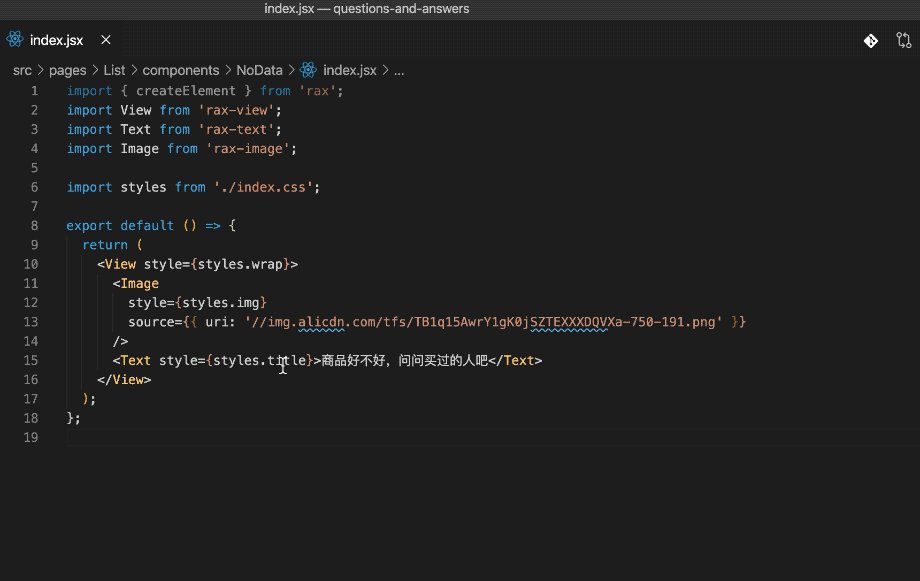
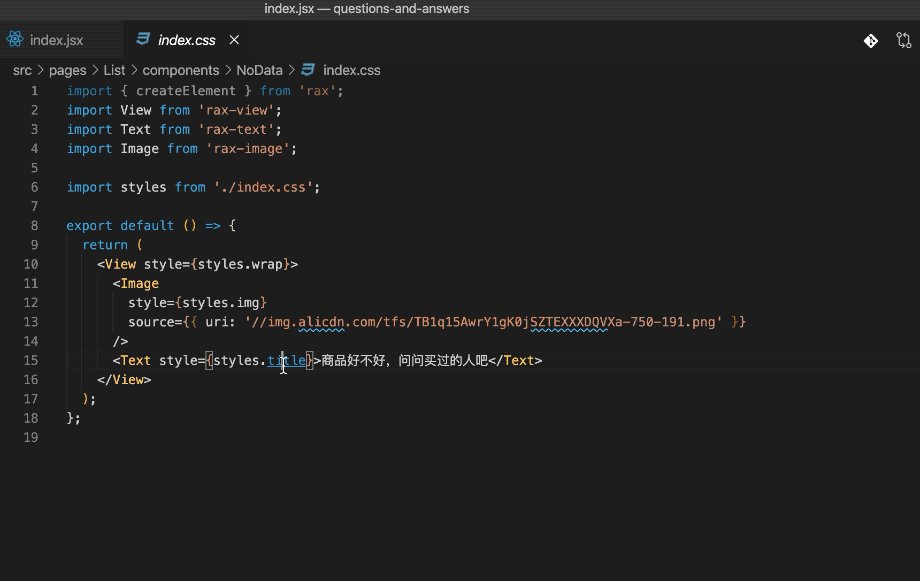
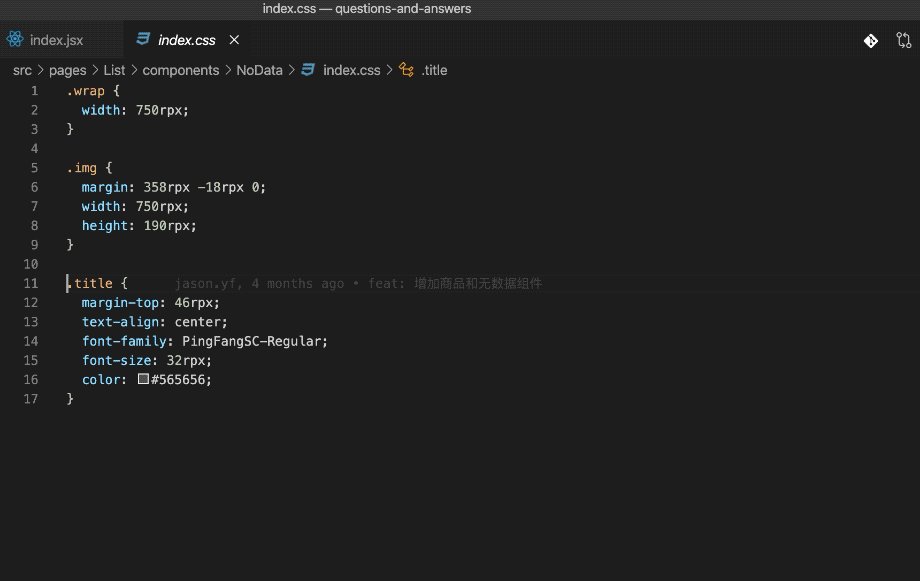
预览和定位样式
只要将鼠标悬停至想要查看的样式上,便可预览已有的样式内容详情。再通过 Cmd (Windows Control) + 鼠标点击 ,快速定位到样式实现位置,方便我们快速对属性进行修改。

