javascript中执行callback方法的时候event变量没有了?为什么
代码如下,click事件里面传了一个event对象。
ajax事件处理完以后我想执行callback方法。
结果发现 event对象不存在了 
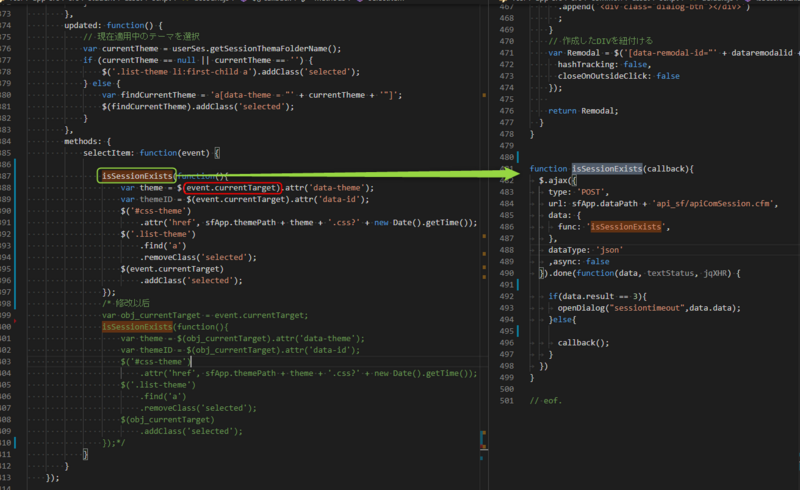
代码1
methods: {selectItem: function(event) {
isSessionExists(function(){
var theme = $(event.currentTarget).attr('data-theme');
var themeID = $(event.currentTarget).attr('data-id');
$('#css-theme')
.attr('href', sfApp.themePath + theme + '.css?' + new Date().getTime());
$('.list-theme')
.find('a')
.removeClass('selected');
$(event.currentTarget)
.addClass('selected');
});
}
}
代码2
function isSessionExists(callback){$.ajax({
type: 'POST',
url: sfApp.dataPath + 'api_sf/apiComSession.cfm',
data: {
func: 'isSessionExists',
},
dataType: 'json'
,async: false
}).done(function(data, textStatus, jqXHR) {
if(data.result == 3){
openDialog("sessiontimeout",data.data);
}else{
callback();
}
})
}
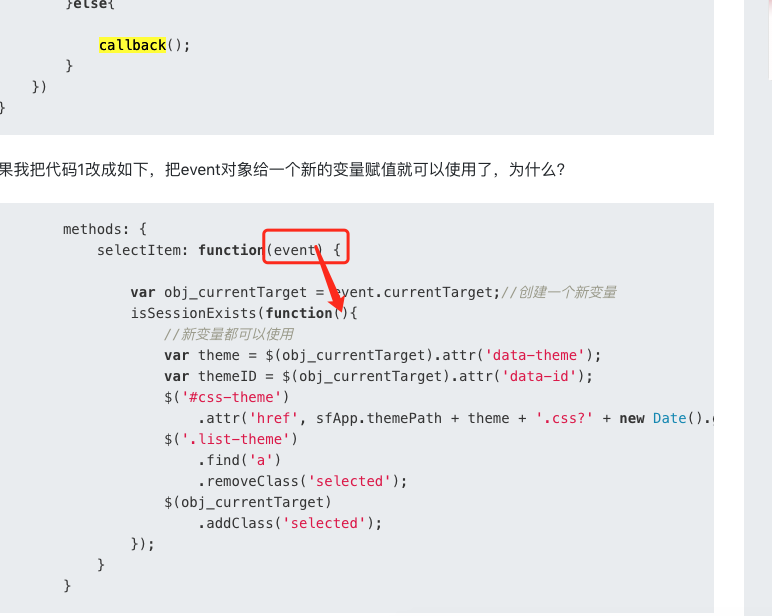
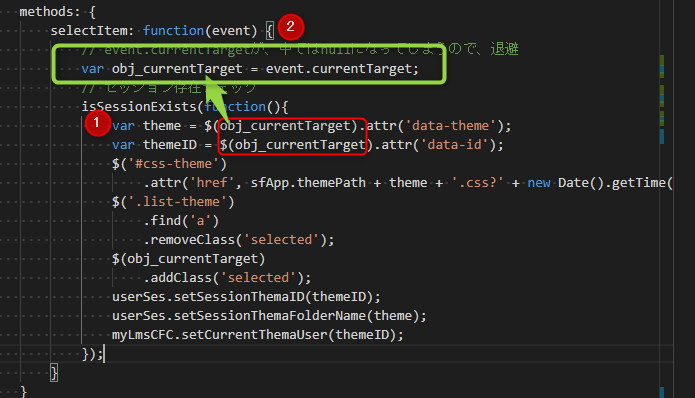
如果我把代码1改成如下,把event对象给一个新的变量赋值就可以使用了,为什么?
methods: {selectItem: function(event) {
var obj_currentTarget = event.currentTarget;//创建一个新变量
isSessionExists(function(){
//新变量都可以使用
var theme = $(obj_currentTarget).attr('data-theme');
var themeID = $(obj_currentTarget).attr('data-id');
$('#css-theme')
.attr('href', sfApp.themePath + theme + '.css?' + new Date().getTime());
$('.list-theme')
.find('a')
.removeClass('selected');
$(obj_currentTarget)
.addClass('selected');
});
}
}
回答
因为你的形参也叫 event ,你传的实参是个回调函数吧,当然第一个参数是 callback,你用的是 vue 还是什么,vue 的话直接用 event不需要传参,如果是其它dom 绑定的事件直接 this 就行了。


还想请教一下,在1处的function里面没有定义obj_currentTarget,在2处定义的。
JavaScript的变量,是一直往上层找吗?
我记得var定义的变量不是function内吗?越来越糊涂了
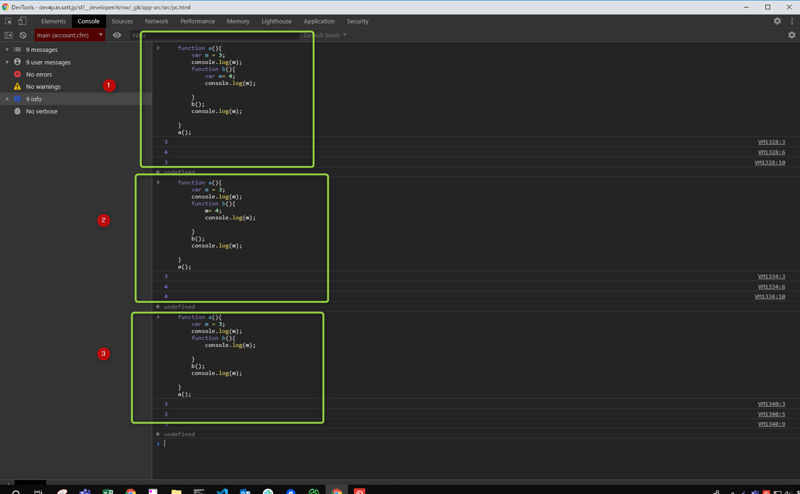
我去做了一个简单例子试了试。果然是这样的,觉好难理解啊
以上是 javascript中执行callback方法的时候event变量没有了?为什么 的全部内容, 来源链接: utcz.com/a/30707.html









