又一款开源图标库 CSS.GG,值得一用

嗨,我是 Martin,也叫老王,今天推荐一款好用的开源图标库。
我们平常找图标往往会去 iconfont

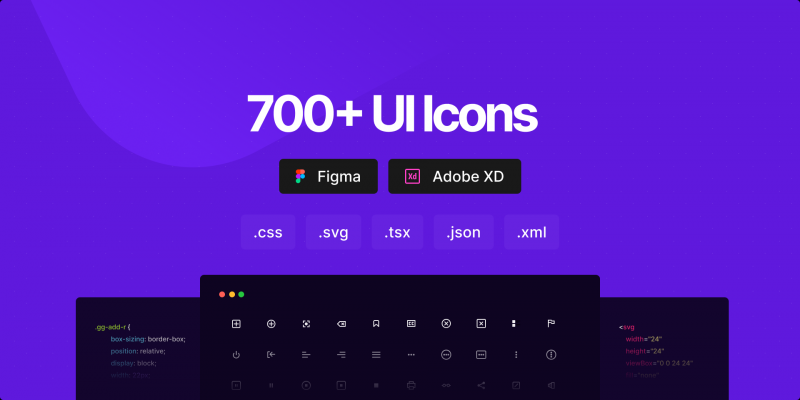
但是今天,我们看了 Martin 的文章之后,就会有一个新的选择——CSS.GG

Github
https://github.com/astrit/css.gg
star 5751fork 214Watch 86- 项目介绍
700 + 纯 CSS, SVG & Figma UI Icons 可用在 SVG 精灵图, styled-components, NPM & API
使用方法
通过 npm or yarn 安装最新版本
npm i css.ggyarn add css.gg使用该包
该包,包含以下目录和文件:
| Path | What it is |
|---|---|
| /css | individual *.css icons |
| /scss | individual *.scss icons |
| /svg | individual *.svg icons |
| /tsx | individual *.tsx icons styled-components |
| /all.css | all icons compressed in a single file |
| /all.d.ts | styled-components |
| /all.fig | local figma file same as https://css.gg/fig |
| /all.js | list of exported styled-components |
| /all.js.map | styled-components |
| /all.json | all icons *.css, *.svg, *.tsx including markup & public path |
| /all.scss | all icons in a single SCSS file npm i node-sass needed |
| /all.svg | SVG Sprite with all icons |
| /all.xd | local adobe xd file same as https://css.gg/xd |
| /all.xml | all icons *.css, *.svg, *.tsx including markup & public path |
HTML 导入
1. All icons
<!-- css.gg --><link href='https://css.gg/css' rel='stylesheet'>
<!-- UNPKG -->
<link href='https://unpkg.com/css.gg/icons/all.css' rel='stylesheet'>
<!-- JSDelivr -->
<link href='https://cdn.jsdelivr.net/npm/css.gg/icons/all.css' rel='stylesheet'>
2. Single icon
<!-- css.gg --><link href='https://css.gg/ {ICONNAME} .css' rel='stylesheet'>
<!-- UNPKG -->
<link href='https://unpkg.com/css.gg/icons/css/ {ICONNAME} .css' rel='stylesheet'>
<!-- JSDelivr -->
<link href='https://cdn.jsdelivr.net/npm/css.gg/icons/css/ {ICONNAME} .css' rel='stylesheet'>
3. Collection
<!-- CSS Format --><link href='https://css.gg/css?= {ICONNAME} | {ICONNAME}' rel='stylesheet'>
4. Markup
<i class=" {ICONNAME} "></i><!-- reference icon using span -->
<span class=" {ICONNAME} "></span>
<!-- reference icon using div -->
<div class=" {ICONNAME} "></div>
<!-- reference icon using custom tag -->
<gg-icon class=" {ICONNAME} "></gg-icon>
5. Example
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- You can add this link or any other CDN alternatives as mentioned above -->
<link href='https://css.gg/css' rel='stylesheet'>
</head>
<body>
<!-- Using i tag -->
<i class="gg- {ICONNAME} "></i>
<!-- Using div tag -->
<div class="gg- {ICONNAME} "></div>
<!-- Using custom tag -->
<gg-icon class="gg- {ICONNAME} "></gg-icon>
</body>
</html>
其他方式
CSS @importSVGJSON - pathsXML - pathsReactDesign ToolsFigmahttps://css.gg/figAdobe XDhttps://css.gg/xd
关注我们
今天的分享就到这里,点赞、收藏、留言,三连。
关注公众号「前端时空」,送你一份前端大礼包。

以上是 又一款开源图标库 CSS.GG,值得一用 的全部内容, 来源链接: utcz.com/a/30092.html







