elemet-ui如何修改样式?
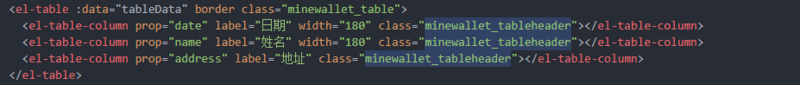
我引入了这样一个table
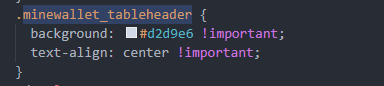
怎么改变中间内容的样式,比如居中或者加背景色
我尝试加了class
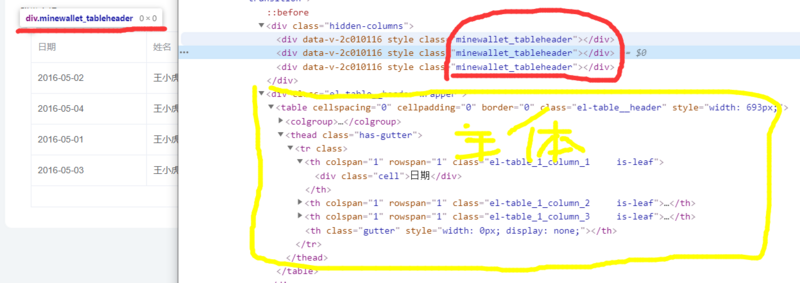
但是不起作用,查询元素发现这个class应该加在了虚拟dom上
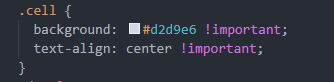
利用主体里面的class,也不起作用
应该如何操作可以改变中间内容的样式?
回答
参阅element-UI官方文档 表格列组件属性说明 table-column-attributes
Table-column Attributes
| 参数 | 说明 | 值类型 |
|---|---|---|
| class-name | 列的 className | string |
换而言之,你应该这样给列添加样式,模板代码
<el-table-column class-name="minewallet_tableheader">...以上是 elemet-ui如何修改样式? 的全部内容, 来源链接: utcz.com/a/28867.html