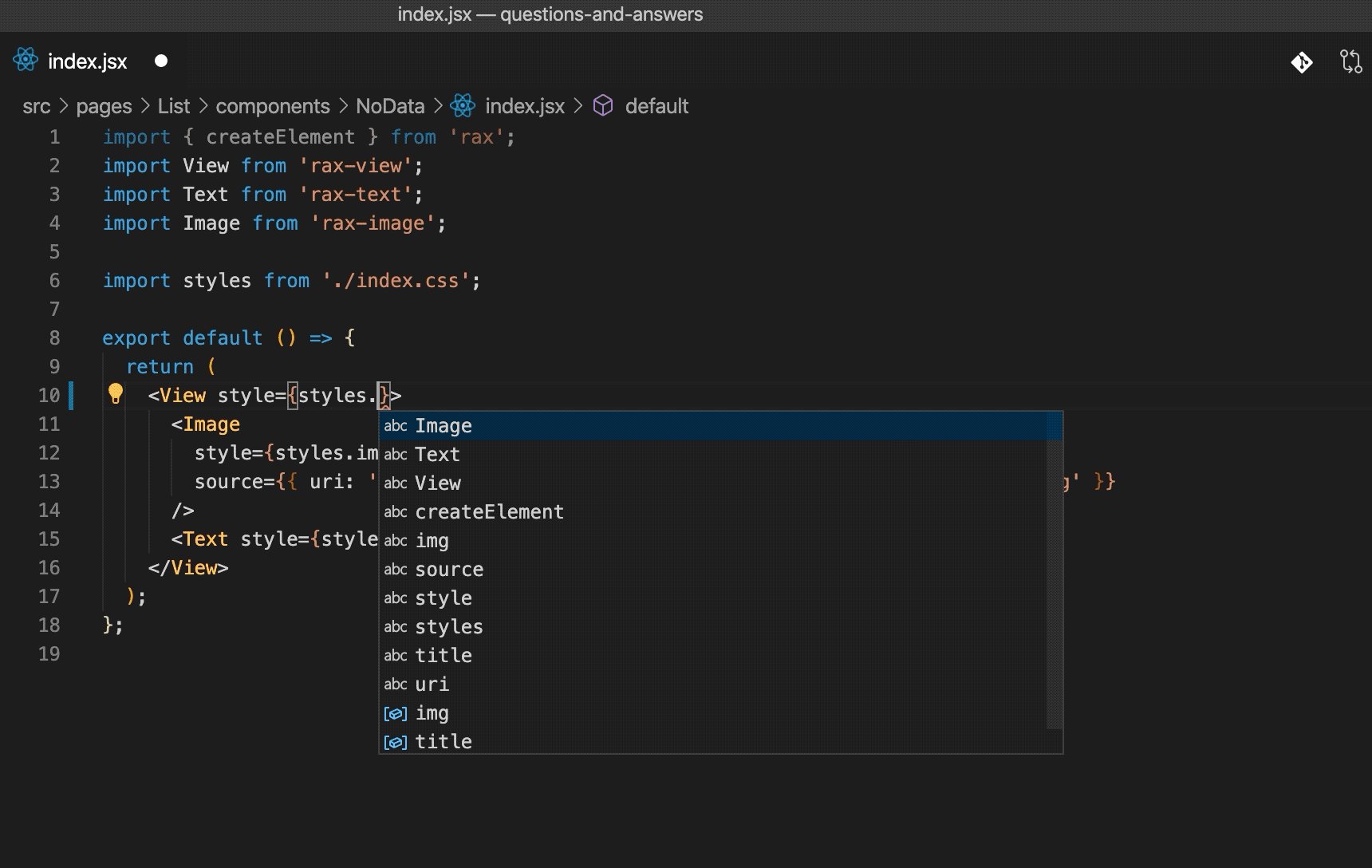
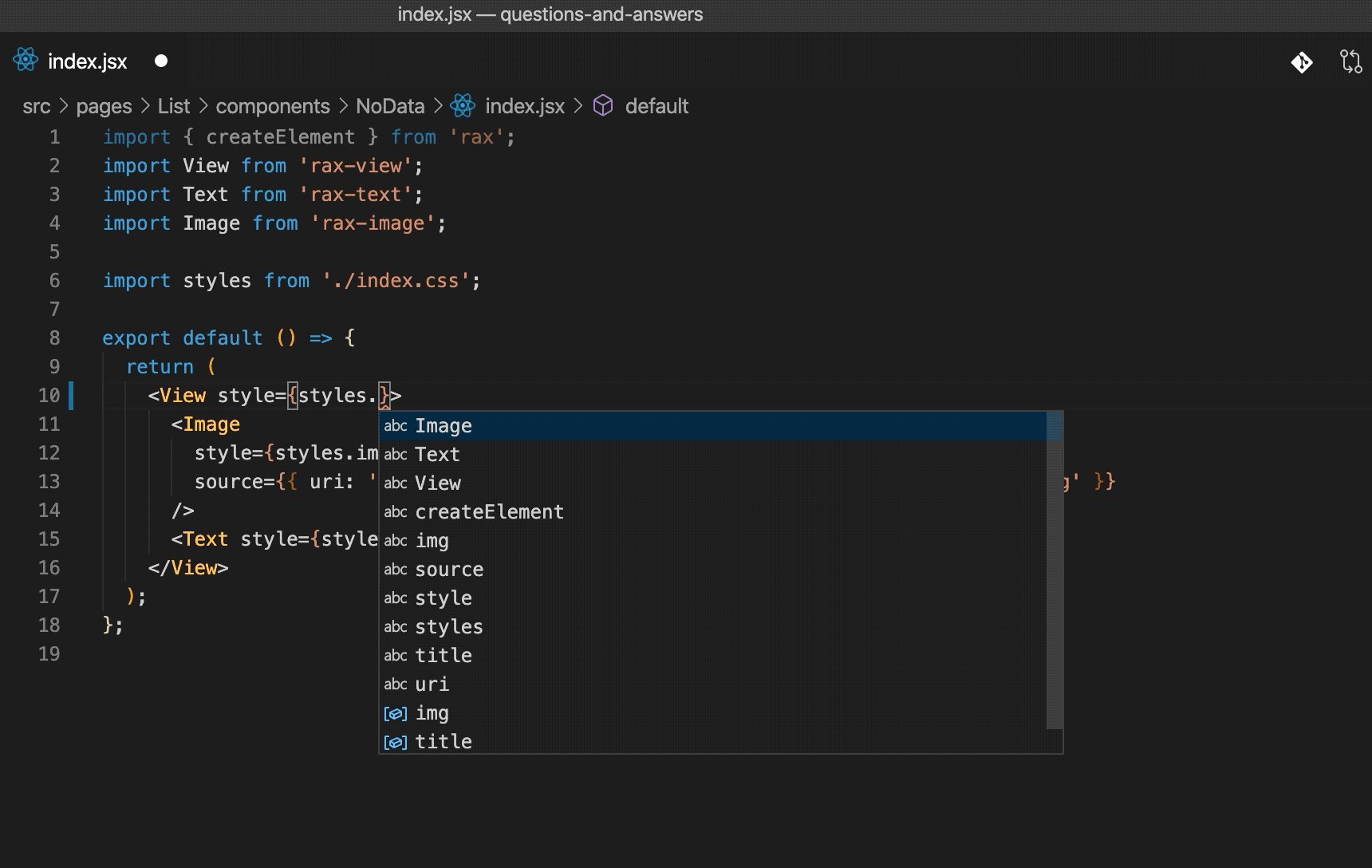
使用样式
当我们需要使用已有样式时,出现的自动联想补全,方便我们快速选取需要使用的样式。

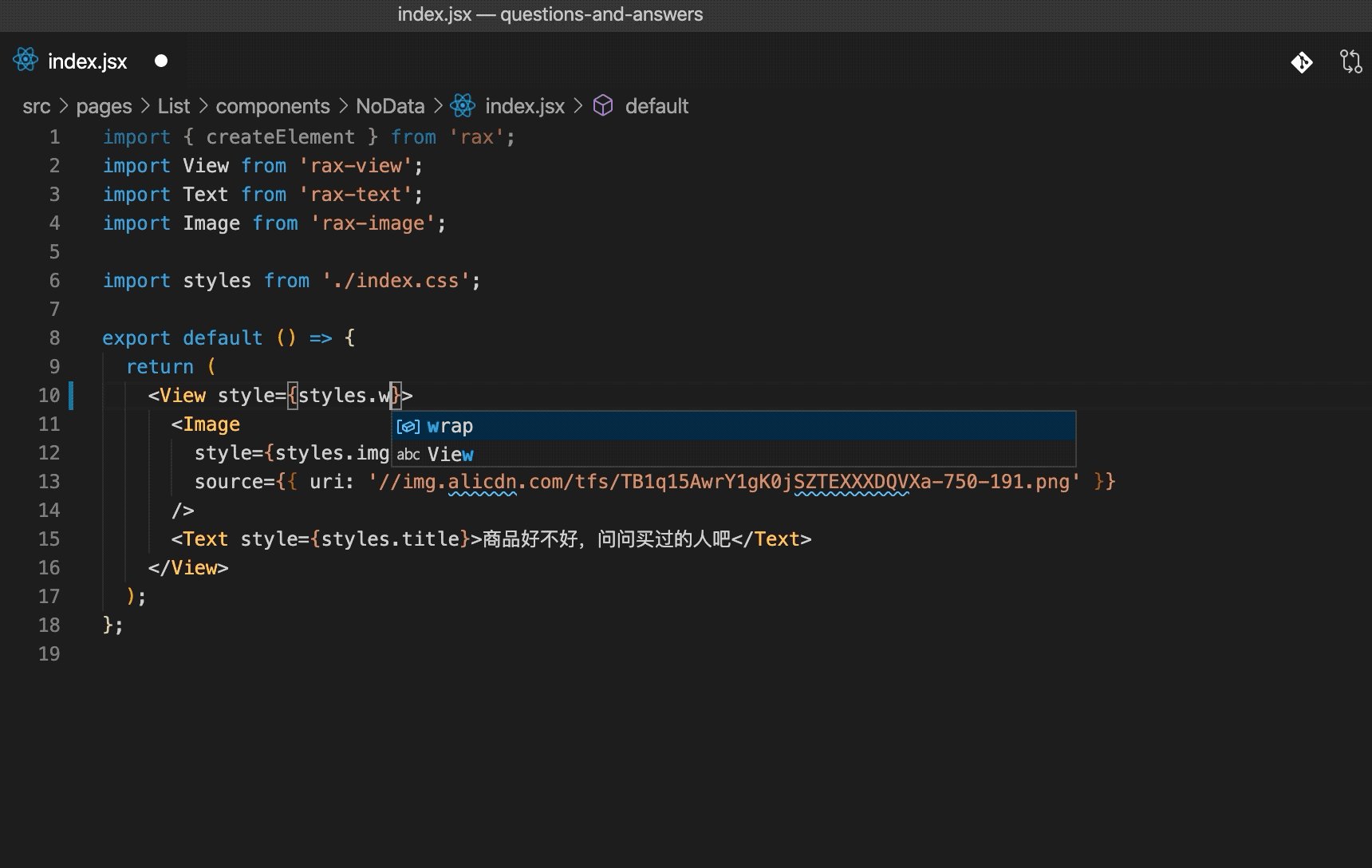
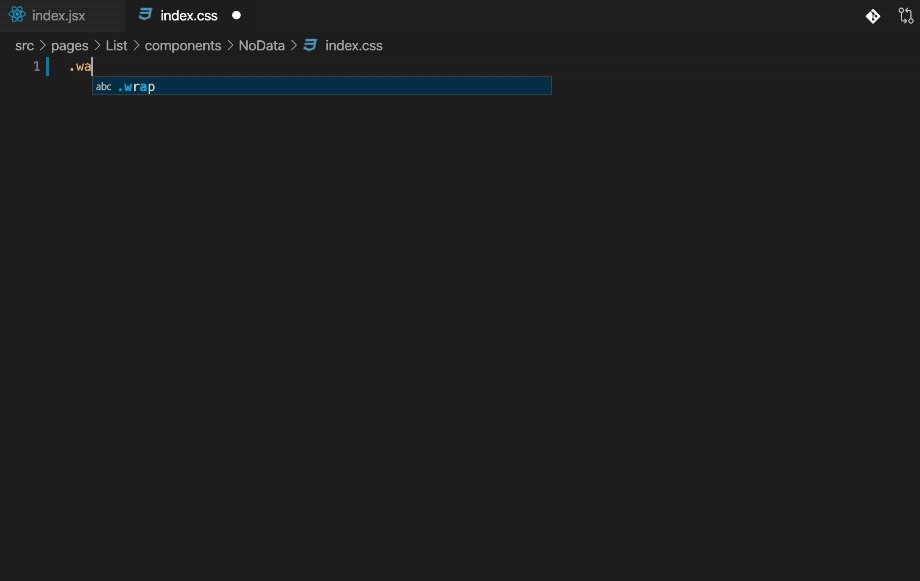
