[JavaScript教程]JavaScript基本语法

JavaScript简介
JavaScript基本介绍
JavaScript一种在浏览器中解释运行的脚本语言,它的解释器被称为JavaScript引擎,为浏览器的一部分,是广泛用于客户端的脚本语言
最早是在HTML网页上使用,用来给HTML(HTML5)网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。
可以实现:用户交互(表单验证)、网页特效(漂浮的广告)、客户端的显示(页面内容,速度快)、网页游戏、地图搜索、股市信息查询、web聊天等
发展趋势:
当今和未来是移动优先时代,腾讯系、百度系、阿里系、Facebook、韩国kakaotalk等巨头纷纷巨额投入,游戏、网购、社交、视频、直播、分享经济等
传统经济搭乘移动互联快车,健身、婴儿用品、餐饮、洗浴、休闲旅游等传统行业纷纷建自己的移动平台。
智能设备、传统电器的智能化,车联网的普及
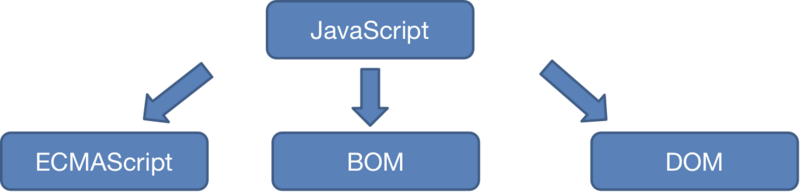
JavaScript组成

ECMAScript:是一种由Ecma国际(前身为欧洲计算机制造商协会),定立ECMA-262标准化的脚本程序设计语言。规定了JavaScript 脚本的核心语法,如 数据类型、关键字、保留字、运算符、对象和语句等。
BOM: 定义了 JavaScript 操作浏览器的接口,提供了访问某些功能(如浏览器窗口大小、版本信息、浏览历史记录等)的途径以及操作方法。
DOM: 定义了 JavaScript 操作 HTML 文档的接口,提供了访问 HTML 文档(如body、form、div、textarea等)的途径以及操作方法。
编写及运行JavaScript
JS初识
HTML里的 <script> 标签用于嵌入或引用可执行脚本
注:JS大小写敏感
案例1-JS初识
JS基础
一、script标签
可以写在HTML中任意位置,可出现多个,一般会写在<head>标签中
src 表示要引入的外部文件type 表示脚本语言的类型
二、使用script标签引入外部javaScript文件
<script type="text/javascript" ></script>注意:
1、引入文件不可以使用单标
<script type="text/javascript"demo1.js">alert('xxxx')</script>三、注释
单行注释 //
多行注释 /* */
文档注释 /** */
四、运行顺序
Javascript和HTML代码在同一个文件中写,它们的执行顺序是从上朝下,谁在前先执行谁。
五、编辑工具和运行环境
编辑工具: 如:dreamweaver,vscode、webstorm
运行环境: 如:IE,firefox,chrome
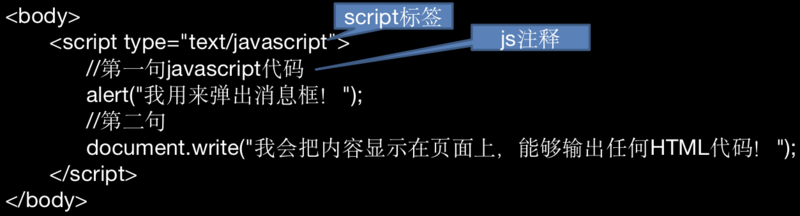
案例2:JS注释、JS与HTML运行顺序
JavaScript变量
js变量声明
变量用来在计算机中存储和表示数据。
变量定义(声明):
var age; //var 是关键字,age是变量赋值:
age = 20; //20是数据 “=”是赋值定义的同时赋值:
var age=20;可以一次定义多个变量:
var myname=“刘德华", age=18,weight=138;使用变量:
alert(myname);注:1.变量也可以不定义,但强烈不推荐。2.变量必须先赋值再使用
案例4:变量的定义、赋值、使用
JS变量的类型
最新的 ECMAScript 标准定义了 8 种数据类型:
Undefined类型Undefined类型只有一个值undefined,它是变量未被赋值时的值。
Null类型Null类型也只有一个值null。Null类型的语义是“一个空的对象引用”,注意和空字符串区别开。
Boolean类型
布尔有两种取值true和false,表示真或假。
String类型
又叫字符串类型,用双(单)引号括起来的一串字符。
Number类型
包含整数± 9007199254740992 和浮点数±1.7976931348623157 × 10的308次方。
Object类型JavaScript中最为复杂的类型就是Object,它是一系列属性的无序集合。(Array以及date())
BigIntBigInt是一种数字类型的数据,它可以表示任意精度格式的整数。而在其他编程语言中,可以存在不同的数字类型,例如:整数、浮点数、双精度数或大斐波数。
Symbol
数据类型 “symbol” 是一种原始数据类型,该类型的性质在于这个类型的值可以用来创建匿名的对象属性
使用typeof关键字查看变量类型
