vue 多层对象嵌套 导致this指向错误
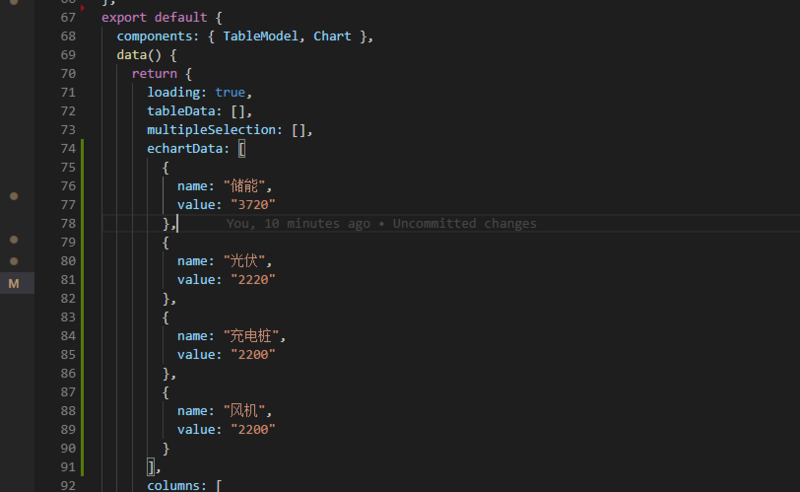
option1 和 echartData 定义在data中
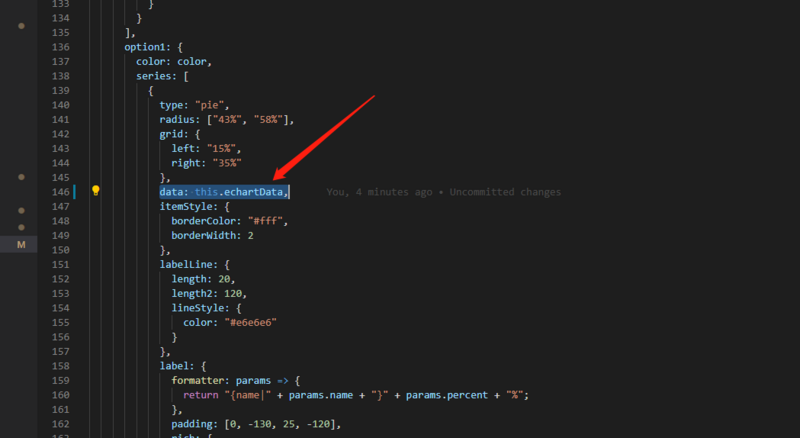
如下图 option1 子属性 series.data 想引用 echartData
但是这个时候的 this 不是指向 vue 实例的
问题:怎么正确的获取到 this.echartData


回答
可以吧option1定义为计算属性
这种情景不适用this,可以把echartData提取出来单独定义,就能实现多处引用了
data() { const echartData = {};
return {
data: echartData,
option1: {
series: [
{
data: echartData,
},
],
},
};
},
以上是 vue 多层对象嵌套 导致this指向错误 的全部内容, 来源链接: utcz.com/a/28935.html