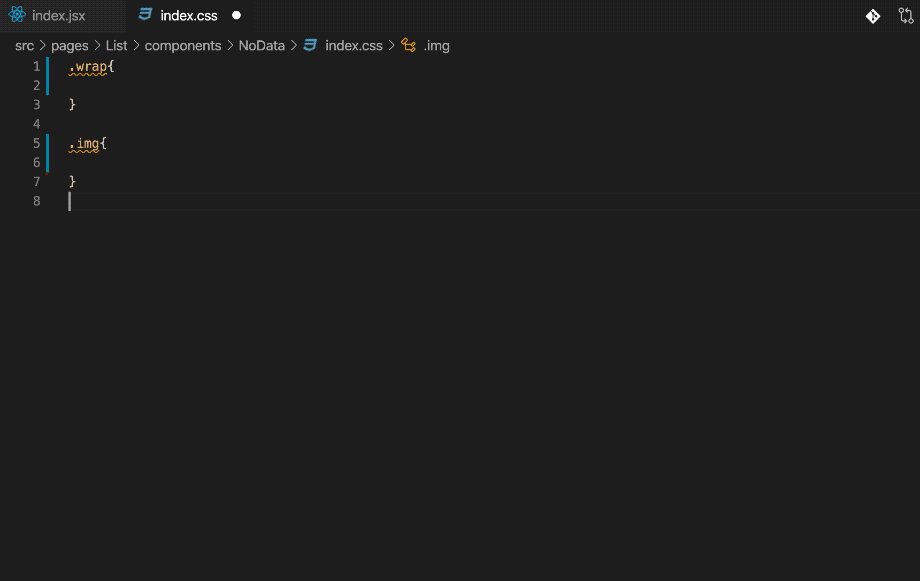
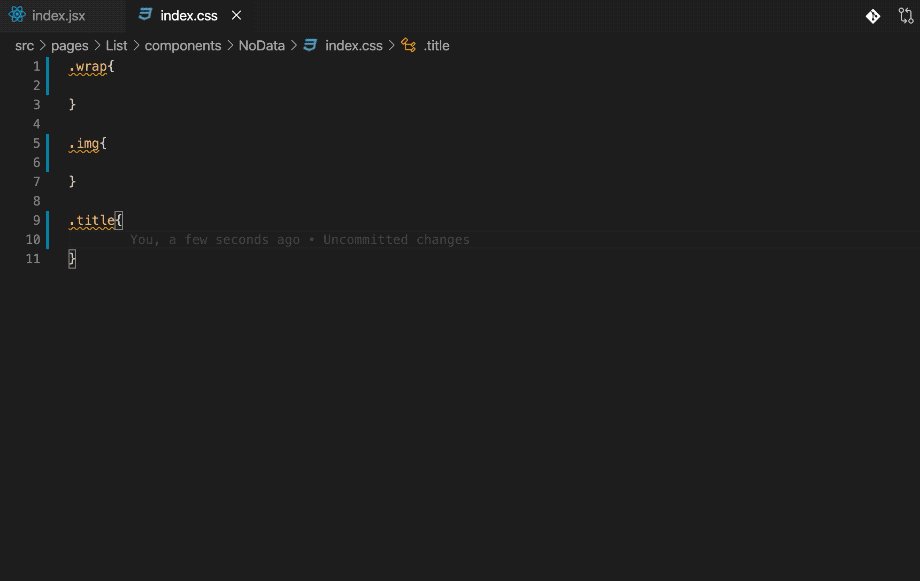
快速生成 className
当我们先写好 JSX 组件的结构,再开发样式文件时,提示出 JSX 文件中已申明的样式 className ,可快速生成需要修改的样式结构。

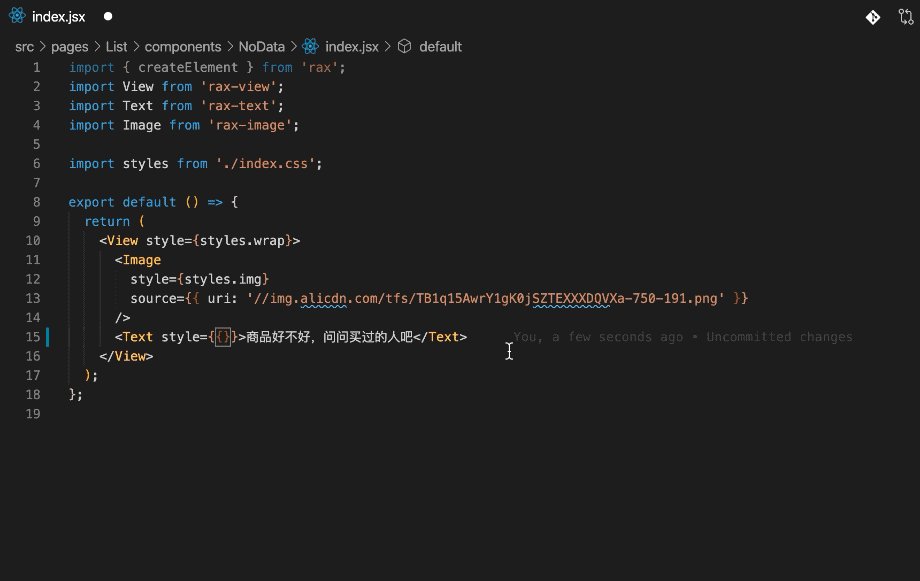
