vue中使用filters 报 Cannot read property 'value' of undefined
开发中遇到一个奇怪的问题很不解,望大佬解惑
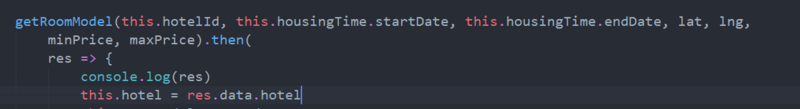
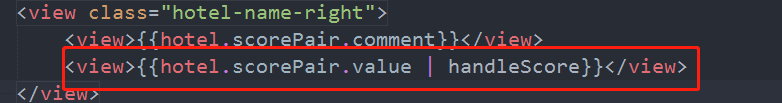
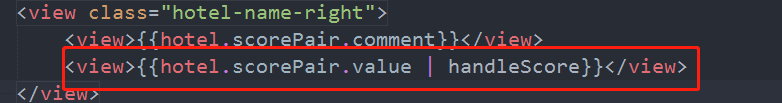
看代码
需求是:
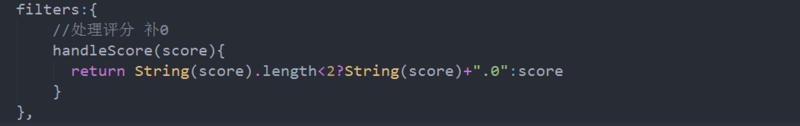
将评分后面补 “.0” 
hotel 来源于后台请求
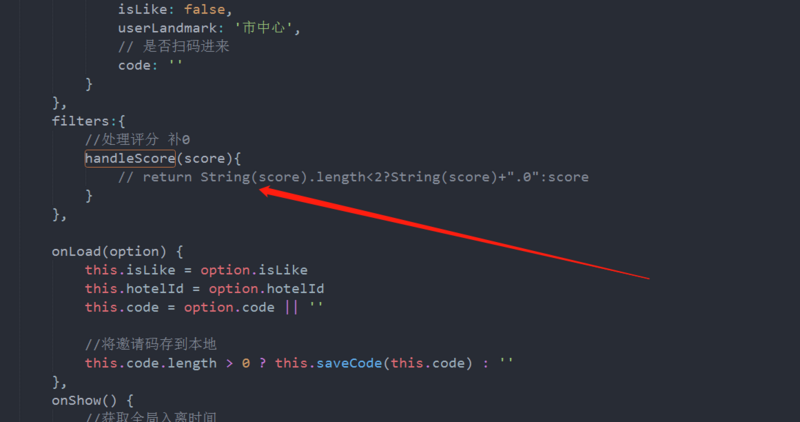
过滤器:
----此处省略一万行代码---
报错信息
即使我将此处注释:
仍然报错。。。。。
怀疑是因为数据异步请求的原因,DOM加载时valu还没有,这样还能解释的通,但是!!! 同样的代码我在一个组件中一模一样的用法,唯一的差别就是,组件那边的数据是通过父组件传递进来,而这里是当前页面请求。
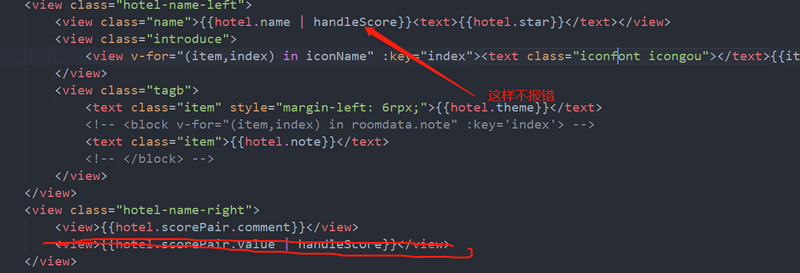
疑惑不止这些,看下面: 这样用既然又不报错???数据同样是异步请求来的啊,可是为什么取 hotel.name就不报undefind 了?
这样用既然又不报错???数据同样是异步请求来的啊,可是为什么取 hotel.name就不报undefind 了?
当取一层对象时,如 :hotel.xx 不报错
当取两层对象时,如 : hotel.xx.xx 报undefind ??
为什么?
回答
hotel.scorePair && hotel.scorePair.value
hotel.xx 不报错,你的hotel在data里面有定义,假设是一个对象,这时候hotel.xx是undefined,不会报错,hotel.xx == undefined,hotel.xx.xx => undefined.xx;肯定报错。
怎么解决:用v-if,异步数据回来之后在变成true.
以上是 vue中使用filters 报 Cannot read property 'value' of undefined 的全部内容, 来源链接: utcz.com/a/30903.html







