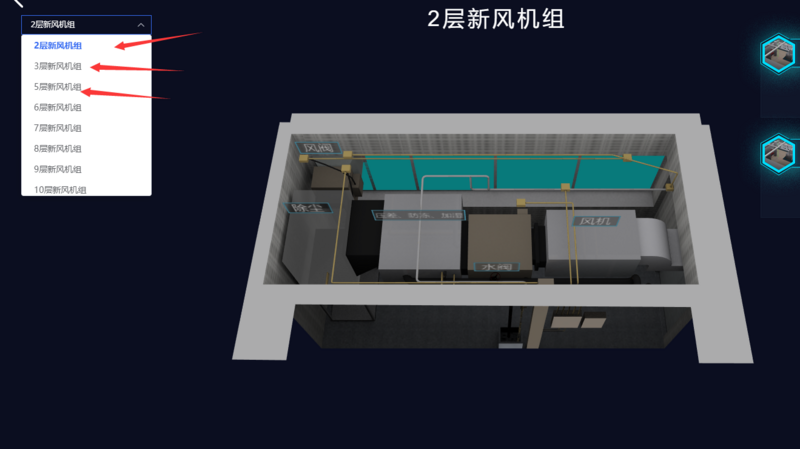
vue中嵌入3d模型。请问怎么点击下拉框加载不同的模型文件

回答
是现在的公司都不招前端了吗 还是我的理解有什么问题。。
<select name="" id="" @change="test"> <option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<script> export default{
data() {
return {
}
},
methods: {
test(e) {
console.log(e.target.value)
// do something
}
},
}
</script>
你用的是什么3d框架。。。
思路就是select改变之后,拿到模型唯一id之类得东西,删除场景中的原模型,根据id加载新模型到场景中
以上是 vue中嵌入3d模型。请问怎么点击下拉框加载不同的模型文件 的全部内容, 来源链接: utcz.com/a/30566.html