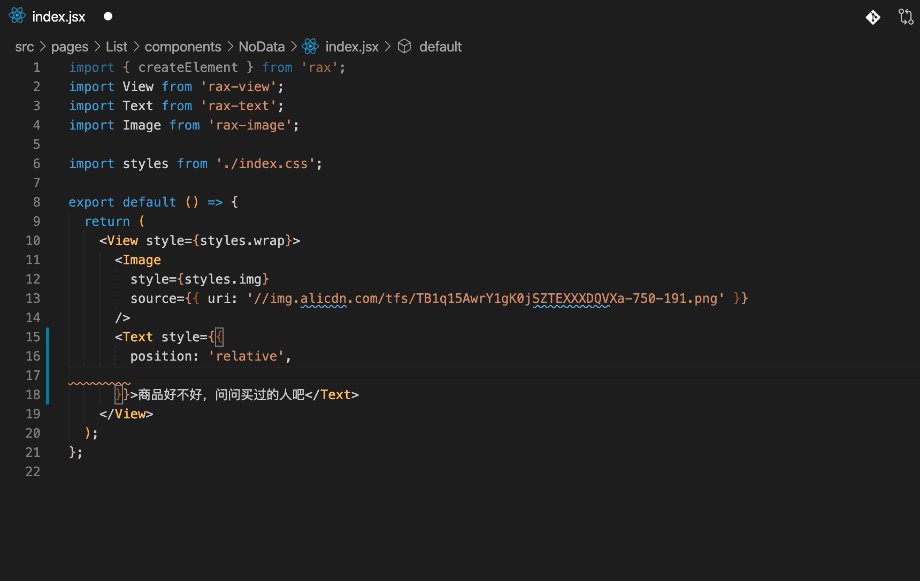
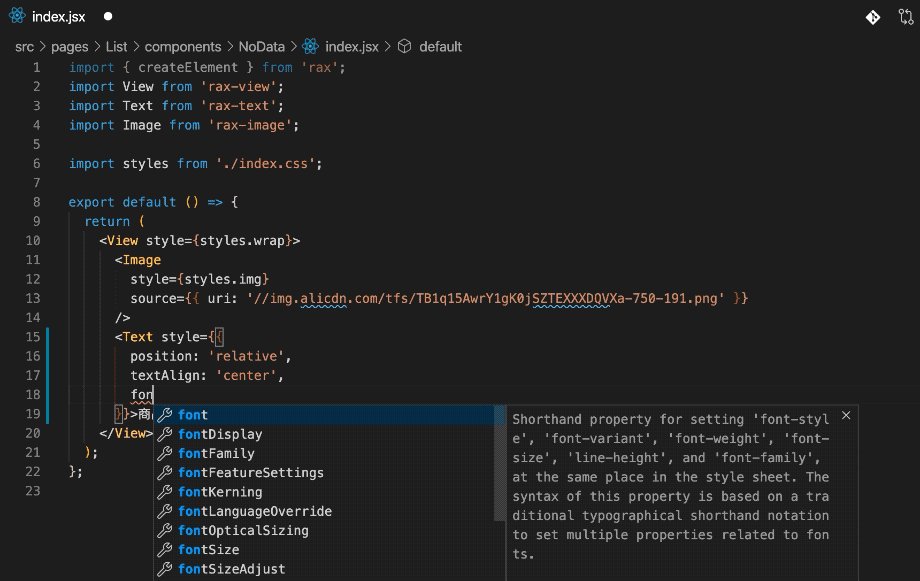
全新的行内样式开发体验
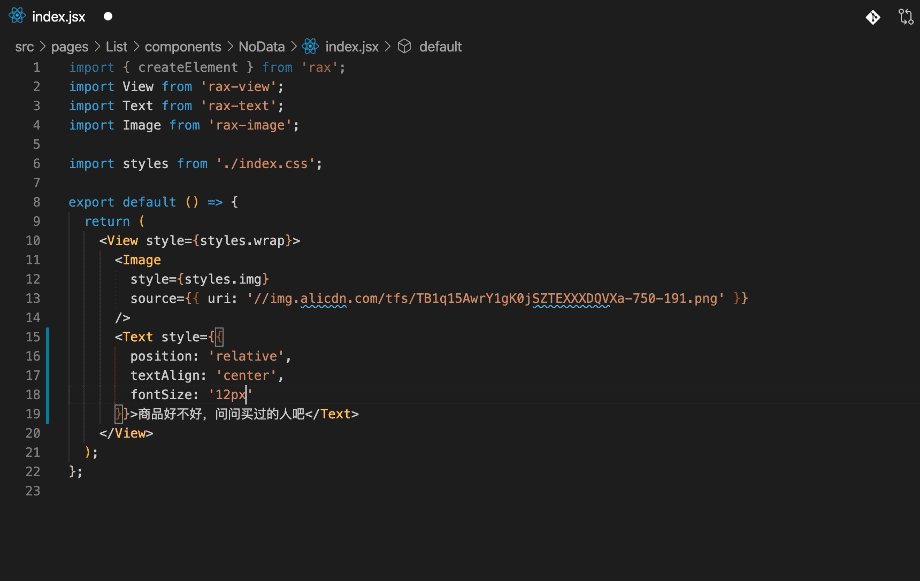
在 JSX 文件中开发内联样式时会出现样式属性的提示和补全,不但可预览并查看 CSS 相关文档,还可以快速选择推荐候选值。使 JSX 文件也具备了样式代码提示推荐的能力。

