vue cli3请求跨域接口404
代理配置,自己创建配置文件 vue.config.js
module.exports = {proxyTable: {
'/api':{
target: 'http://localhost:3000', // 后台api
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,
// secure: true,
pathRewrite: {
'^/api': '/' //需要rewrite的,
}
}
}
}
根目录配置
const baseUrl = process.env.NODE_ENV === 'development' ? configs.baseUrl.dev : configs.baseUrl.pro //dev= '/api'请求连接
export const getBannerData = () => {return axios.request({
url: 'banner',
method: 'get'
})
}
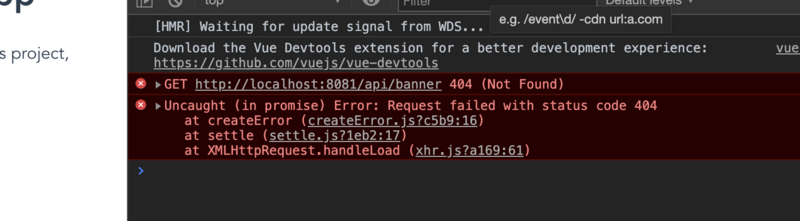
报错信息
回答
proxyTable: { '/api':{
target: 'http://localhost:3000', // 后台api
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,
// secure: true,
pathRewrite: {
'^/api': '/' //需要rewrite的,
}
}
}
表示把 localhost/api/banner 代理到 localhost:3000/banner
一般问这个问题的,都是改成
pathRewrite: { '^/api': '/api' //需要rewrite的,
}
以上是 vue cli3请求跨域接口404 的全部内容, 来源链接: utcz.com/a/29872.html









