thymeleaf中导入jquery,控制台报错

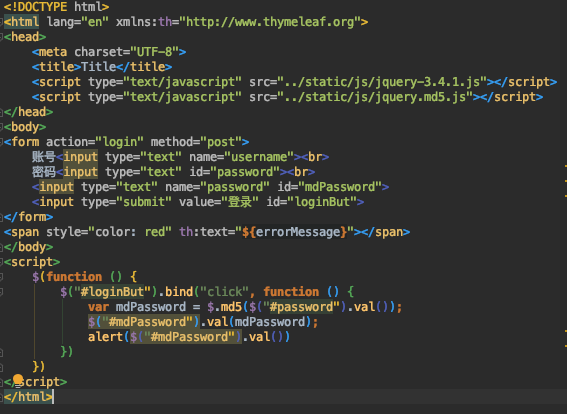
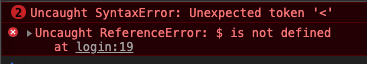
如图导入jquery,确保路径正确,在控制台报错如下:
之后使用了th:src也还是报错,路径只填写/js/.....也是报错。
最终这么解决了问题:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script><script src="http://www.veryhuo.com/uploads/Common/js/jQuery.md5.js"></script>
请问如果想用本地文件该怎么办?
回答
要这样写
<script type="text/javascript" th:src="https://ask.csdn.net/questions/1089860/@{/static/js/jquery.js}"></script> 然后在application.properties中要配置静态资源路径 spring.mvc.static-path-pattern=/static/**
以上是 thymeleaf中导入jquery,控制台报错 的全部内容, 来源链接: utcz.com/a/29181.html






