axios的手动封装之(get/post/put/delete)
我们就开始来封装一个基本的 axios 函数
首先我们知道封装 axios 需要一些准备工作,包括 Promise、 XMLHttpRequest对象、以及 json-server,上一篇文章以及有详细的介绍,如果不了解可以先看看《axios的手动封装之准备工作》
首先使用 json-server开启后端模拟接口服务
在 server 文件夹 新建一个 db.json 的文件
// db.json 文件的内容{ "data": [
{
"id": 1,
"name": "张三",
"age": "19"
},
{
"id": 2,
"name": "李四",
"age": "29"
}
]
}
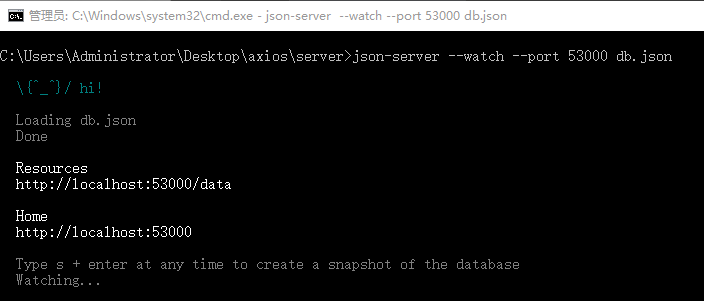
使用命令行
json-server --watch --port 53000 db.json 开启接口服务

如果启动之后是这个样子,说明启动成功,我们就可以开始接口请求了
封装 axios 开始
根据《axios的手动封装之准备工作》介绍的,我们知道了 get 的特性接下来我们来尝试封装一下
搭建整体的架子
functionaxios({url,
method='GET',
params={},
data={}
}
){// 返回一个 promise对象
returnnewPromise((resolve,reject)=>{
// 1、执行异步ajax 请求
// 1.1 创建 xhr 对象
let xhr = null
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Mricosoft.XMLHTTP')
}
// 1.2 连接和发送
xhr.open(method,url,true)
xhr.send(null)
// 2、请求成功,调用 resolve()
// 3、请求失败,调用 reject()
})
}
get 请求的详细封装
functionaxios({url,
method='GET',
// get 请求的参数 params
params={},
data={}
}
){// 返回一个 promise对象
returnnewPromise((resolve,reject)=>{
// 1、执行异步ajax 请求
// 1.1 创建 xhr 对象
let xhr = null
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Mricosoft.XMLHTTP')
}
// 1.2 连接和发送
if(method==='GET'){
let query = querString(params)
xhr.open(method,url+query)
xhr.send(null)
}else{
// post 的处理
}
xhr.onreadystatechange = function(){
// 判断请求完成
}
})
}
// 由于 get 请求传递参数是 params 所以要处理拼接到 url 上的参数
functionquerString(str){
let queryStr = ''
// 拼接参数
Object.keys(str).forEach(key=>{
queryStr += `${key}=${str[key]}&`
})
if(queryStr){
// 除去最后一个 &
queryStr = '?'+ queryStr.substring(0,queryStr.length-1)
}
return queryStr
}
post 请求的详细封装
functionaxios({url,
method='GET',
params={},
// post 请求的参数 data
data={}
}
){// 返回一个 promise对象
returnnewPromise((resolve,reject)=>{
// 1、执行异步ajax 请求
// 1.1 创建 xhr 对象
let xhr = null
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Mricosoft.XMLHTTP')
}
// 1.2 连接和发送
if(method==='GET'){
// get 的处理
}else{
xhr.open(method,url)
xhr.setRequestHeader("Content-Type", "application/json;charset-utf-8")
xhr.send(JSON.stringify(data))
}
xhr.onreadystatechange = function(){
// 判断请求完成
}
})
}
put 请求的详细封装
functionaxios({url,
method='GET',
params={},
// put 请求的参数 data
data={}
}
){// 返回一个 promise对象
returnnewPromise((resolve,reject)=>{
// 1、执行异步ajax 请求
// 1.1 创建 xhr 对象
let xhr = null
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Mricosoft.XMLHTTP')
}
// 1.2 连接和发送
if(method==='GET'){
// get 的处理
}elseif(method ==='PUT'){
xhr.open(method,url)
xhr.setRequestHeader("Content-Type", "application/json;charset-utf-8")
xhr.send(JSON.stringify(data))
}
xhr.onreadystatechange = function(){
// 判断请求完成
}
})
}
delete 请求的详细封装
functionaxios({url,
method='GET',
// get delete请求的参数 params
params={},
data={}
}
){// 返回一个 promise对象
returnnewPromise((resolve,reject)=>{
// 1、执行异步ajax 请求
// 1.1 创建 xhr 对象
let xhr = null
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Mricosoft.XMLHTTP')
}
// 1.2 连接和发送
if(method==='DELETE'){
let query = querString(params)
xhr.open(method,url+query)
xhr.send(null)
}elseif(method==='POST'||method === 'PUT'){
// post put的处理
}
xhr.onreadystatechange = function(){
// 判断请求完成
}
})
}
// 由于 get 请求传递参数是 params 所以要处理拼接到 url 上的参数
functionquerString(str){
let queryStr = ''
// 拼接参数
Object.keys(str).forEach(key=>{
queryStr += `${key}=${str[key]}&`
})
if(queryStr){
// 除去最后一个 &
queryStr = '?'+ queryStr.substring(0,queryStr.length-1)
}
return queryStr
}
onreadystatechange事件里面的判断
xhr.onreadystatechange = function(){// 请求没有完成
if(xhr.readyState !==4){
return
}
// 状态码在 200-300 之间 代表成功
// 2、请求成功,调用 resolve()
if(xhr.status >= 200&&xhr.status<=299){
const response = {
data:JSON.parse(xhr.response),
status:xhr.status,
statusText:xhr.statusText
}
resolve(response)
// 3、请求失败,调用 reject()
}else{
reject(newError('request error status is' + xhr.status))
}
}
封装完整代码
functionaxios({url,
method='GET',
// get delet请求的参数 params
params={},
// post put 请求的参数 data
data={}
}
){// 返回一个 promise对象
returnnewPromise((resolve,reject)=>{
// 处理 method (转成大写)
method = method.toUpperCase()
// 1、执行异步ajax 请求
// 1.1 创建 xhr 对象
let xhr = null
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Mricosoft.XMLHTTP')
}
// 1.2 连接和发送
if(method==='GET'||method==='DELETE'){
let query = querString(params)
xhr.open(method,url+query)
xhr.send(null)
}elseif(method==='POST'||method==='PUT'){
xhr.open(method,url)
xhr.setRequestHeader("Content-Type", "application/json;charset=utf-8")
xhr.send(JSON.stringify(data))
}
xhr.onreadystatechange = function(){
// 请求没有完成
if(xhr.readyState !==4){
return
}
// 状态码在 200-300 之间 代表成功
// 2、请求成功,调用 resolve()
if(xhr.status >= 200&&xhr.status<=299){
const response = {
data:JSON.parse(xhr.response),
status:xhr.status,
statusText:xhr.statusText
}
resolve(response)
// 3、请求失败,调用 reject()
}else{
reject(newError('request error status is' + xhr.status))
}
}
})
}
// 处理 url 拼接字符串
functionquerString(str){
let queryStr = ''
// 拼接参数
Object.keys(str).forEach(key=>{
queryStr += `${key}=${str[key]}&`
})
if(queryStr){
// 除去最后一个 &
queryStr = '?'+ queryStr.substring(0,queryStr.length-1)
}
return queryStr
}
测试用例
新建一个 html 文件
<button onClick="axiosGet()">get请求 </button><button onClick="axiosPost()">post请求 </button>
<button onClick="axiosPut()">put请求 </button>
<button onClick="axiosDelet()">delet请求 </button>
<script>
function axiosGet(){
axios({
url:'http://localhost:53000/data',
method:"GET",
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
function axiosPost(){
axios({
url:'http://localhost:53000/data',
method:"POST",
data:{
name:"王五",
age:233
}
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(er)
})
}
function axiosPut(){
axios({
url:'http://localhost:53000/data/3',
method:"PUT",
data:{
name:'王六',
}
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
function axiosDelet(){
axios({
url:'http://localhost:53000/data/3',
method:"delete",
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
</script>
原本 db.json 文件内容
{ "data": [{
"id": 1,
"name": "张三",
"age": "19"
},
{
"name": "赵四",
"id": 2
}
]
}
这个时候测试 html 页面呈现

