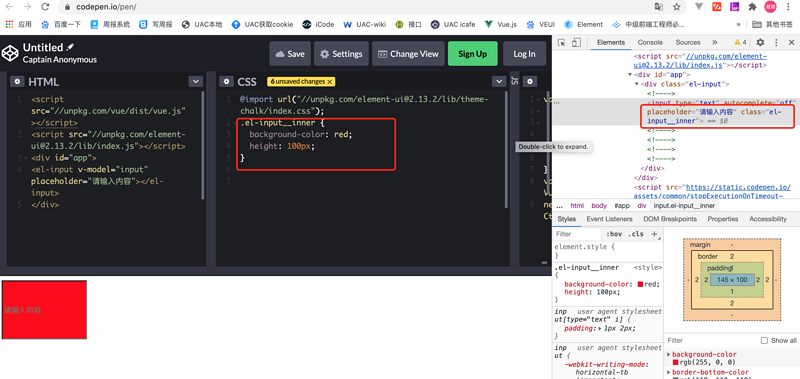
怎么修改 elementUI 里 el-input 的高度?
我试了好久还是修改不了,这是为啥啊。
回答
<div> <el-input></el-input>
</div>
div >>> .el-input > input{ height: 20px;
}
看你的css有没有模块作用域,就是有没有scoped,vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局。
一般还是不建议去除scoped,避免污染全局的样式。那就需要采用深度作用选择器
**(注意,只作用于css)**.xxx >>> .el-input__inner {
// 样式
}
但如果是sass/less的话可能无法识别,这时候需要使用 /deep/ 选择器
.xxx {
/dee/ .el-input__inner {
// 样式
}
}
你先检查找到input的类名,然后给他覆盖样式就可以了,实在应用不上加个!important试试呢?
以上是 怎么修改 elementUI 里 el-input 的高度? 的全部内容, 来源链接: utcz.com/a/29962.html









