vue中如何渲染字符串,字符串是组件类型的
需求是想要在浏览器端可以实现代码修改后显示出来
使用了 vue-codemirror 做代码的编写和修改
可以获取到修改的代码内容
类似jsrun或者codepen的效果
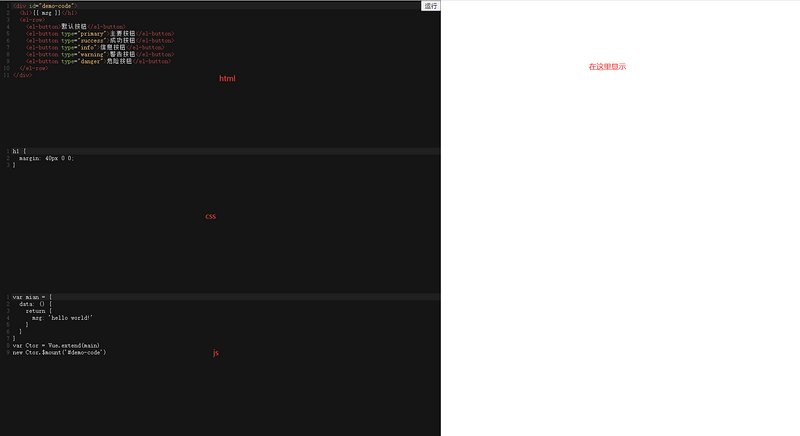
大概效果如图
才疏学浅,不太清楚如何用这三部分在右侧渲染出来,或者说是把三个部分写到一起渲染出来,类似于写一个vue的组件
求大佬指点
主要代码
<template><div class="code-root">
<div class="codes-box">
<button class="run-btn" @click="runCode">运行</button>
<codemirror
id="codemirror-html"
v-model="htmlCode"
:options="cmOptions"
@cursorActivity="onCmCursorActivityHtml"
@ready="onCmReadyHtml"
@focus="onCmFocusHtml"
@blur="onCmBlurHtml"
/>
<codemirror
id="codemirror-css"
v-model="cssCode"
:options="cmOptions"
@cursorActivity="onCmCursorActivityCss"
@ready="onCmReadyCss"
@focus="onCmFocusCss"
@blur="onCmBlurCss"
/>
<codemirror
id="codemirror-js"
v-model="jsCode"
:options="cmOptions"
@cursorActivity="onCmCursorActivityJs"
@ready="onCmReadyJs"
@focus="onCmFocusJs"
@blur="onCmBlurJs"
/>
</div>
<iframe id="iframeCode" frameborder="0"></iframe>
</div>
</template>
<script>
import dedent from "dedent";
import { codemirror } from "vue-codemirror";
// base style
import "codemirror/lib/codemirror.css";
// theme css
import "codemirror/theme/base16-dark.css";
// language
import "codemirror/mode/vue/vue.js";
// active-line.js
import "codemirror/addon/selection/active-line.js";
// styleSelectedText
import "codemirror/addon/selection/mark-selection.js";
import "codemirror/addon/search/searchcursor.js";
// highlightSelectionMatches
import "codemirror/addon/scroll/annotatescrollbar.js";
import "codemirror/addon/search/matchesonscrollbar.js";
import "codemirror/addon/search/searchcursor.js";
import "codemirror/addon/search/match-highlighter.js";
// keyMap
import "codemirror/mode/clike/clike.js";
import "codemirror/addon/edit/matchbrackets.js";
import "codemirror/addon/comment/comment.js";
import "codemirror/addon/dialog/dialog.js";
import "codemirror/addon/dialog/dialog.css";
import "codemirror/addon/search/searchcursor.js";
import "codemirror/addon/search/search.js";
import "codemirror/keymap/sublime.js";
// foldGutter
import "codemirror/addon/fold/foldgutter.css";
import "codemirror/addon/fold/brace-fold.js";
import "codemirror/addon/fold/comment-fold.js";
import "codemirror/addon/fold/foldcode.js";
import "codemirror/addon/fold/foldgutter.js";
import "codemirror/addon/fold/indent-fold.js";
import "codemirror/addon/fold/markdown-fold.js";
import "codemirror/addon/fold/xml-fold.js";
let iframeDom = document.getElementById("iframeCode");
import Vue from "vue";
export default {
name: "Code",
props: {},
components: {
codemirror
},
data() {
return {
htmlCode: dedent`
<div id="demo-code">
<h1>{{ msg }}</h1>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
`,
cssCode: dedent`
h1 {
margin: 40px 0 0;
}
`,
jsCode: dedent`
var mian = {
data: () {
return {
msg: 'hello world!'
}
}
}
var Ctor = Vue.extend(main)
new Ctor.$mount('#demo-code')
`,
cmOptions: {
tabSize: 4,
foldGutter: true,
styleActiveLine: true,
lineNumbers: true,
line: true,
keyMap: "sublime",
mode: "text/x-vue",
theme: "base16-dark"
}
};
},
computed: {},
watch: {},
methods: {
onCmCursorActivityHtml(codemirror) {},
onCmReadyHtml(codemirror) {},
onCmFocusHtml(codemirror) {},
onCmBlurHtml(codemirror) {},
onCmCursorActivityCss(codemirror) {},
onCmReadyCss(codemirror) {},
onCmFocusCss(codemirror) {},
onCmBlurCss(codemirror) {},
onCmCursorActivityJs(codemirror) {},
onCmReadyJs(codemirror) {},
onCmFocusJs(codemirror) {},
onCmBlurJs(codemirror) {},
runCode() {}
},
created() {},
mounted() {
this.runCode();
},
beforeDestroy() {}
};
</script>
<style lang='scss' scoped>
.code-root {
width: 100%;
height: 100%;
display: flex;
.codes-box {
position: relative;
width: 50%;
height: 100%;
.run-btn {
position: absolute;
top: 0px;
right: 0px;
z-index: 999;
}
}
#iframeCode {
width: 50%;
height: 100%;
}
}
</style>
<style lang="scss">
.vue-codemirror {
height: 33.33%;
.CodeMirror {
height: 100%;
}
}
</style>
回答
用v-html不行吗?
以上是 vue中如何渲染字符串,字符串是组件类型的 的全部内容, 来源链接: utcz.com/a/30344.html