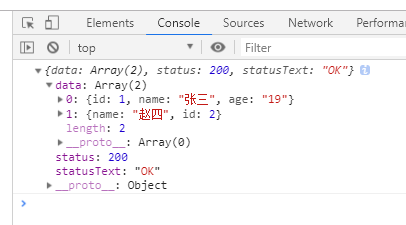
get 请求测试

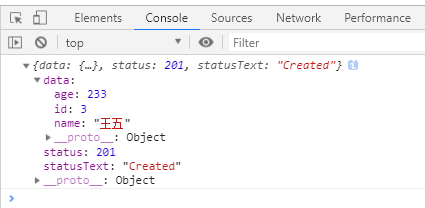
post 请求测试

post 请求之后查看 db.json 文件

我们可以看到,已经增加了一条数据进去了
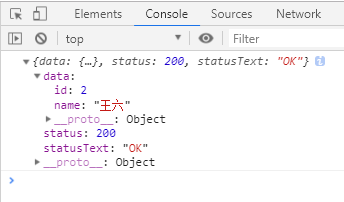
put 请求测试

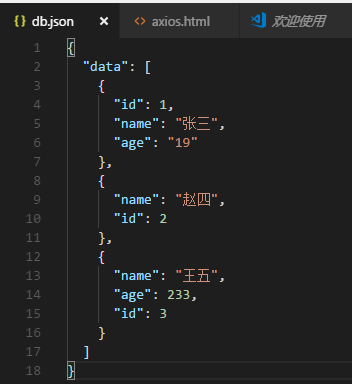
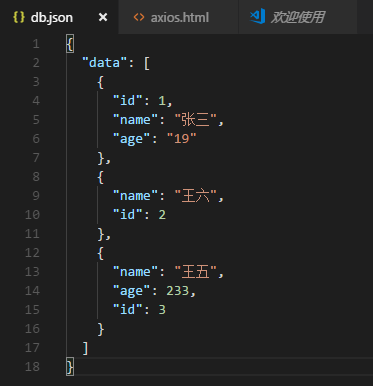
put 请求之后查看 db.json 文件

我们发现 id 为 2 的数据进行了更改
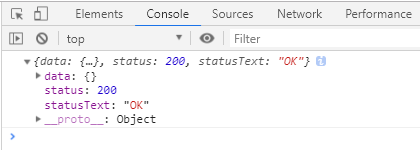
delete 请求测试

delete 请求之后查看 db.json 文件

将 id 为 3 的数据已经删掉了
最后:本人喜欢研究面试题,希望有更多志同道合的朋友一起来交流研究,可以帮助修改简历

以上是 axios的手动封装之(get/post/put/delete) 的全部内容, 来源链接: utcz.com/a/30844.html