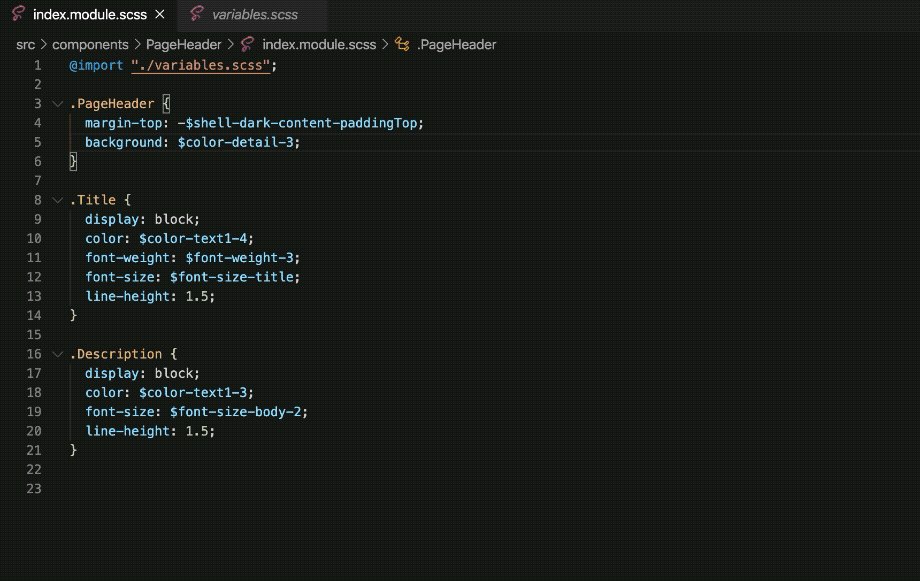
全新的 SASS 开发体验
变量的使用一直困扰着众多 SASS 开发者。Iceworks Style Helper 通过深层的 SASS 文件分析,彻底改善变量使用体验。
SASS 变量预览及定位
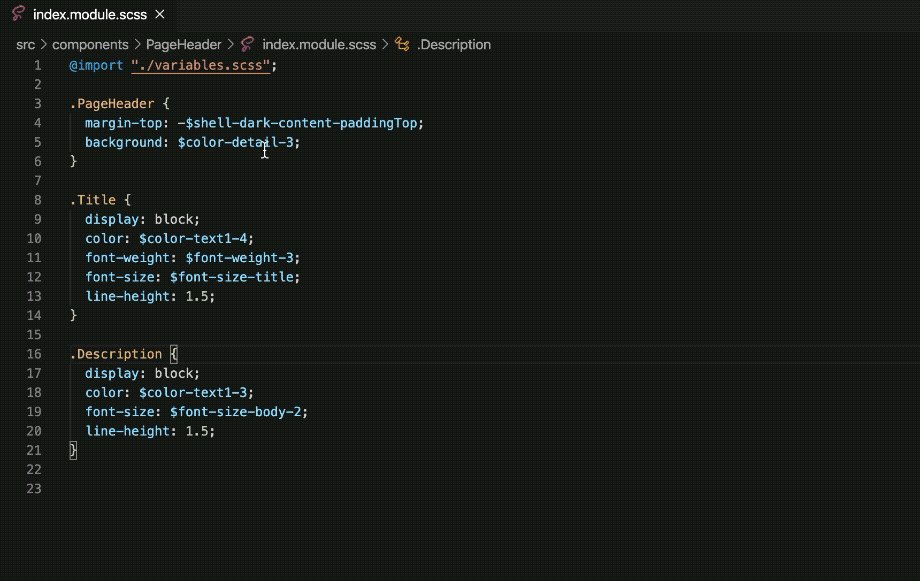
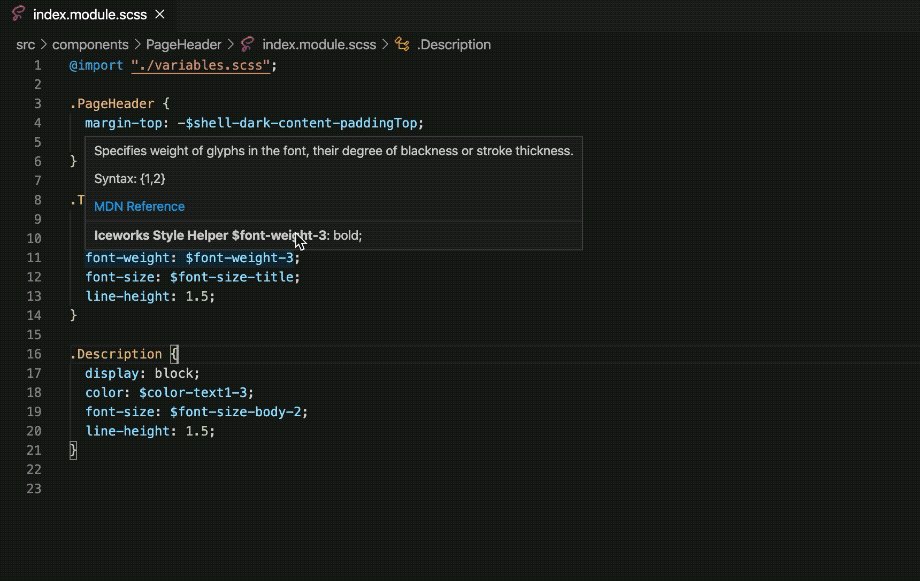