var age=20;alert(typeof age);
案例5:演示各种类型的定义,赋值,tepyof显示类型(F12查看结果)
JS变量的命名规则和关键字
一、变量命名规则
不以数字开头,数字、字母以及下划线均可用来组成变量名,但不能使用关键字及保留字
二、关键字及保留字
| abstract | arguments | boolean | break | byte |
| case | catch | char | class* | const |
| continue | debugger | default | delete | do |
| double | else | enum* | eval | export* |
extends* | false | final | finally | float |
| for | function | goto | if | implements |
import* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield |
* 标记的关键字是 ECMAScript5 中新添加的。
JavaScript运算符
一、算数(数学)运算符
由算数运算符组成的式子叫算数表达式,结果是数值类型
给定 y=5
解释++y(先自加再运算)和y++(先运算再自加)的区别
案例6:演示数学运算符
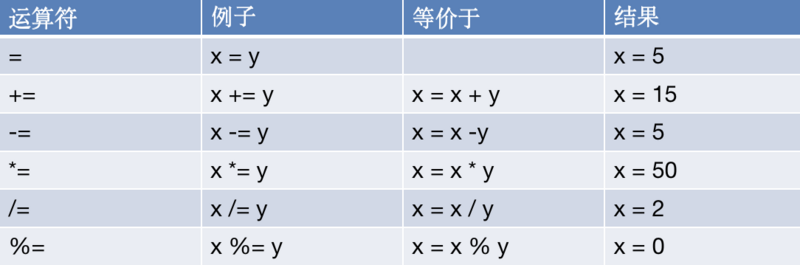
二、赋值运算符
给定 x=10 和 y=5
案例7:演示赋值运算符
三、字符串连接符,字符串拼接表达式
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
例:
var str='java';var str=str+'script';
结果是 javascript
var str1='苹果单价:';var str1=str1+5; //把数值类型与字符串类型连接,结果会得到字符串
类型
结果是 苹果单价:5
案例8:演示字符串拼接
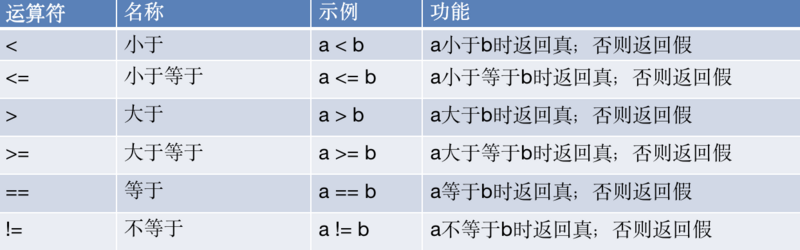
四、关系运算符
由关系运算符组成的式子叫关系表达式,关系表达式返回的结果是布尔类型
案例9:演示关系运算符
JavaScript变量的类型转换
JS是弱类型语言
1)变量声明时不需要指明类型
var age;age=20;
2)变量的类型在使用中可变
age='年龄:'+age;注:JS变量的类型由其存放的数据类型确定
JS的类型转换
1)隐式(自动)转换,不同的数据类型参与表达式运算过程时将会转换为统一类型进行运算
字符串与数值类型运算的隐式转换规则:
1.字符串加数字,数字就会转成字符串。
2.数字减字符串,字符串转成数字。如果字符串不是纯数字就会转成NaN。字符串减数字也一样。两 个字符串相减也先转成数字。
3.乘,除,大于,小于跟减的转换也是一样。
2)显示(手动)转换
字符串转数值:parseInt()、parseFloat()、Number()
数值转字符串:toString()
注:NaN表示不是数字,但是仍是数值类型, not a number,NaN是Number类型。
案例10:演示变量类型隐式转换
Number与parseInt和parseFloat的区别
1) parseInt 和parseFloat 会按顺序一个个转字符串中的字符,直到碰到转不成数字的字符为止,如果第一个字符就转不成数字将返回NaN。
2) parseInt 认为小数点不能转, parseFloat 会转换遇到的第一个小数点。
3)Number对整个字符串进行转换,根据有没有包含一个小数点来确定转换为整数还是浮点,有任意字符不能转成数字时将返回NaN。
案例11:演示演示手动类型转换
练习题
1,为抵抗洪水,战士连续作战89小时,编程计算共多少天零多少小时?
2,小明要到美国旅游,可是那里的温度是以华氏度为单位记录的。它需要一个程序将华氏温度(80度)转换为摄氏度,并以华氏度和摄氏度为单位分别显示该温度。
提示:摄氏度与华氏度的转换公式为:摄氏度 = 5/9.0*(华氏度-32)
3,给定一个数,把它保留3位小数 6,var k=0; console.log(k++ + ++k +k +k++);//结果是?为什么?
JS大小写敏感,注意引号、括号、分号、别写成中文字符或全角。
答案
结语
通过上面的练习,你已经掌握了基本的JavaScript语法和常识,下节课我们学习js的循环,谢谢你的阅读
以上是 [JavaScript教程]JavaScript基本语法 的全部内容, 来源链接: utcz.com/a/30676.html









