Element的Select选择器切换不同的label时怎么展示对应的曲线?
select选择器对应的value、label如下:
value: '2', label: 'CORS4_LD2'
value: '3', label: '900D4_LD2'
value: '5', label: '900D4'
value: '6', label: 'CORS4'
value: '32', label: 'GSL2'
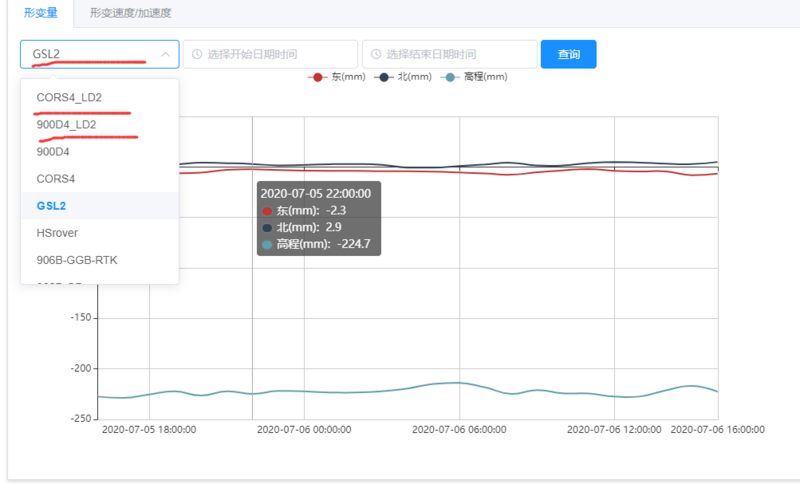
刚开始进入登录界面时,展示效果如下:
当我选择CORS4_LD2时,怎么让其显示对应的曲线啊,GSL2对应的id为其value值32### 问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
<el-select @change="handleChange></el-select>methods:{ handleChange(e){
// 根据e的变化改变echart数据
}
}
图表插件用的是echarts吗?如果是,可以改变option的series
以上是 Element的Select选择器切换不同的label时怎么展示对应的曲线? 的全部内容, 来源链接: utcz.com/a/30012.html