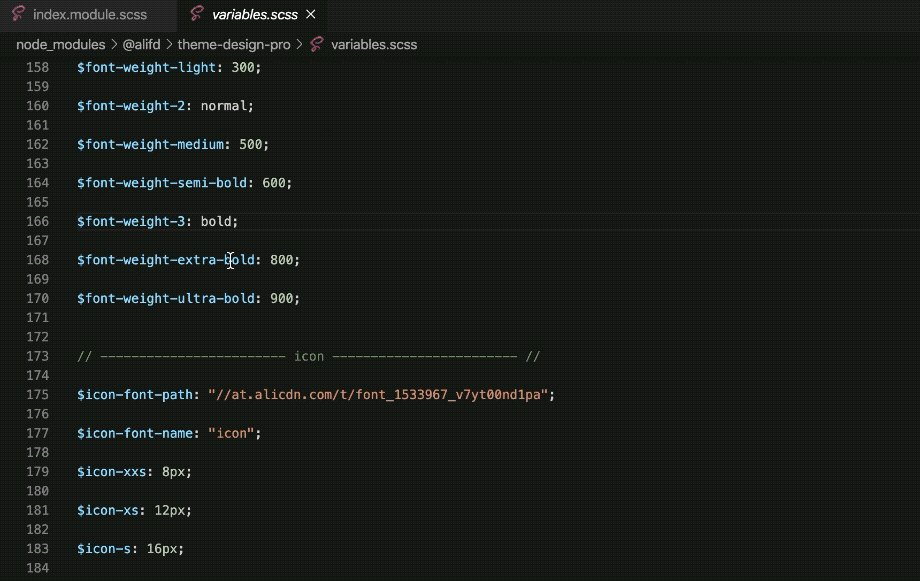
在 SASS 文件中鼠标悬停至想要查看的变量上时,便可预览变量值和实际颜色,同时通过 Cmd (Windows Control) + 鼠标点击可快速跳转至变量定义的位置,对变量进行修改。彻底改善 SASS 变量的使用和开发体验。

SASS 变量使用
当我们需要使用一个变量时,出现联想的变量值同时可预览对应的变量值,保障变量使用的正确性。同时当我们使用的值和已有变量的值相同时,也会出现对应变量的替换,更快速的使用 SASS 变量。充分使用定义 SASS 变量的同时,也大大降低了变量使用出错的概率。

What's Next
我们计划将支持更多的样式开发场景,比如 Less,CSS Modules 等,同时提供更智能的推荐和代码生成。我们也会提供常用样式方案封装,比如一键水平垂直居中等,以及可视化编辑样式方案,请大家尽情期待。
是时候升级和改善我们的样式开发体验了,快来下载体验吧~

欢迎加入 Iceworks 团队
Iceworks 项目着重改善前端工程开发体验,提供了一系列优秀的 VS Code 插件。欢迎感兴趣或者在使用过程中出现问题的同学和我们保持联系。
如果你也擅长开发 VS Code 插件,欢迎投递简历:
jason.yf@alibaba-inc.com
欢迎加入钉钉群:
以上是 开发 React 和 Rax 样式用这款 VS Code 插件就够了 的全部内容, 来源链接: utcz.com/a/31151.html











