element中 阻止输入非数字
问题如题 在使用例如 el-input 组件时阻止输入非数字(数字允许为小数)
我个人尝试了使用的
1. v-model.number2. 使用 :value 绑定值 @input 做验证并更新值
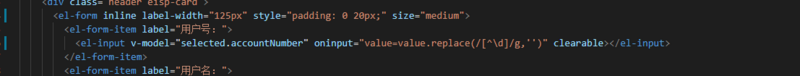
3. 使用 v-model 绑定 行内时间 oninput (输入后进行再次修改)
缺陷:方法1 : 当输入框为空时可以输入字母
方法2 : 过繁琐 当多个属性需要验证时每个都要绑定一次 @input
方法3 : 虽然可以到达效果 但是在中文输入法下选择汉字会把所有之前输入的数字全清楚掉 不过大体没问题

问题: element中 阻止输入非数字,关于这个大家有什么好的做法? 另外 方法3 中的 oninput 是继承到内部标签中代替了vue默认的对input事件处理吗? 在标签内可以使用 @input.native替换 oninput 吗?
回答
没什么特别好的办法。
不过你第二种方法其实可以抽一个指令出来,就没那么繁琐了。
如果不是非得用 Input 组件的话,其实可以用 InputNumber 组件的。
另外还可以不在输入时校验,而是放到 Form 里利用表单验证规则来限制。
以上是 element中 阻止输入非数字 的全部内容, 来源链接: utcz.com/a/29691.html









